-
[UI/UX] 47가지 UI/UX 디자인 철학(1 - 24가지)UI,UX,접근성,기본개념 등 2022. 9. 4. 18:39
47가지 주요한 ui/ux 관점의 디자인 철학이 담긴 좋은 글이 있어 요약 해봅니다.
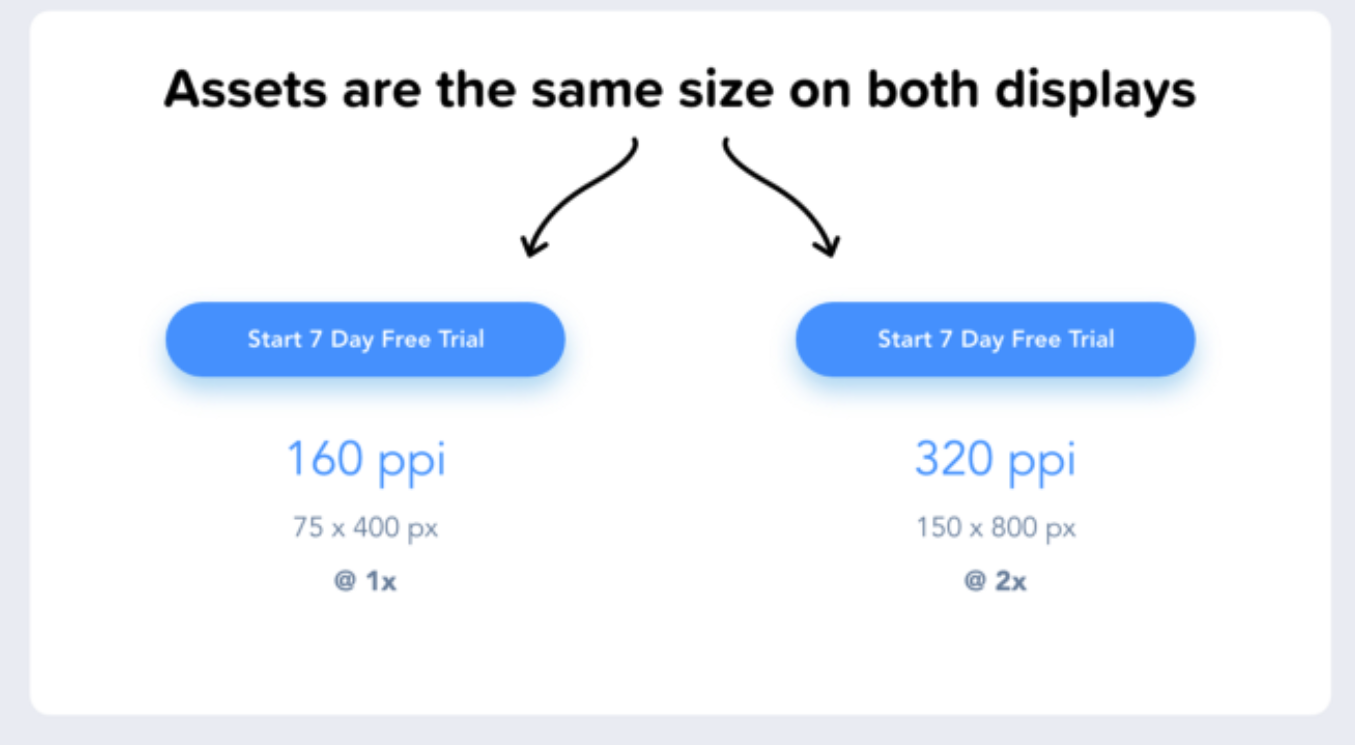
1. 픽셀이 아닌 밀도(Density)를 위한 디자인
밀도는 PPI라고도 하는 화면의 인치당 픽셀 수입니다.
예를 들어 200 x 50 dp에서 버튼을 디자인하면 160ppi 화면에서는 200 x 50픽셀,
320ppi 화면에서는 400 x 100픽셀 또는 원본 크기의 2배 크기로 표시됩니다.

iPhone XS Max의 화면 크기는 414 x 896입니다. 하지만 픽셀이 아니라 포인트 수입니다. 픽셀 단위로 1242 x 2688픽셀입니다.
iPhone XS Max용으로 디자인할 때 414 x 896 포인트로 디자인한 다음 에셋 @3x를 전달합니다.
2. 8dp 간격으로 디자인 하기

