-
border에 background-image 지정하기 / border에 애니메이션 부여하기CSS 2021. 4. 18. 22:56

css-tricks 출처 css border를 많이들 사용하실텐데요.
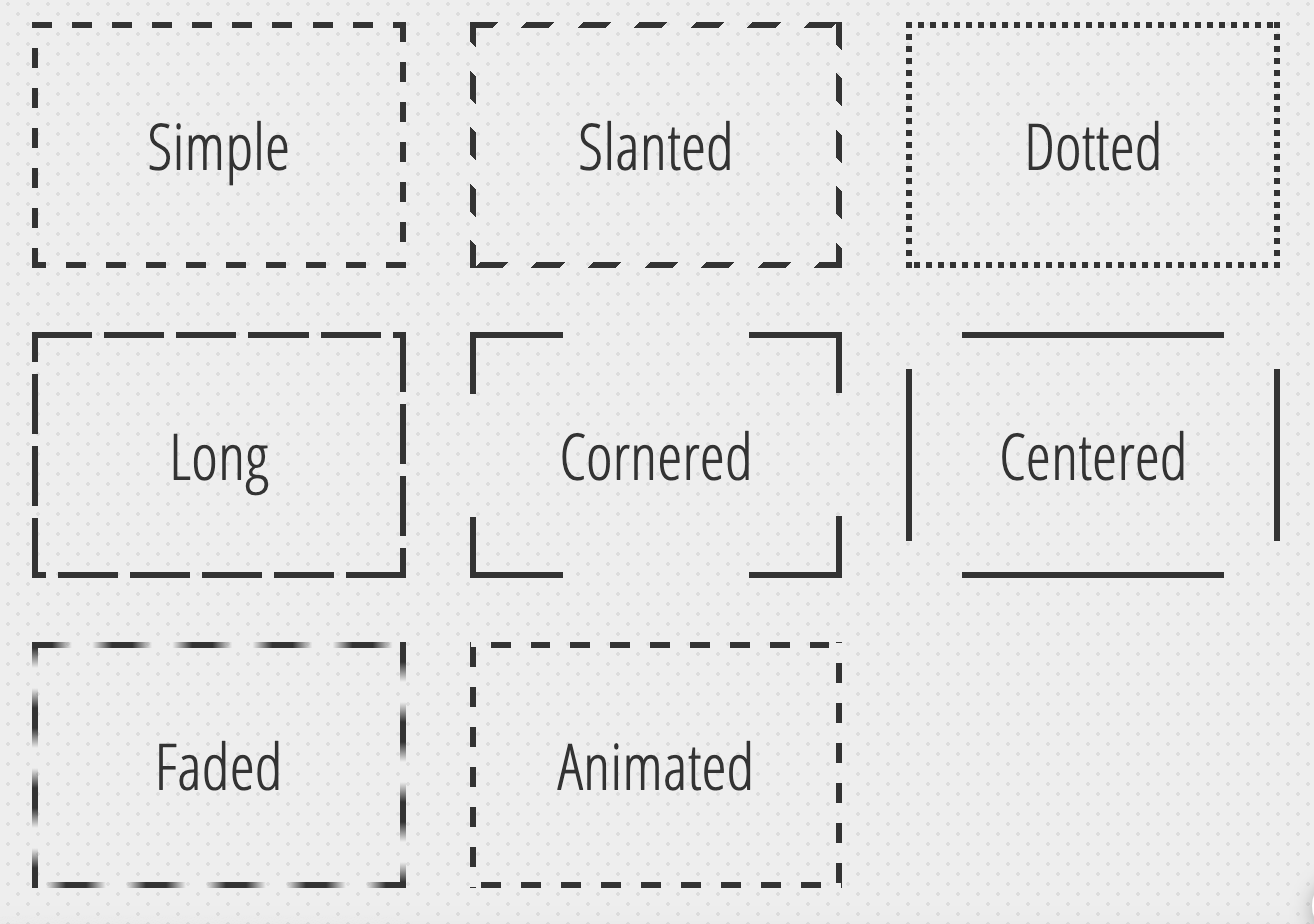
dashed 형태라던지 dotted 라던지.. 등등
See the Pen Dashed Border Generator by Amit Sheen (@amit_sheen) on CodePen.
위의 Trick 예시를 보시면 조금 더 다양한 일들을 할 수 있음을 알 수 있으실겁니다.
이 트릭은 4개의 백그라운드를 사용하는 것입니다.
background 속성은 쉼표로 구분된 값을 사용하므로 4개의 배경(상단, 오른쪽, 하단 및 왼쪽에 하나씩)을 설정하고
테두리처럼 보이도록 크기를 조정하면 됩니다.
.box { background-image: repeating-linear-gradient(0deg, #333333, #333333 10px, transparent 10px, transparent 20px, #333333 20px), repeating-linear-gradient(90deg, #333333, #333333 10px, transparent 10px, transparent 20px, #333333 20px), repeating-linear-gradient(180deg, #333333, #333333 10px, transparent 10px, transparent 20px, #333333 20px), repeating-linear-gradient(270deg, #333333, #333333 10px, transparent 10px, transparent 20px, #333333 20px); background-size: 3px 100%, 100% 3px, 3px 100% , 100% 3px; background-position: 0 0, 0 0, 100% 0, 0 100%; background-repeat: no-repeat; }'CSS' 카테고리의 다른 글
CSS로 보다 아름다운 Shadow 만들기(filter: box-shadow vs drop-shadow) (6) 2021.09.21 @scope (.media) 미디어쿼리 (0) 2021.09.12 Z-index와 Stacking Context(스태킹 컨텍스트) (0) 2021.03.01 CSS 마스터를 위한 15가지 기법 (0) 2021.02.21 Grid로 가장자리 색상바를 만드는 방법 (0) 2021.02.21