-
Grid로 가장자리 색상바를 만드는 방법CSS 2021. 2. 21. 15:48
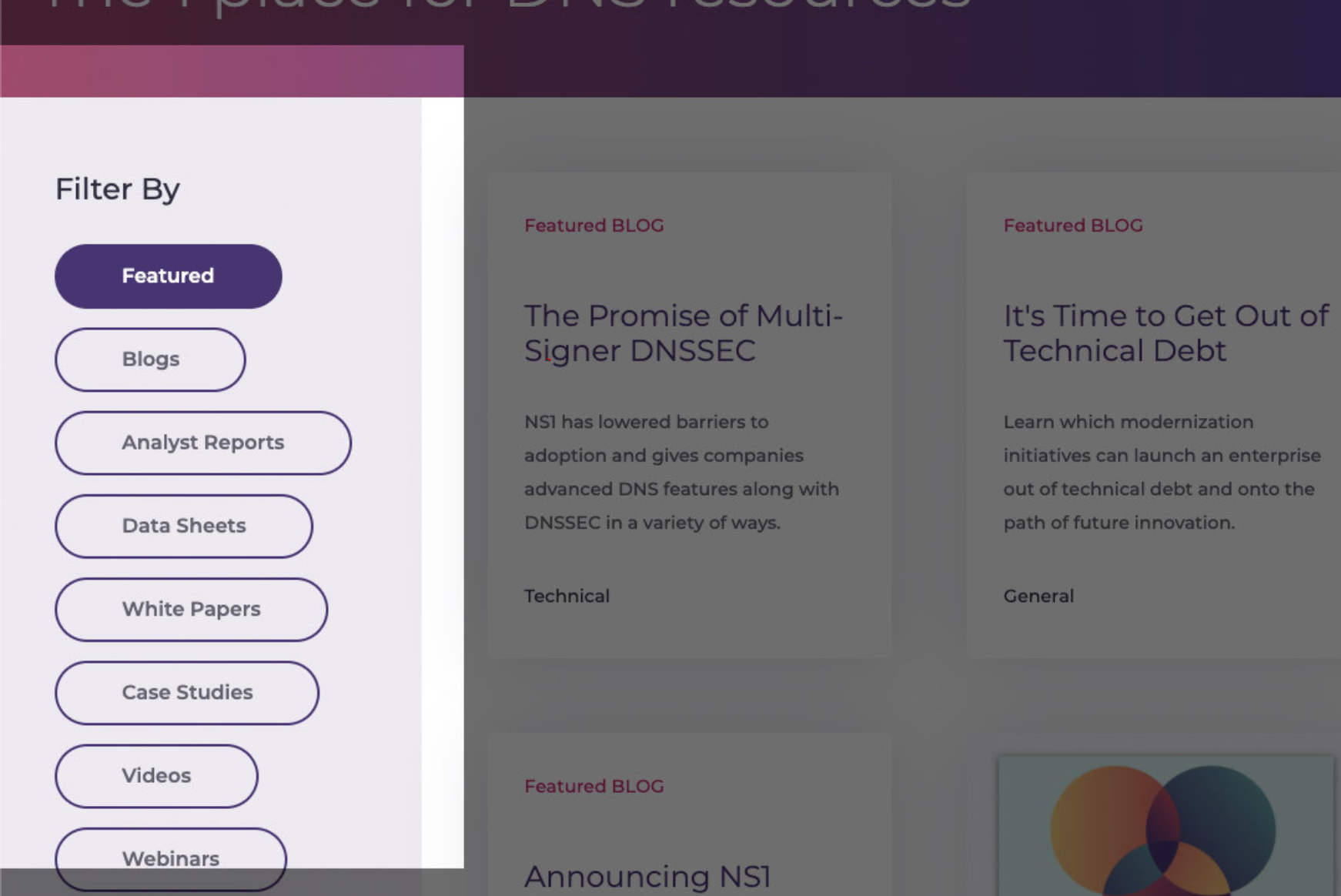
다양한 색상은 사용자가 사용자 인터페이스의 다른 부분으로 방향을 잡는 데 도움이됩니다.
사이드 바는 종종 보충 콘텐츠, 링크 및 필터링 기능을 포함합니다.
이러한 사이드 바에 배경색을 제공하면 사용자에게 이것이 중요하지만 기본 콘텐츠와는 별개라는 사실을 강조 할 수 있습니다.

와이드 스크린 모니터와 최신 노트북은 일반적인 그리드 컨테이너 크기의 최대 너비를 능가하는 넓은 디스플레이 해상도를 제공합니다. Bootstrap, Foundation 및 TailwindCSS의 가장 큰 기본 그리드 컨테이너 너비는 각각 1140px, 1200px 및 1280px입니다.
가장자리 Column에 할당 된 배경색이 확장되도록하려면 어떻게 해야합니까? 절대적으로 배치 된 대형 의사 엘리먼트(:: before, :: after) 또는 수직으로 반복되는 배경 이미지 사용이 포함되었습니다. 둘 다 한계가 있습니다.
