-
CSS 마스터를 위한 15가지 기법CSS 2021. 2. 21. 22:21

CSS를 마스터하기 위한 15가지 기법들에 대한 이야기가 미디엄에 잘 포스팅 되어있어 재해석 합니다.
"CSS는 쉽지 않다"는 웹 개발 커뮤니티에서 가장 큰 불만 중 하나 일 것입니다.
CSS는 기초를 배우는 것 외에도 창의성과 사물을 시각화하는 능력이 필요하다고 굳게 믿습니다.
15가지 기법에 대해서 알아보시죠.
1. HTML(1/15)
HTML의 기본기가 탄탄하면 CSS가 훨씬 쉬워진다는 말은 당연한 말이겠지요.
CSS 스타일링을 위해서 HTML 구조와 의미론적인 시멘틱 태그를 희생해서는 안됩니다.
CSS를 더 잘 알수록 HTML 구조의 파편화와 불필요한 태그 생성에 경계를 강하게 하는 성향이 당연스럽게 나타납니다.
HTML 기본기가 탄탄하면 접근성을 손상시키지 않고 UI를 올바르게 만드는 방법을 알고 있습니다.
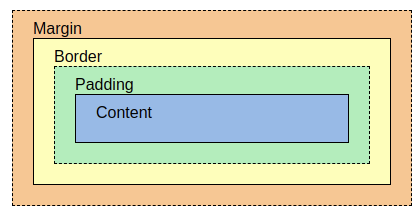
2. Box Model(2/15)
내가 페이지에 접근하는 방식은 모든 것이 상자라고 생각하는 것입니다.
CSS Box Model은 기본기중에 기본입니다.
여백 및 테두리의 사이즈 포함 여부 등을 알 수 있습니다.

3. CSS 구체성과 Cascading(3/15)
얼마나 구체적이어야하는지, 브라우저에서 스타일이 적용되는 순서, 타사 스타일을 재정의하는 방법,! important 플래그 관련 문제 등을 알아보십시오.
CSS 흐름과 작동 방식을 따르고 자주 사용하십시오.
4. 선택자, 결합자 및 의사 선택자 및 의사 클래스(4/15)
선택자는 HTML을 타겟팅하기 위해서 알아야 하고, 결합자는 패턴을 결합하고 타겟팅하는 데에 도움이 됩니다.
의사 클래스는 상태를 타겟팅하는 데 도움이되고 의사 선택자는 HTML의 특정 부분을 타겟팅하거나 생성하는 데 도움이 됩니다.
5. 변수(5/15)
CSS에는 이미 몇 가지 유용한 기능이 있으며 이를 더욱 강력하게 만드는 데 도움이 되는 변수가 필요합니다.
SCSS에서 변수를 사용하지만 SCSS는 전처리기 이므로 CSS가 브라우저에 도달하면 더 이상 존재하지 않습니다.
CSS 변수를 사용하면 웹 사이트에서 다크모드를 전환하는 등 CSS에서의 변수처리에 있어 좀 더 편하고 확실하게 사용할 수 있습니다.
6. Display 와 Position(6/15)
위치 지정과 관련된 모든 요소들의 제어방식과 Displaying에 관련된 요소를 스타일링하는 것에 있어서 마스터는 필수 입니다.
7. 반응형 디자인과 Fluid 레이아웃(7/15)
미디어쿼리를 최소화하면서도 반응형 레이아웃을 사용할 수 있습니다. 모든 것은 경험에 관련된 것이지만 개발자는 장치 및 뷰포트 크기 등 사용 가능한 공간 및 각 기기들의 주어진 크기등을 이해하고 있어야 합니다.
8. 이미지와 백그라운드(8/15)
이미지와 백그라운드가 언제 사용해야될지를 알아야 합니다.
css 백그라운드는 강력하며 리플로우를 최소화할 수 있으며 따라서 절대 무시하면 안되는 요소 중에 하나입니다.
9. 폰트(9/15)
사이트에 맞게 글꼴을 최적화하는 방법을 알아야하며 글꼴을 로드하는 방법, 사용 가능한 다른 옵션, 글꼴을 실제로 활용하여 멋지게 보이는 방법을 의미합니다. 페이지가 디자인과 일치하 위한 한 방법이기도 합니다.