최신 화면 크기의 대부분은 8로 나눌 수 있으므로 해당 장치에 맞게 디자인을 간단하게 정렬할 수 있습니다.
8포인트 그리드에서 8씩 증가하여 디자인함으로써 디자인의 일관성을 만듭니다.
간격에 대한 추측은 없으며 모든 것이 우리가 정의한 간격 규칙과 완벽하게 일치합니다.
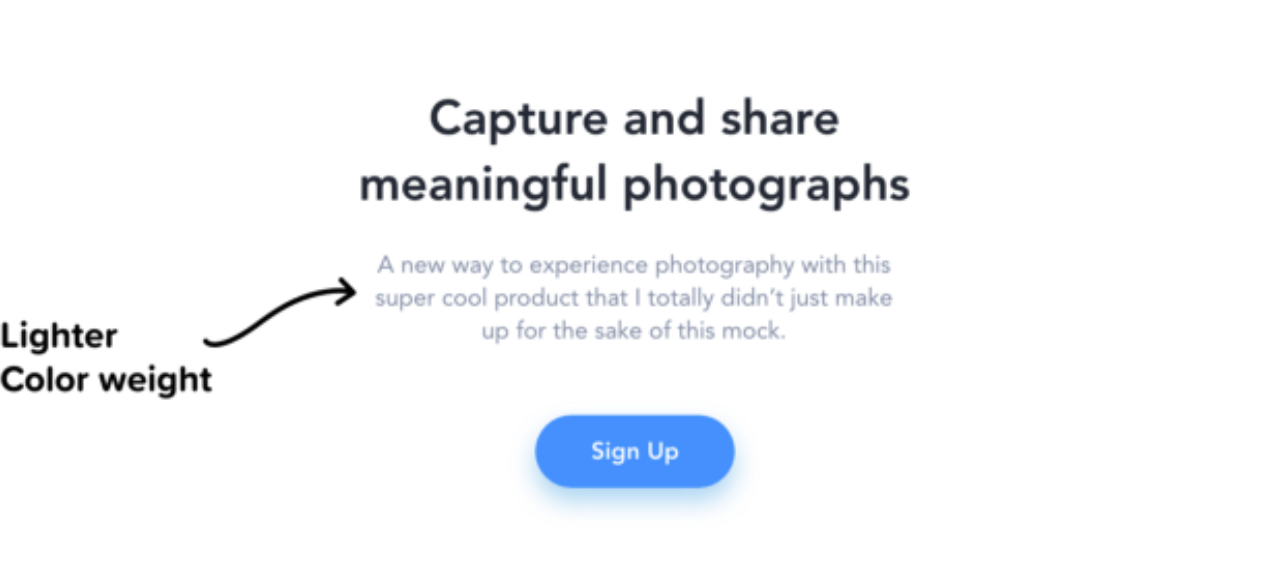
