-
CSS로 보다 아름다운 Shadow 만들기(filter: box-shadow vs drop-shadow)CSS 2021. 9. 21. 23:40
CSS로 섀도우 효과를 많이 사용하실 텐데요.
디자이너가 직접 디자인 된 섀도우를 그대로 구현하는 경우도 있고, 백오피스 등 다양한 사내 툴들을 만들 때는 본인이 직접 예쁜 섀도우를 만들어서 적용해주어야 합니다.
미세하게 보이는 섀도우 하나가 전체 어플리케이션의 품질을 결정하는 것을 알고 계시나요?
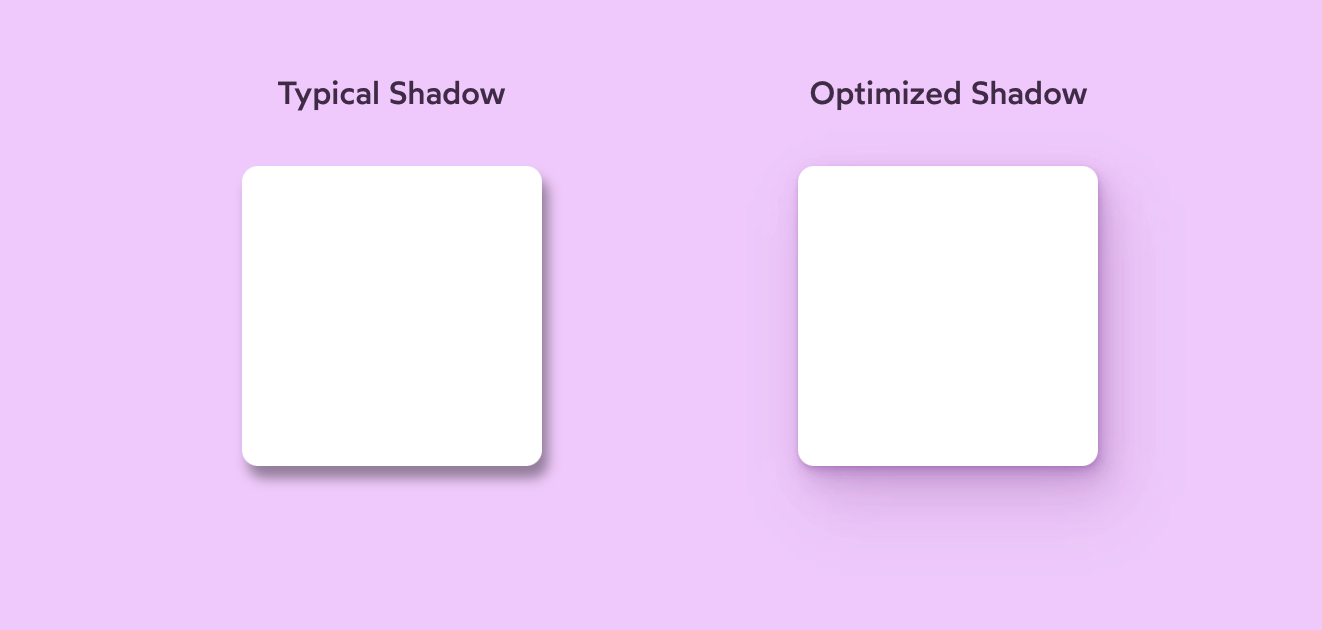
그렇기에 보다 일반적이지 않은 최적화된 섀도우로 보여주는 것이 중요합니다.

위의 그림과 같이 만들기 위해서 box-shadow, hsl() 색상에 대한 선행지식이 필요합니다.
그림자는 일반적으로 고도를 표현하고 그림자가 클수록 고도가 높다는 것을 의미합니다.
이는 사람들로 하여금 요소가 입체적으로 떠있다는 느낌을 전해주기도 하지요.
때로는 다른 세계로 통하는 문인 것처럼 촉각적인 느낌과 환상적인 느낌을 사용자에게 경험시켜 줍니다.
어떤 엘리먼트가 상대적으로 더 가깝다는 것을 나타낼 수도 있지요.
처음에는 box-shadow 속성을 추가하고 계속 어울릴 때까지 숫자를 조정했었습니다.
요즘에는 box-shadow generator라고 구글링해보면 많은 도구들이 나오죠.
하지만 일관성이 없으면 엉망진창이 됩니다.

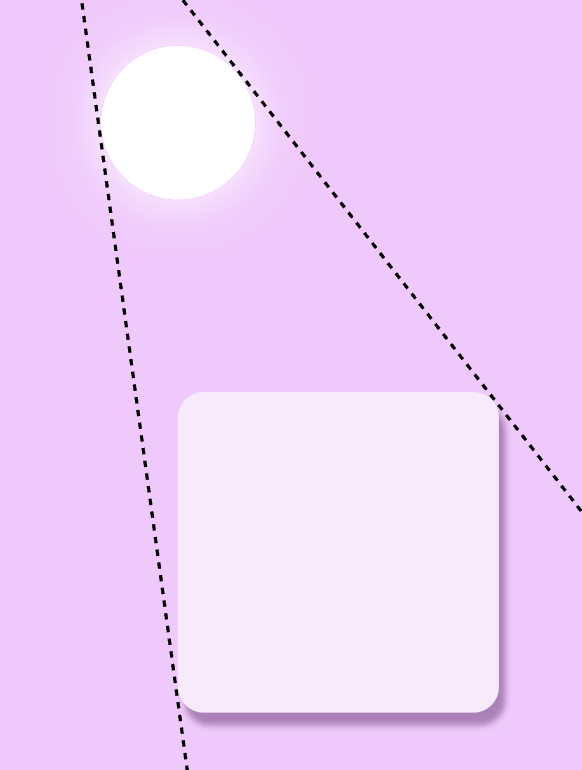
그림자는 원래 자연적으로 광원에 의해서 생기는 것입니다.
일반적으로 페이지에서 모든 요소에 대해서 단일 광원을 설정하고 약간 왼쪽 위가 자연스럽다는 것을 인지해야 합니다.

