-
접근성 좋은 웹 애니메이션 만들기(WCAG)UI,UX,접근성,기본개념 등 2022. 1. 20. 00:25
WCAG(웹 콘텐츠 접근성 지침)에 의한 이야기를 해볼까 합니다.
Web Content Accessibility Guidelines(WCAG)에 따르면 애니메이션에 있어서 일시중지 및 재생제어 기능을 제공해야하는 시기와 화면 깜빡임 또는 깜빡임에 대한 제한 등 움직임에 민감한 사용자를 위한 애니메이션을 줄이는 등 다양한 지침들이 포함됩니다.
Pause, Stop, Hide
특히, 애니메이션에 적용되는 WCAG 권장 사항 중 첫 번째는 Pause, Stop, Hide 입니다.
For any moving, blinking or scrolling information that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential;[...]
1. 자동으로 시작되고
2. 5초 이상 지속되며
3. 다른 콘텐츠와 동시에 표시되는 이동, 깜빡임 또는 스크롤링 정보
위와 같은 정보들에 대해서 사용자가 잠깐 멈추고, 정지하고, 숨길 수 있도록 하는 것에 대한 지침입니다.
적절한 재생 컨트롤이 필요할 것이고 Animated GIF 또는 Apng, webP로 재생되는 이미지 등도 마찬가지일 것입니다.
세번 이상 깜빡임 또는 임계치 초과
Web pages do not contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds.
3번 이상 깜빡이거나 하는 부분들을 하지말라고 하는 부분들은 이런 부분들로 인해서 갑작스러운 발작들을 일으킨 사례가 있기 때문입니다.
간질이나 기타 신체적 반응이 있는 분들에게는 매우 위험할 수 있습니다.
효과가 없는 대체 텍스트를 제공하는 등의 대처가 필요할 것입니다.
WCAG의 A, AA, AAA 레벨의 지침들
WCAG에는 여러 수준의 기준과 적합성이 있으므로 각 권장 사항에는 해당 수준에 대한 표기가 있습니다.
레벨 A 준수는 최소 준수 레벨입니다.
레벨 AA는 적합성의 중간 레벨이며 레벨 A와 AA의 기준이 모두 충족되었음을 나타냅니다.
레벨 AAA는 최고 수준의 적합성이며 레벨 A, AA 및 AAA의 기준을 충족해야 합니다.
일반적으로 레벨 AAA에 있는 지침을 충족하려면 추가 노력이 필요합니다.
인터렉션들에서의 Animation

기본적으로 모션 애니메이션이라는 용어는 특정 유형의 애니메이션이 움직임을 일으키는 것에 대한 개념입니다.
애니메이션을 만드는 것에 있어 몇가지 지침이 있습니다.
1. 불필요한 애니메이션 제거
2. 사용자가 잠재적으로 문제가 될 수 있는 모션 애니메이션을 끌 수 있는 방법 제공
인기 있는 패럴랙스 효과 같은 것이 좋은 예일 것인데, 세련되어 보일지도 모르지만 민감한 사람들에게는 울렁증이 일어날 수 있습니다.

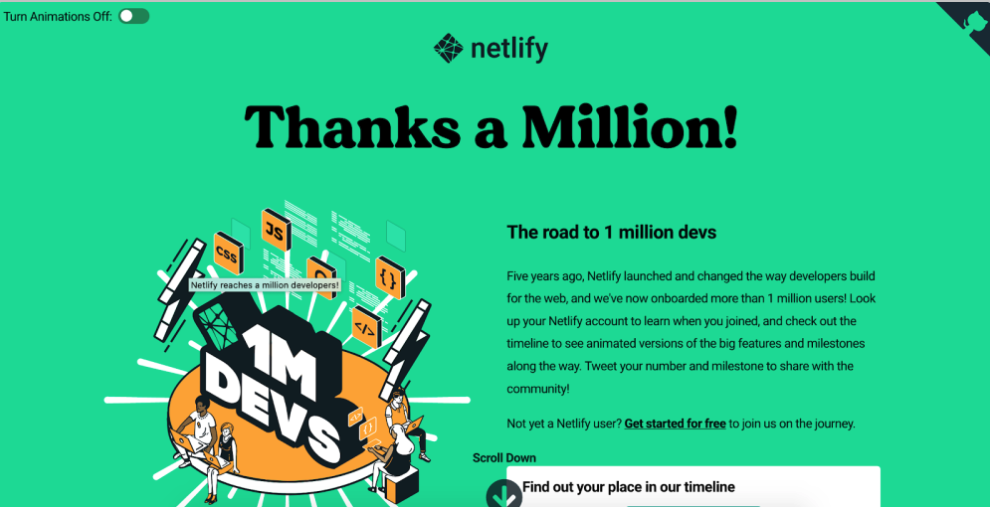
애니메이션을 끌 수 있는 방법을 제공하고 있는 netlify 3. prefers-reduced-motion 미디어쿼리 적극 활용
h2 { animation: bouncing 1.5s linear infinite alternate; } @media (prefers-reduced-motion: reduce) { h2 { animation: fade 0.5s ease-in both; } }애니메이션을 사용할 때 WCAG의 지침에 따라서 좀 더 사용자 친화적인 애니메이션을 사용해보세요!
감사합니다.
'UI,UX,접근성,기본개념 등' 카테고리의 다른 글
[UI/UX] 47가지 UI/UX 디자인 철학(25 - 47가지) (2) 2022.09.10 [UI/UX] 47가지 UI/UX 디자인 철학(1 - 24가지) (0) 2022.09.04 애플 제품사이트와 같은 멋진 스크롤 UX를 가진 사이트 이해하기 (2) 2021.07.04 웹 UX를 구성할 때 애니메이션 효과는 어떻게 사용하는 것이 좋은가? (0) 2021.07.04 스크롤을 더 할 수 있다? 스크롤 영역에 관한 인디케이터 (0) 2021.06.28