-
프론트엔드에 영감을 주는 8가지 아이디어들UI,UX,접근성,기본개념 등 2021. 1. 30. 22:16
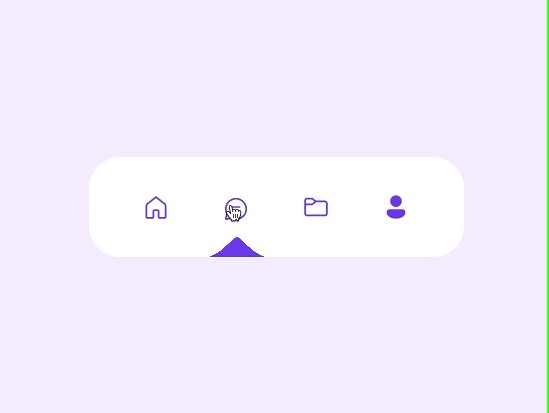
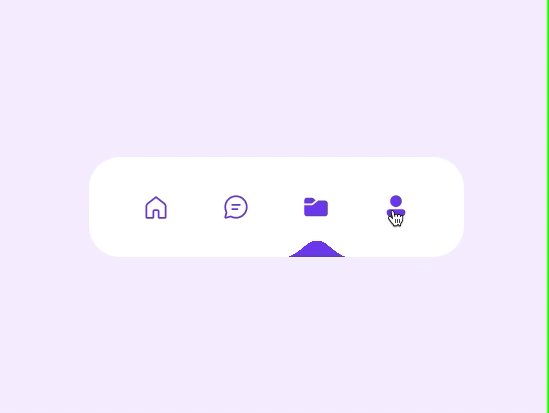
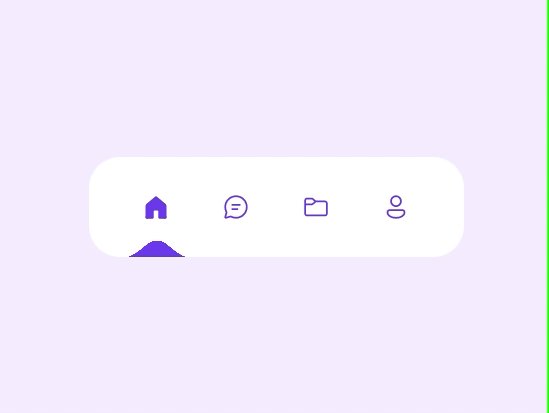
1. 애니메이션 메뉴 탭 바

전환탭 사이에 애니메이션이 있는 60FPS 유체 헤더입니다.
CSS 애니메이션 또는 JavaScript를 사용하여 매끄러운 60FPS 애니메이션을 얻을 수 있습니다.
- HTML, CSS 및 JavaScript를 조화롭게 사용하여 메뉴를 다시 만드는 방법
- SVG, CSS 애니메이션 작업 및 둘 다 결합하는 방법
애니메이션 goo svg 필터를 사용해서도 구현할 수 있겠지요.
2. Cyberpunk 2077 테마 버튼

비슷하게 구현을 해보는 것도 좋을 것 같습니다.
- CSS 변수, 키 프레임 및 클립 경로를 사용하는 방법
- 복잡한 호버 애니메이션을 만드는 방법
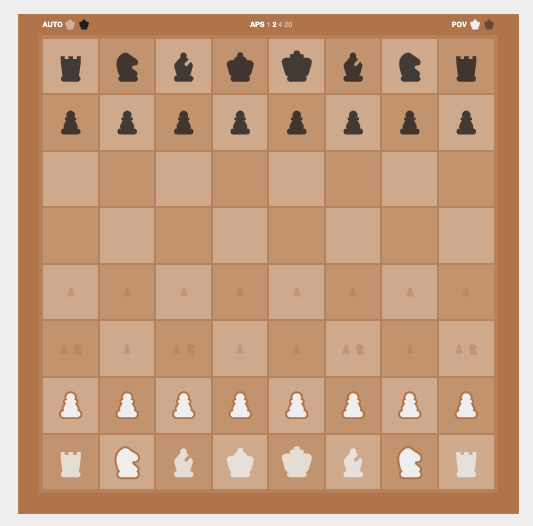
3. 체스 조각과 체스 판