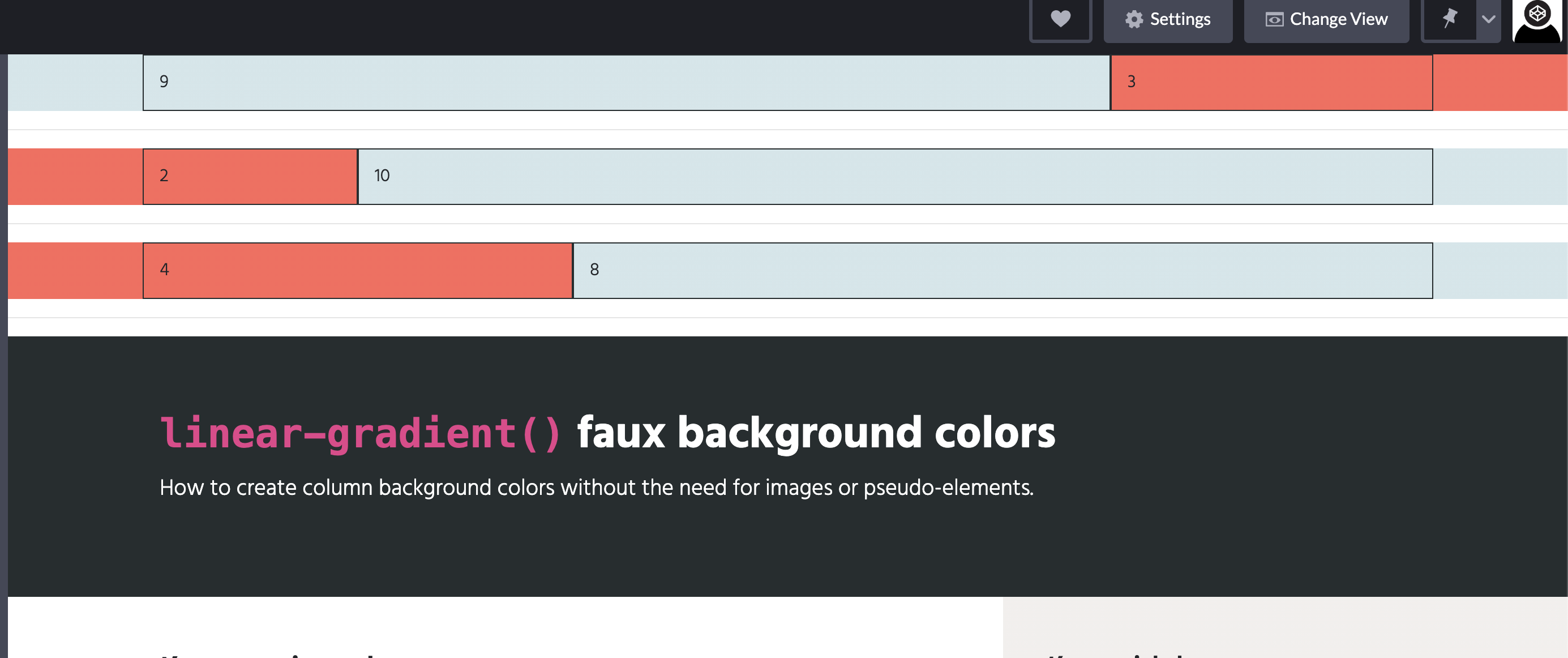
화면에서 두 열의 색상을 균등하게 분할하려면 linear-gradient()에 50% color-stop 값을 사용할 수 있습니다.
이렇게하면 화면 너비에 따라 색상 열이 반으로 나뉩니다.
See the Pen linear-gradient faux background colors (middle) by Marcel Moreau (@marcelmoreau) on CodePen.
$container: 1140px; $gridColumns: 12; $colPercent:$cols / $gridColumns; $colWidth: $colPercent * $container; @mixin fauxColumns( $cols, $colorTwo, $colorOne: transparent, $colSelector: 'col-', $rowSelector: 'row' ) { $colPercent: $cols / $gridColumns; $colWidth: $colPercent * $container; .#{$rowSelector} > [class^='#{$colSelector}']:nth-child(1) { background-image: linear-gradient( to bottom, $colorOne, $colorOne ); } .#{$rowSelector} > [class^='#{$colSelector}']:nth-child(2) { background-image: linear-gradient( to bottom, $colorTwo, $colorTwo ); } @media (min-width: 768px) { .#{$rowSelector} > [class^="#{$colSelector}"]:nth-child(n) { background-image: none; } background-image: linear-gradient( to right, $colorOne percentage($colPercent), $colorTwo 1% ); } @media (min-width: 1140px) { background-image: linear-gradient( to right, $colorOne calc((50% - (#{$container} / 2) + #{$colWidth})), $colorTwo 1% ); } }위와같이 사용하여 다음과 같은 결과물을 나타낼 수 있겠습니다.
가장자리가 벗어나는 쪽에도 색상이 물들겠지요.

See the Pen linear-gradient faux background colors by Marcel Moreau (@marcelmoreau) on CodePen.
이상입니다.
'CSS' 카테고리의 다른 글
Z-index와 Stacking Context(스태킹 컨텍스트) (0) 2021.03.01 CSS 마스터를 위한 15가지 기법 (0) 2021.02.21 Repaint만 일어나는 속성, 아예 Repaint도 일어나지 않는 속성 (0) 2021.02.21 다크모드에 대한 가이드 (메일폼 등) (0) 2021.02.15 CSSOM이란? (브라우저 렌더링 과정에 대하여) (0) 2021.02.14