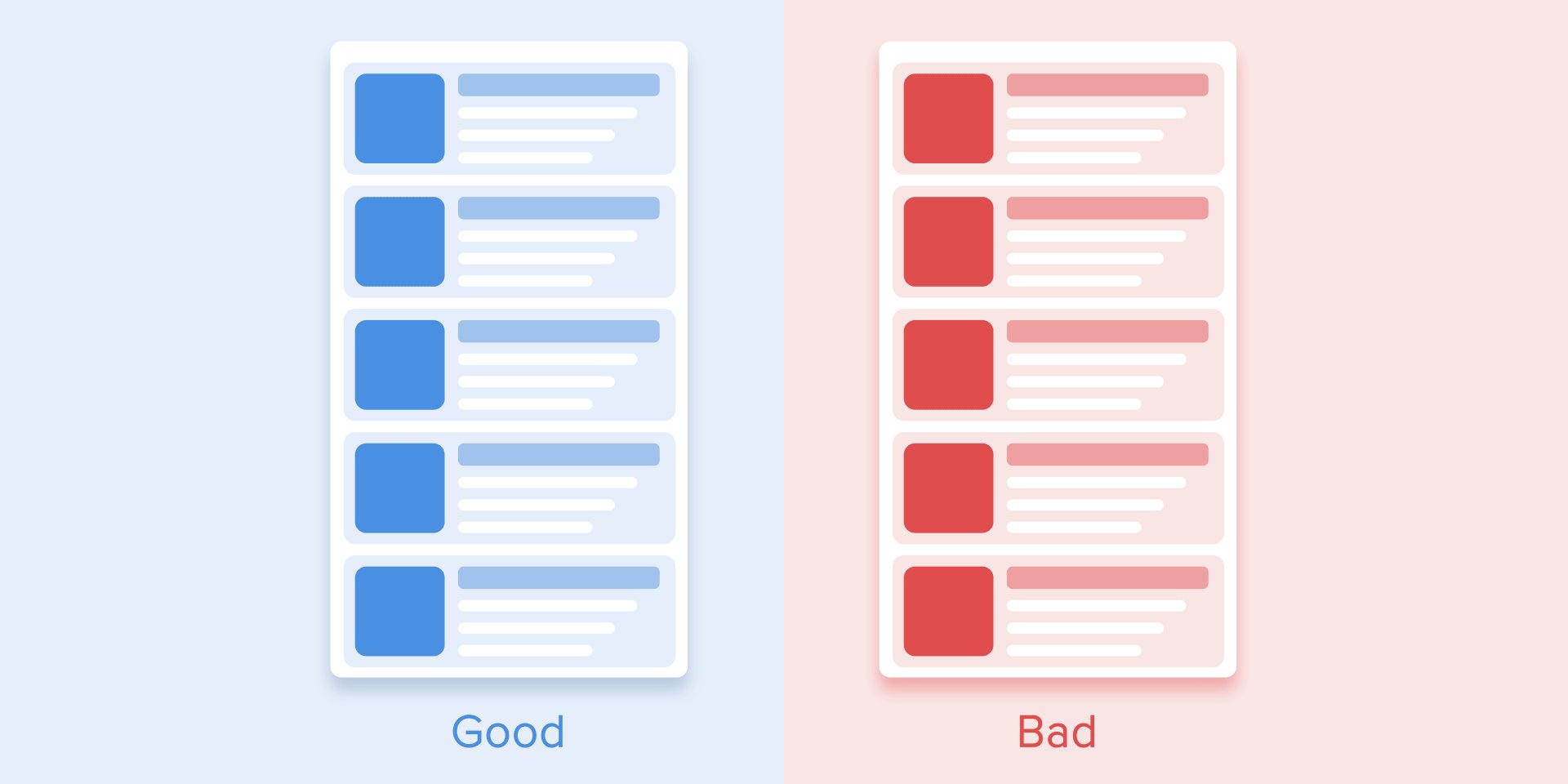
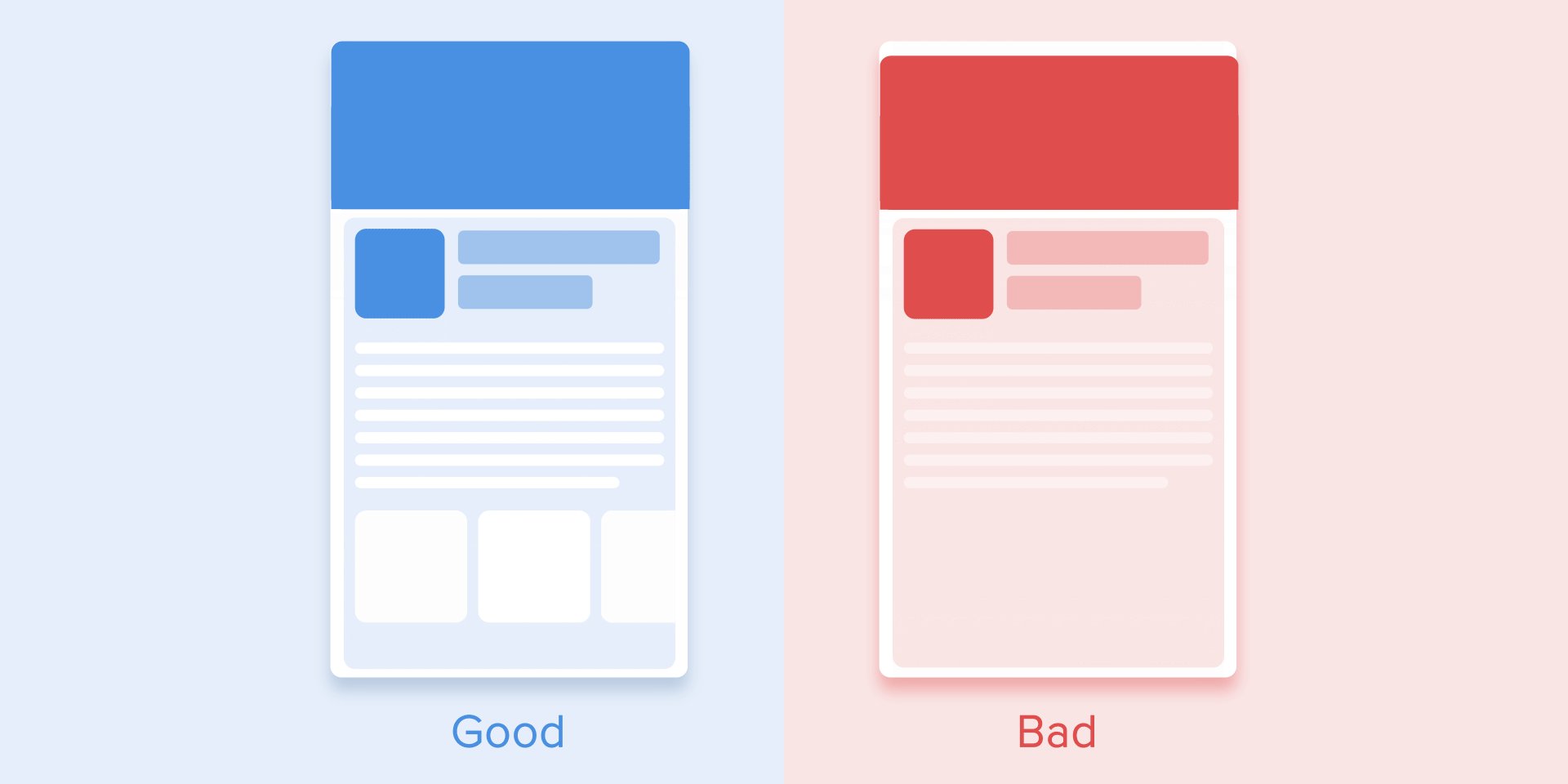
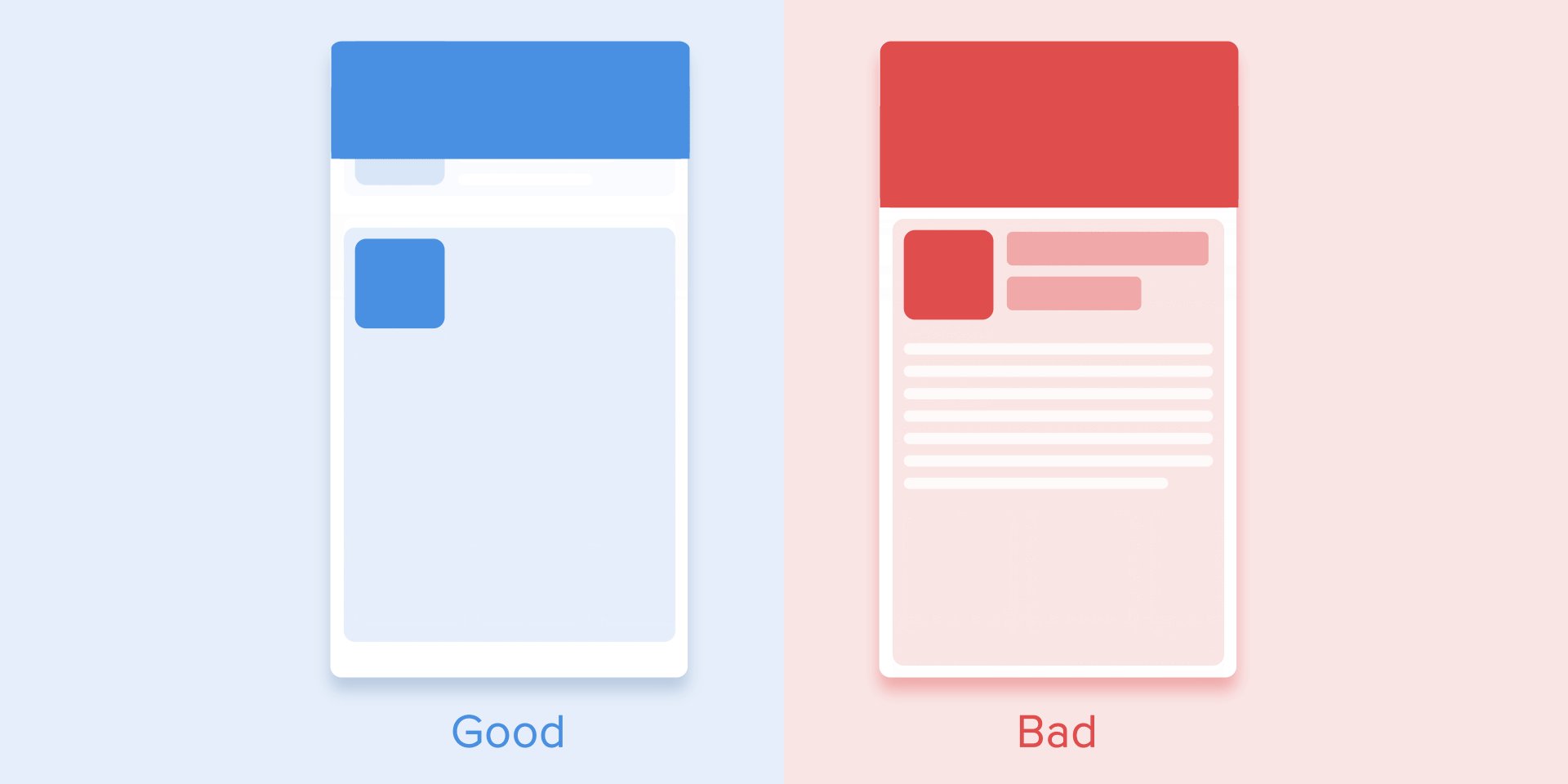
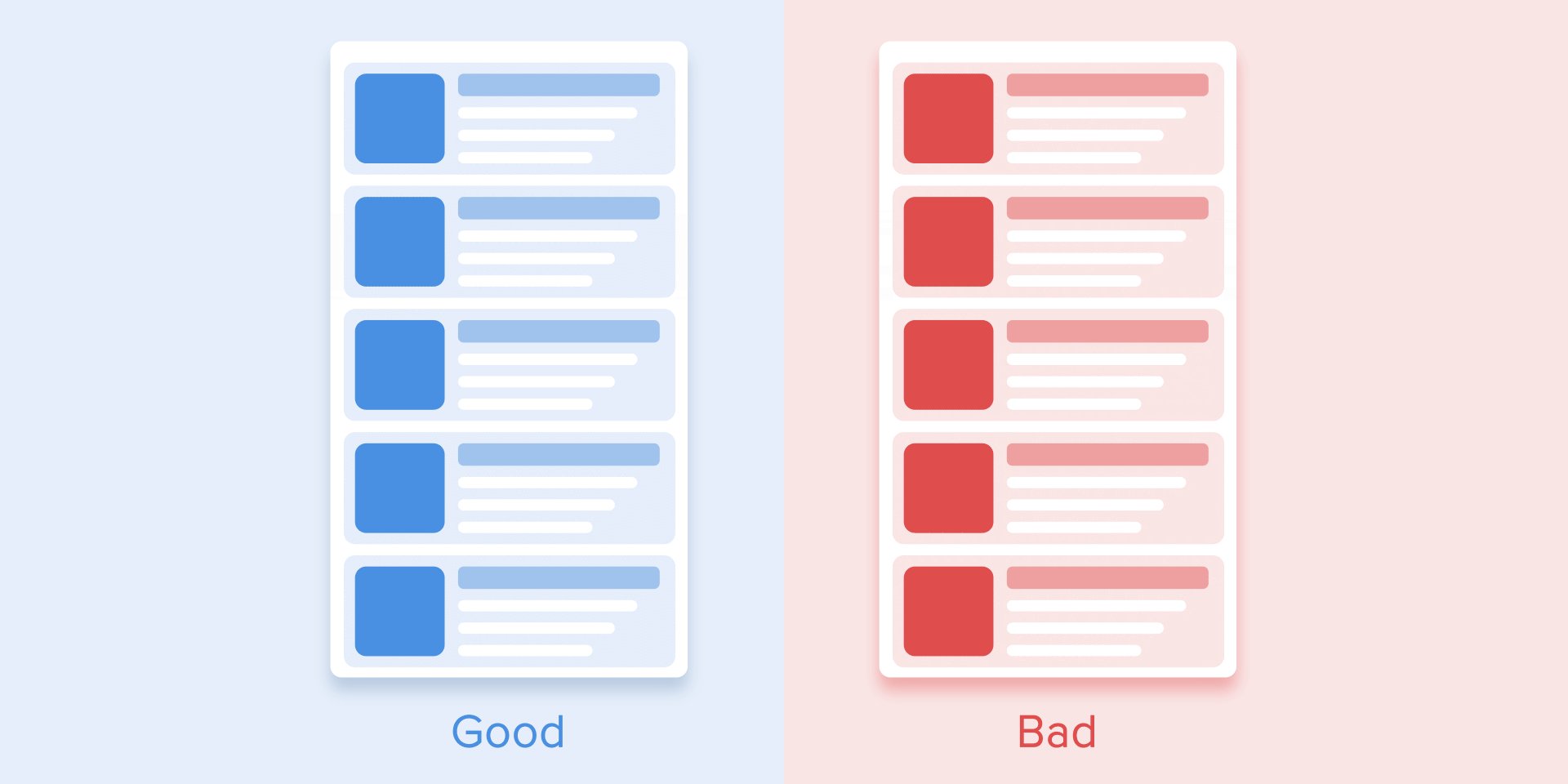
3. 색상 가중치를 사용하여 계층 구조 설정