10. 색상(10/15)
색상은 거의 대부분 모든 곳에서 사용됩니다. 테두리, 배경, 외곽선 등에 사용하고 대부분의 개발자는 일반 16진수 색상 값이나 색상 이름을 사용하지만 RGBA를 사용하여 색상의 알파를 제어하고 HSLA를 사용하여 색조를 제어함으로써 CSS 색상을 다양하게 조절 할 수 있습니다.
RGBA와 같은 색상의 알파를 제어하기 위해 16진수 색상 값에 2개의 값을 더 추가 할 수도 있습니다.
예를 들어 #29910d82는 RGBA를 사용할 때 추가 82가 마지막 값과 유사한 알파 값을 제어하는 불투명 한 녹색입니다.
11. Transition 과 Animation(11/15)
애니메이션 및 Transition은 경험을 향상시키고 사이트와의 상호 작용을 더욱 향상시키는 효과를 만드는 데 사용할 수 있습니다.
12. Transform(12/15)
웹 사이트 경험을 향상시키기 위해 사용할 수있는 또 다른 방법은 3D 효과를 도입하는 것입니다.
13. 전처리기(13/15)
CSS 전처리기를 사용하면 스타일을 가져오고 구성하는 기능을 통해 믹스인, 함수 및 모듈성과 같은 개념에 접근할 수 있습니다.
전처리기는 강력하며 LESS & Stylus와 같은 SASS 외에도 다른 전처리기가 있으며 모두 구문 변경을 통해 동일한 것을 약속합니다.
어느쪽을 선택하든 훨씬 적은 CSS로 복잡한 스타일을 만드는 데 도움이되는 매우 중요한 도구로 웹 사이트 스타일링 루틴에 전처리기를 도입하는 것이 중요합니다.
14. CSS Houdini(14/15)
CSS Houdini는 원하는 기능으로 CSS를 확장 할 수있는 CSS 엔진에 접근할 수있는 Low Level API입니다.
브라우저 렌더링주기를 기다리지 않으므로 파싱하는 것이 훨씬 빠릅니다.
CSS를 모듈화하고 모듈식 CSS 코드를 위한 전 처리기의 필요성을 제거하는 데 사용할 수있는 Worklet이라는 것을 노출합니다.
CSS Houdini에 관해서는 추후 별도의 포스팅을 하겠습니다.
15. CSS 아키텍쳐(15/15)
- BEM - Block Element Modifiers
- OOCSS - Object-Oriented CSS
- SMACSS - Scalable Modular Architecture for CSS
이런 모든 것들은 전반적으로 스타일을 더 잘 구성하고 여러가지 라이브러리를 사용했을 때 충돌을 피하는 한 방법일 수 있습니다.
리액트에서는 주로 스타일드 컴포넌트로 이런 충돌들을 피할 수 있습니다.
CSS 마스터링은 지속적인 프로세스이며 많은 연습이 필요합니다.
이러한 개념을 지속적으로 사용하지 않고 마스터하고 연습할 수있는 다양한 프로젝트에 노출시키는 것은 효과가 없습니다.
개발자가 CodePen에서하는 것과 같은 특정 영역에 대한 지식을 연마 할 수 있도록 소규모 CSS 프로젝트를 권장합니다.
모범 사례를 채택하고 이에 대해 읽어서 접근 방법에 대한 아이디어를 얻을 수도 있습니다.
CSS를 마스터하는 것은 재미있고 창의력과 능력을 활용하여 사물을 시각화하거나 현실로 만드는 것입니다.
이상입니다.
출처 : beforesemicolon.medium.com/15-css-things-to-master-and-become-a-better-web-developer-a18f370a8bc5
'CSS' 카테고리의 다른 글
border에 background-image 지정하기 / border에 애니메이션 부여하기 (0) 2021.04.18 Z-index와 Stacking Context(스태킹 컨텍스트) (0) 2021.03.01 Grid로 가장자리 색상바를 만드는 방법 (0) 2021.02.21 Repaint만 일어나는 속성, 아예 Repaint도 일어나지 않는 속성 (0) 2021.02.21 다크모드에 대한 가이드 (메일폼 등) (0) 2021.02.15