또한, 모든 사람들이 이해가 되는 경험을 위해서는 CSS 속성의 4가지 변수들을 모두 조정해야 합니다.


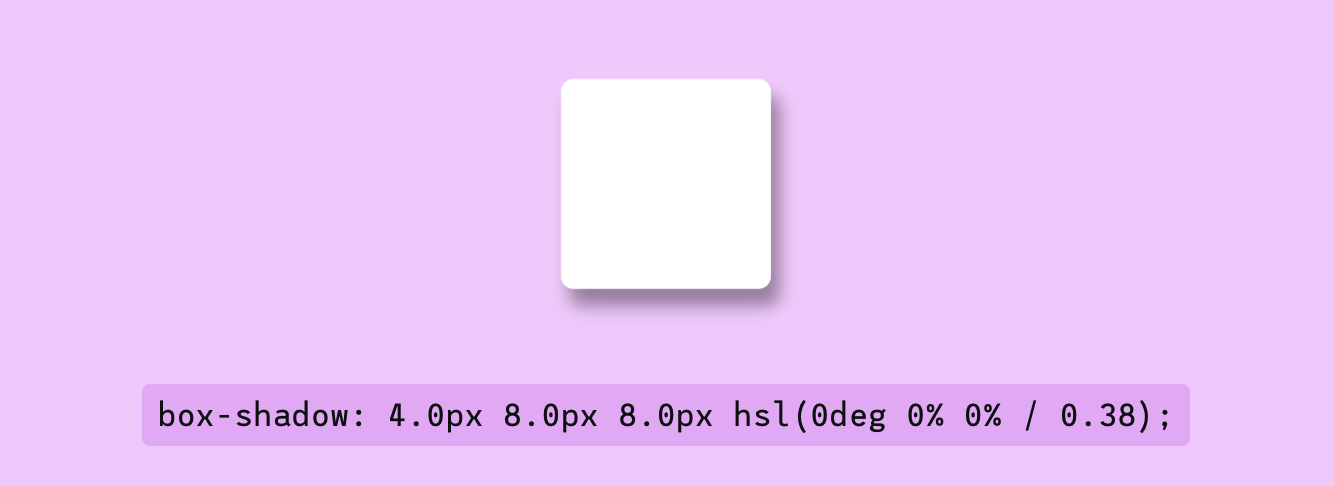
위의 두 그림 내의 숫자들을 잘 살펴보면 첫번째 두 숫자는 수평 오프셋과 수직 오프셋의 크기입니다. 항상 수평에 비해 수직이 2배가 되도록 설정합니다.
카드가 아래의 그림과 같이 높아지면 두 가지의 일이 발생합니다.
1. 흐린 반경이 넓어집니다.
2. 그림자가 점점 투명도가 높아집니다.
(사실감을 위해서는 카드 크기도 늘려야 합니다만 생략!)
요약
1. 페이지의 각 요소는 동일한 전역 광원에서 조명되어야 합니다.
2. box-shadow 속성의 수평 및 수직 오프셋은 동일한 비율로 이루어져야 합니다.
3. 요소가 사용자에게 가까울 수록 오프셋이 증가하고 흐림 반경이 증가하고 그림자의 불투명도가 감소해야 합니다.
4. 직관을 위한 일부 계산은 건너뛸 수 있습니다.
filter:drop-shadow VS box-shadow
또한, filter: drop-shadow 속성과 box-shadow는 비슷해보이지만 생성하는 그림자는 다릅니다.
filter 속성은 실제로는 가우시안블러에 가까운 효과를 사용합니다.

filter:drop-shadow 
box-shadow 이것은 HTML 요소에서도 작동합니다!
box-shadow와 달리 filter 속성은 Chrome 및 다른 최신 브라우저에서 하드웨어 가속됩니다.
즉, CPU 대신 GPU에서 관리합니다.
결과적으로 특히 애니메이션을 적용할 때 성능이 훨씬 더 좋아지는 경우가 많습니다.
일부 Safari glitch 버그를 피하기 위해 will-change: transform을 설정하세요.
솔직히 말해서 이런 식으로 그림자를 넣는 개발자는 잘 없습니다.
풍부하고 사실적인 그림자를 보는 데에 사용자들은 익숙하지도 않다는 뜻입니다.
이러한 노력으로 인해서 조금 더 사용자들에게 사실적인 경험을 부여해보세요

'CSS' 카테고리의 다른 글
CSS 및 JS로 특정 문자 수정하기 (0) 2021.11.01 css clamp를 사용해보자 (2) 2021.10.25 @scope (.media) 미디어쿼리 (0) 2021.09.12 border에 background-image 지정하기 / border에 애니메이션 부여하기 (0) 2021.04.18 Z-index와 Stacking Context(스태킹 컨텍스트) (0) 2021.03.01