모든 색상에는 시각적 가중치가 있어 콘텐츠 간에 계층 구조를 만드는 데 사용할 수 있습니다.
계층 구조를 한 눈에 보기 위해서 해당 서비스를 사용해보세요. (Shader)
https://prowe214.github.io/color-shader/
Shaderade - Color Shader
prowe214.github.io
4. 속도를 늦추지 말기

사용자는 제품과 상호 작용할 때 속도와 효율성이 가장 중요합니다.
애니메이션의 최적 속도는 얼마입니까?
여러 연구에서 인터페이스 애니메이션의 최적 속도가 200~500ms라는 사실이 밝혀졌습니다.
이 수치는 인간 두뇌의 특정 특성을 기반으로 합니다.
100ms보다 짧은 애니메이션은 즉각적이며 전혀 인식되지 않습니다.
반면에 1초보다 긴 애니메이션은 지연감을 전달하여 사용자에게 지루합니다.
https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
The ultimate guide to proper use of animation in UX
Nowadays it’s hard to impress or even surprise with an interface animation. It shows interactions between screens, explains how to use the…
uxdesign.cc
5. 알려주어라
기업이 무료 평가판에 등록한 사용자에게 의존하고 이를 잊어버려 더 이상 원하지 않는 구독료를 지불하게 하는 것은 너무도 익숙한 일입니다.
사용자에게 계속 정보를 제공하고 무료 평가판을 더 이상 사용하지 않는 경우 구독을 취소할 수 있도록 해야 합니다.
요금이 청구되거나 요금이 청구될 때마다 사용자에게 알립니다.
6. 부정적 정보 강조
사용자가 내리려는 결정의 가능한 부정적인 측면에 대한 정보를 사용자에게 맡기는 대신 명확하게 밝혀야 합니다.
Airbnb에서 내가 예약한 호스트에게 일산화탄소 감지기가 없고 파티를 열 수 없다고 알려주는 방식이 대표적입니다.
그들은 이 정보를 아주 쉽게 숨길 수 있지만, 당신이 편안하게 결정을 내릴 수 있도록 강조합니다.
7. 스팸 차단
필요할 때만 가장 관련성이 높은 알림을 보내 사용자의 시간을 존중합니다.
8. 개인정보의 투명성
개인 정보 보호 정책 뒤에 모든 것을 숨기지 마십시오.
귀중한 정보를 수집하고 있다면 그건 제가 알고 동의해야 하는 부분입니다.
9. 쉬운 취소 결정
내가 당신의 제품을 구독했다면 그것을 취소하기 위해 아주 간단하게 만드십시오.
지원 라인에 전화하거나, 이메일을 보내거나, FAQ를 읽거나, 상담원과 채팅할 필요가 없습니다.
"취소"라고 적힌 버튼만 보여주시면 됩니다.
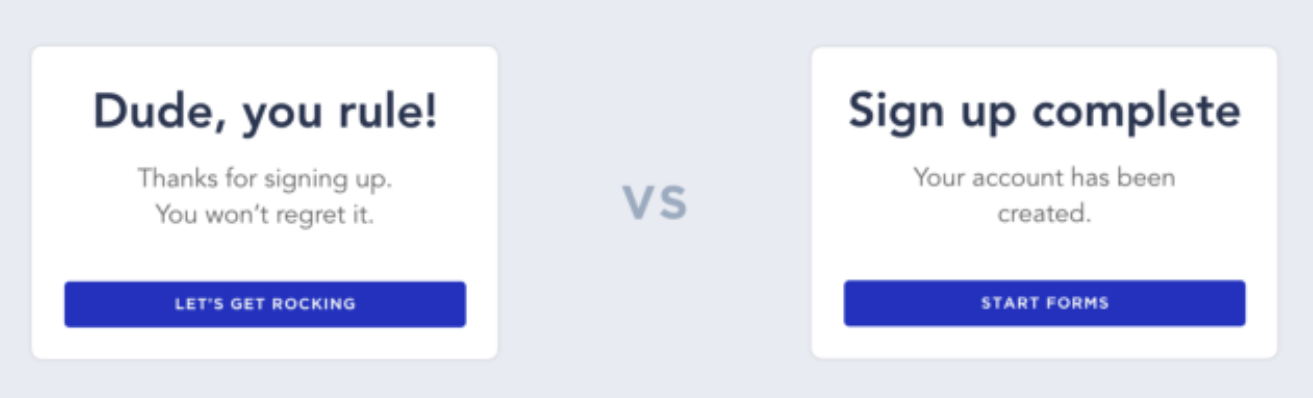
10. 카피 문구에 당신의 삶을 포함시키세요
온보딩 화면이든 로딩 메시지이든 사용자는 작은 세부 사항에서 기쁨을 찾습니다.
마케팅에 유머와 개성을 불어넣어 더 기억에 남는 광고와 콘텐츠를 만듭니다.

