-
애플 제품사이트와 같은 멋진 스크롤 UX를 가진 사이트 이해하기UI,UX,접근성,기본개념 등 2021. 7. 4. 23:25
https://www.apple.com/kr/airpods-pro/
AirPods Pro
새롭게 선보이는 AirPods Pro. 액티브 노이즈 캔슬링, 투명성 모드, 맞춤형 핏까지. 이 모든 걸 갖춘 놀랍도록 가벼운 인 이어 헤드폰.
www.apple.com
위와 같은 애플 에어팟 프로 사이트와 같이 스크롤에 따른 동영상 애니메이션과 가속도를 활용한 유려한 애니메이션들을 보면 어떤 생각들이 드시나요?
제품을 조금 더 구매하고싶은 욕구를 강력하게 만들어주는 이러한 사용자 경험(UX)에 대해서 어떻게 생각하시나요?
미적이고 유려한 것들이 제품의 사업적 가치를 더욱 더 올려주고 브랜드의 가치를 더욱 더 뛰어나게 해주고 그러한 랜딩페이지는 사용자로 하게끔 해당 제품을 구매할 수 있도록 유도하기에 충분합니다.
기본 컨셉트
아이디어는 연속적인 이미지 시퀀스와 같은 애니메이션을 만드는 것입니다.
복잡한 WebGL이나 고급 Javascript 라이브러리가 필요하지 않습니다.
html { height: 100vh; } body { background: #000; height: 500vh; } canvas { position: fixed; left: 50%; top: 50%; max-height: 100vh; max-width: 100vw; transform: translate(-50%, -50%); }html 높이를 100vh로 하고 body를 500vh로 하여 스크롤 되도록 만든 다음 스크롤 할 때 Fixed 상태로 canvas가 계속 떠있도록 구성했습니다.
const currentFrame = index => ( `https://www.apple.com/105/media/us/airpods-pro/2019/1299e2f5_9206_4470_b28e_08307a42f19b/anim/sequence/large/01-hero-lightpass/${index.toString().padStart(4, '0')}.jpg` )현재 프레임을 반환하는 스크립트를 작성합니다.
이미지 파일은 pad가 일부 필요하기 때문에 (1 -> 0001) 이미지 경로를 처리하는 방식에서 약간의 pad가 필요합니다.
See the Pen Apple AirPods Pro Animation (static image) by YoungMinKim (@oinochoe) on CodePen.
시퀀스에 전달해야하는 숫자를 파악하려면 사용자의 스크롤 진행률을 계산해야 합니다.
- 어디에서 스크롤이 시작되고 끝나야할지
- 사용자의 스크롤 진행률
- 사용자의 스크롤 진행 상황에 해당하는 이미지
scrollTop을 사용하여 요소의 세로 스크롤 위치를 가져 오겠습니다.
문서 스크롤 높이에서 창 높이를 빼서 끝 (또는 최대) 값을 얻습니다.
여기에서 scrollTop 값을 사용자가 아래로 스크롤 할 수있는 최대 값으로 나누어 사용자의 스크롤 진행률을 알려줍니다.
그런 다음 해당 위치에 대한 올바른 이미지를 반환하기 위해 스크롤 진행률을 이미지 번호 지정 시퀀스에 해당하는 인덱스 번호로 전환해야합니다.
진행률에 프레임(이미지) 수를 곱하면됩니다.
Math.floor()를 사용하여 해당 숫자를 반올림하고 최대 프레임 수로 Math.min()에 래핑하여 총 프레임 수를 초과하지 않도록합니다.
requestAnimationFrame을 사용하여 업데이트합니다. 하드웨어 가속을 활성화하기 때문에 프레임 간에 매우 부드러운 전환을 얻을 수 있습니다.
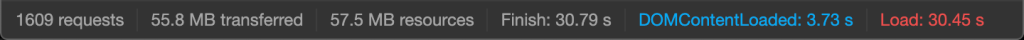
양이 많기 때문에 이미지를 최적화하거나 CDN이 얼마나 빠른지에 상관없이 수백 개의 이미지를 로드하면 항상 페이지가 느려집니다.
동일한 페이지에 여러 인스턴스가 있다고 가정 해 보겠습니다.
다음과 같은 성능 통계를 얻을 수 있습니다.

애플은 이러한 것을 해결하기 위해서 전체 이미지 시퀀스 대신 단일 대체 이미지로드를 시도했습니다.
이러한 이미지 시퀀스가 생성되는 방법에 관심이 있다면 AirBnB의 Lottie 라이브러리를 시작하는 것이 좋습니다.
이 문서는 After Effects로 애니메이션을 생성하는 기본 사항을 안내하는 동시에 프로젝트에 애니메이션을 포함하는 쉬운 방법을 제공합니다.
Lottie
Easily add high-quality animation to any native app. Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images.
airbnb.design
감사합니다.
'UI,UX,접근성,기본개념 등' 카테고리의 다른 글
[UI/UX] 47가지 UI/UX 디자인 철학(1 - 24가지) (0) 2022.09.04 접근성 좋은 웹 애니메이션 만들기(WCAG) (2) 2022.01.20 웹 UX를 구성할 때 애니메이션 효과는 어떻게 사용하는 것이 좋은가? (0) 2021.07.04 스크롤을 더 할 수 있다? 스크롤 영역에 관한 인디케이터 (0) 2021.06.28 Trello card 데이터를 기반으로 netlify 배포해보기 (0) 2021.04.04