Reddit의 공동 설립자인 Alexis Ohanian은 Tools of Titans에서 다음과 같이 말했습니다.
약간의 시간을 투자하여 좀 더 인간적으로 만들거나 브랜드에 따라 조금 더 재미있고, 조금 더 다르거나,
조금 더 무엇이든 만들 수 있습니다.
그만한 가치가 있고 그것이 나의 도전입니다.11. 다크 모드 추가
다크 모드는 눈에 더 편하고 갑자기 형광등을 쳐다보는 것 같은 느낌이 들지 않습니다.
두 모드 사이를 전환하는 기능을 제공하면 앱 경험이 향상되고 사용자가 경험을 계속 제어할 수 있습니다.
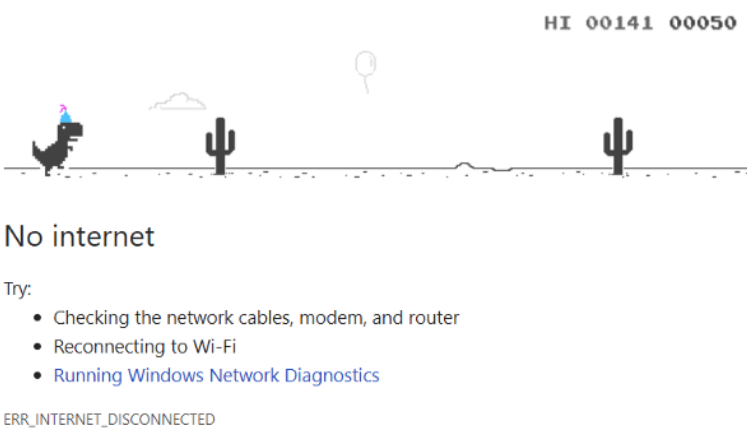
12. 좋지 않은 오류 상태 만들지 않기
그다지 흥미롭지 않은 이벤트라도 애플리케이션의 모든 이벤트를 기억에 남을 경험을 제공할 기회로 보십시오.
오류 상태는 일반적으로 부정적인 경험이지만 개성이나 즐거움을 제공함으로써 긍정적인 경험으로 전환할 수 있습니다.

https://dribbble.com/takemeto404pls
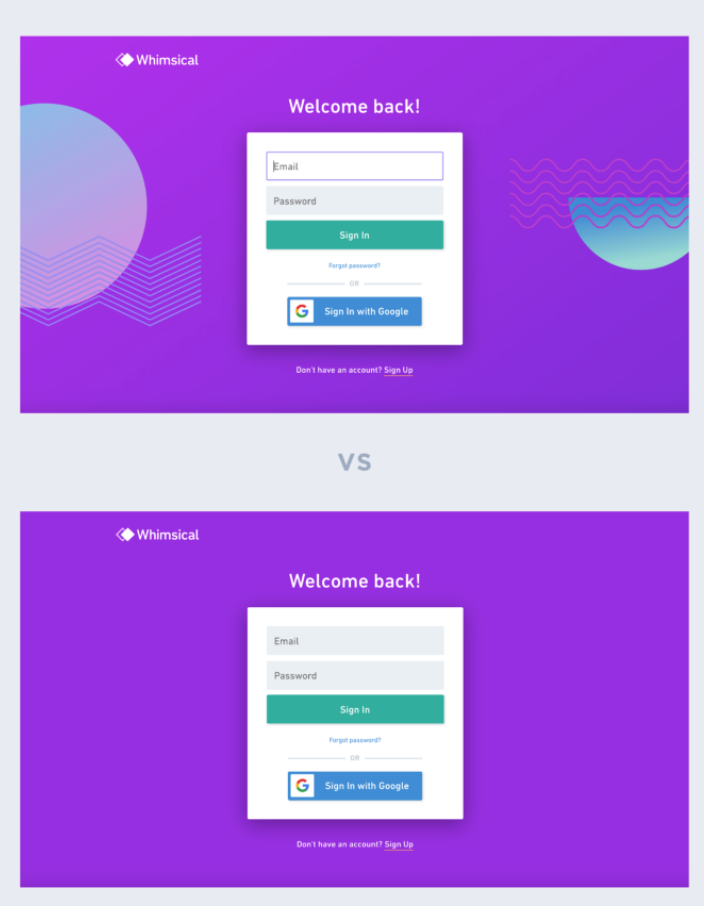
13. 몇 가지 패턴과 그라디언트를 그려 넣으세요.

패턴과 그라디언트는 매력적이지 않은 콘텐츠를 더욱 눈길을 끌고 미학적으로 즐겁게 만드는 또 다른 좋은 방법입니다.
패턴으로 원하는 만큼 창의적이거나 최소한으로 만들 수 있습니다. 그러나 주요 내용에서 주의를 산만하게 해서는 안 됩니다.
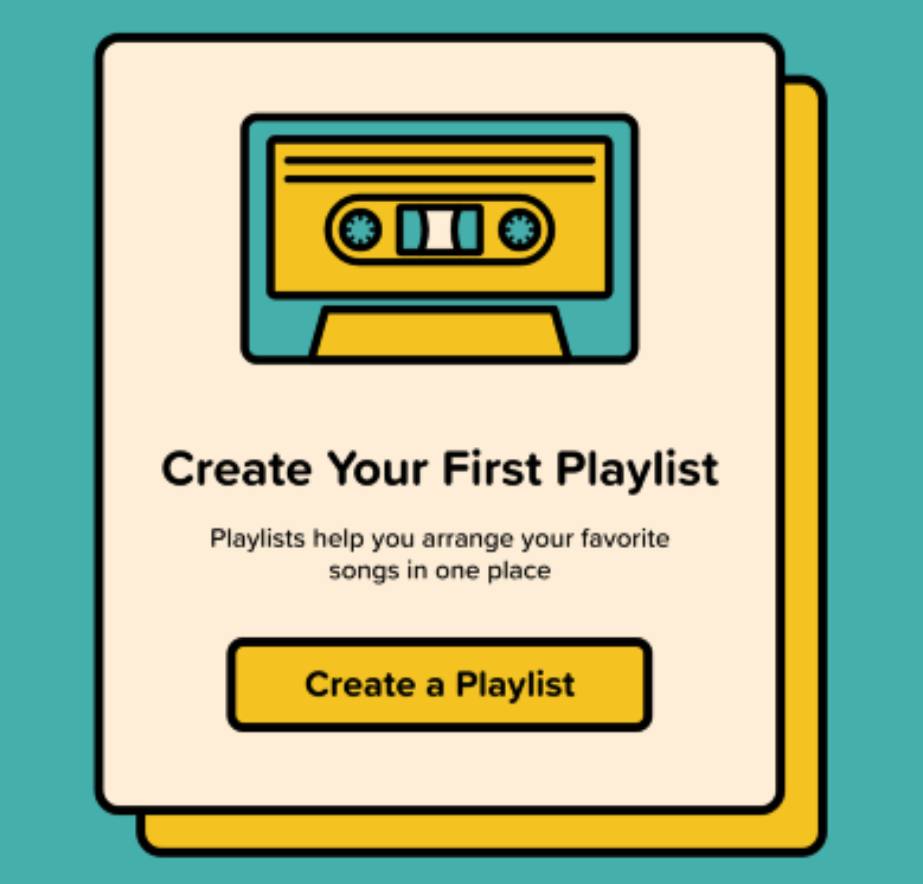
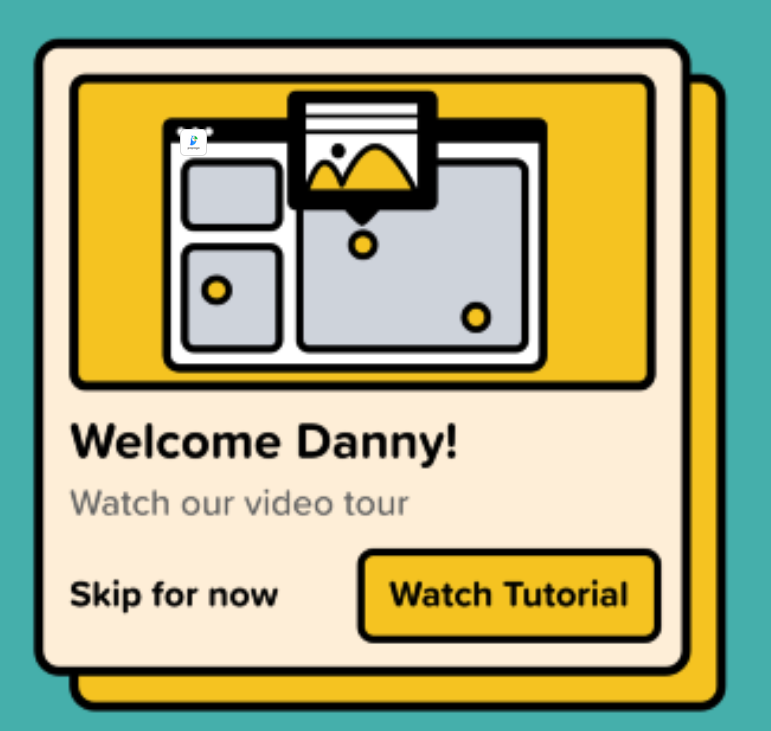
14. 비어있는 상태에 대한 안내를 해주세요.

빈 상태를 사용하여 조언, 지침, 가능한 작업 개요를 제공하거나 단순히 빈 상태를 사용자가 누락된 정보를 입력할 수 있는 화면으로 바꿀 수 있습니다.
15. 타겟팅 요소 크기
인터페이스가 터치로 사용되는 경우 탭 가능한 요소에 적절한 크기를 지정하십시오.

실수로 다른 항목을 선택되게 하는 것은 즐겁지 않은 경험입니다.
요소 사이의 2mm 패딩은 실수를 방지하기 위한 좋은 경험 법칙입니다.
Apple의 iPhone 휴먼 인터페이스 지침에서는 최소 대상 크기를 너비 44픽셀, 높이 44픽셀로 권장합니다.
Microsoft의 Windows Phone UI 디자인 및 상호 작용 가이드에서는 터치 대상 크기가 34px이고 최소 터치 대상 크기가 26px인 것을 제안합니다.
16. Infinite Scroll 활용

무한 스크롤은 모든 소셜 미디어 앱에서 사용하는 것입니다.
다음 페이지로 클릭할 필요가 없으며 사용자가 스크롤할 때 콘텐츠가 비동기적으로 로드됩니다.
이것은 뉴스피드에서 훌륭하게 작동하지만 메시지, 이메일, 할 일 항목, 검색 등에 적용하면 사용자는 시작, 중간 및 끝이 어디인지 알 수 없습니다.
사용자가 목록에 945페이지가 있는 것을 볼 수 있으면 검색, 정렬 또는 필터를 사용하여 목록 범위를 좁힐지 여부를 결정할 수 있습니다.
목록에 항목이 몇 개나 있는지 모를 경우 그러한 결정을 내릴 수 없습니다.
17. 말하지말고 보여주세요

프로그램이 어떻게 작동하는지 이해하기 위해 힘들게 읽을 필요가 없습니다.
사용자는 이해하기 위해 읽는 것을 원하지 않습니다.
대신 상황을 보여주고 시각적으로 경험할 수 있도록 합니다.
비디오 데모는 복잡한 소프트웨어 및 인터페이스에 이상적이지만 비디오가 불가능한 경우 화면상의 팁이 좋은 출발점이 됩니다.
18. 기본 네이티브 구성 요소

이미 제품에 내장된 구성 요소를 활용하여 사용자에게 친숙한 경험을 제공하고 입력 오류를 피할 수 있습니다.
당신의 디자인이 객관적으로 더 낫다고 해도 사용자는 기기에 완벽하게 좋은 구성 요소가 내장되어 있으면 새로운 구성 요소를 배워야 하기 때문에 성가실 수 있습니다.
19. 스마트한 기본값
분석 및 전체 사용 패턴을 활용하여 드롭다운에서 가장 자주 선택되는 옵션을 결정할 수 있습니다.
사용자의 80%가 특정 옵션을 선택하면 해당 옵션을 스마트 기본값으로 설정하여 사용자의 80%가 이 단계를 완전히 건너뛸 수 있습니다.
20. 단순성
가능한 경우 분석을 사용하여 드롭다운의 옵션이 불필요할 수 있음을 알릴 수 있습니다.
사용자가 소수의 옵션만 선택하고 다른 옵션은 거의 선택하지 않거나 선택하지 않는 경우 해당 옵션을 제거하는 것을 고려할 수 있습니다.
간결한 드롭다운을 사용하면 방문자가 가장 관련성이 높은 옵션을 더 쉽게 선택할 수 있습니다.
21. 개별 사용 패턴

개별 사용자를 분석해서 기본 값을 스마트하게 줄 수 있습니다.
예를 들어 로그인한 사용자가 베트남 음식을 자주 주문하는 경우, 해당 요리를 미리 선택하고 해당 선택에 대한 관련 옵션을 표시할 수 있습니다.
입력이 더 똑똑해질수록 사용자에게 더 나은 경험이 제공됩니다.
이것은 항공사나 여행 소프트웨어에서도 작동할 수 있습니다.
예약 웹사이트에서 귀하가 자주 출발하고 도착하는 항공편을 알게 되면 해당 옵션을 기본값으로 설정할 수 있습니다.
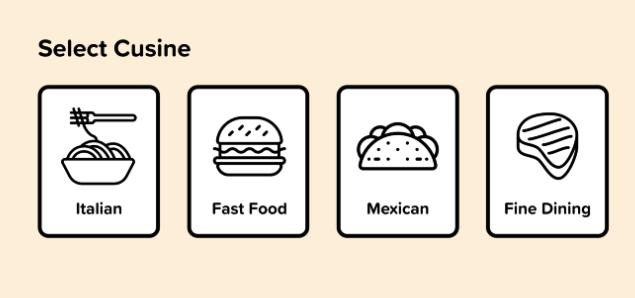
22. 시각적 요소 사용

드롭다운에 배치하는 대신 인터페이스를 디자인하여 있는 그대로 표시하면 사용자 경험이 더 좋습니다.
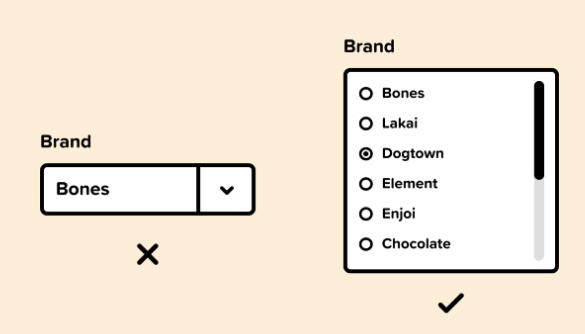
23. 목록 상자 사용

옵션을 보려면 드롭다운을 클릭해야 합니다.
반대로 목록 상자를 사용하면 드롭다운 안에 숨기지 않고도 볼 수 있습니다.
24. 피드백

효과적인 피드백을 제공하려면 명확하고 구체적이어야 합니다.
피드백을 받을 때 피드백을 원하는 대상을 정확히 정의하는 것이 중요합니다.
우리가 받는 피드백에 열린 마음을 가지고 모호한 입력에 대해 명확히 하거나 자세히 설명하도록 지속적으로 요청해야 합니다.
양이 많아서 다음 포스팅으로 넘어가도록 하겠습니다.

출처 : https://uxdesign.cc/47-key-lessons-for-ui-ux-designers-3cb296c1945b
'UI,UX,접근성,기본개념 등' 카테고리의 다른 글
13가지 랜딩페이지 디자인 팁 (0) 2022.10.30 [UI/UX] 47가지 UI/UX 디자인 철학(25 - 47가지) (2) 2022.09.10 접근성 좋은 웹 애니메이션 만들기(WCAG) (2) 2022.01.20 애플 제품사이트와 같은 멋진 스크롤 UX를 가진 사이트 이해하기 (2) 2021.07.04 웹 UX를 구성할 때 애니메이션 효과는 어떻게 사용하는 것이 좋은가? (0) 2021.07.04