체스에 대한 관심은 Walter Tevis의 1983년 소설을 원작으로 한 드라마 미니 시리즈 인 The Queen ’s Gambit의 성공 이후 급증했습니다. 아직 시청하지 않으 셨다면 시청하시기를 강력히 추천합니다!
- 8x8 그리드를 만드는 방법. 이를 위해 CSS 그리드를 사용해보십시오.
- CSS로 체스 조각을 손으로 조각합니다.
- 보너스 : JavaScript로 대화 형으로 만드십시오!
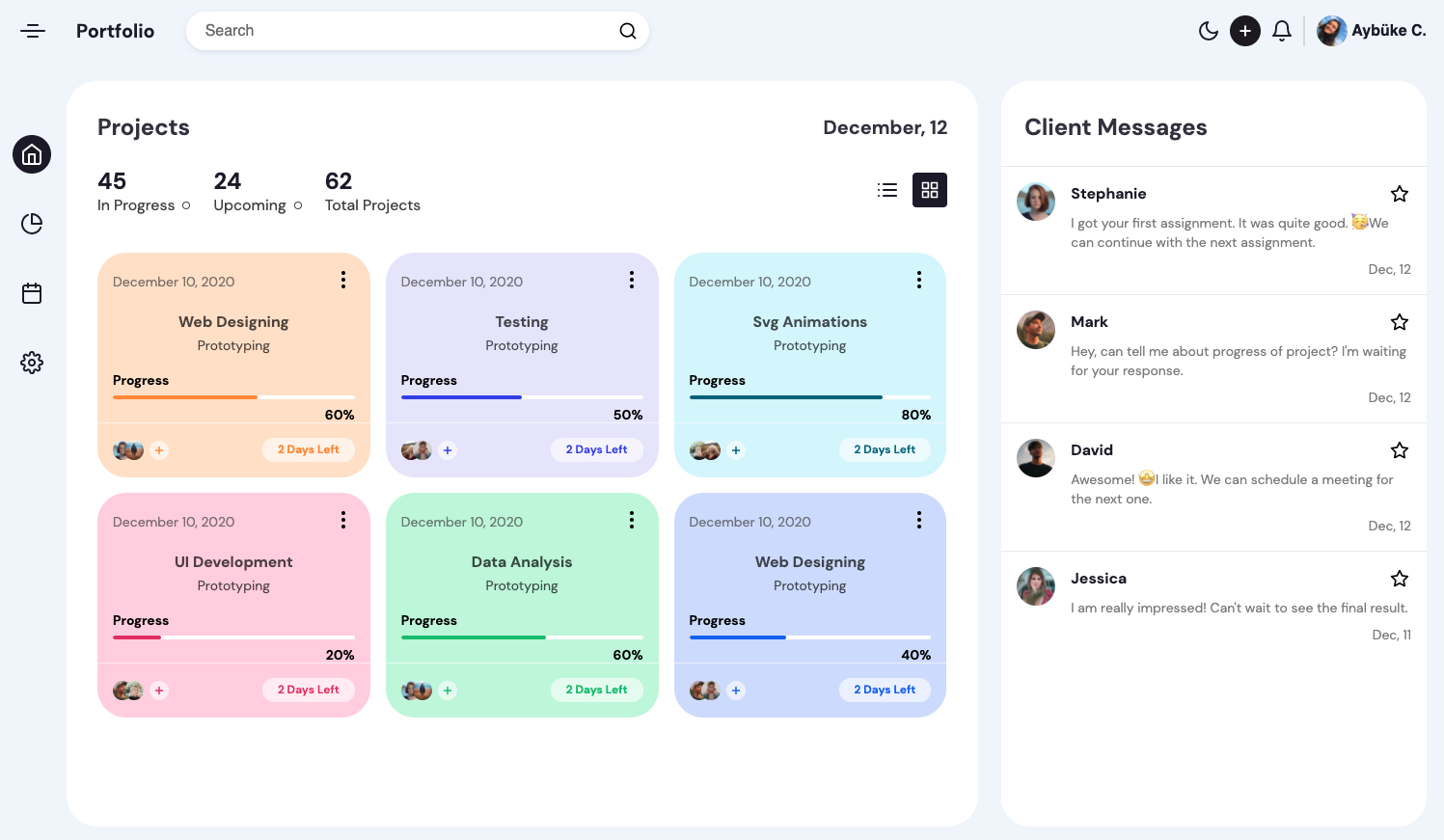
4. 프로젝트 관리 대시 보드 UI

- CSS 및 HTML로 깔끔한 UI 구축
- WebSocket을 사용하여 채팅을 만드는 방법.
5. 뉴 모픽 애니메이션

CSS 및 HTML로 부드러운 애니메이션을 만드는 방법.
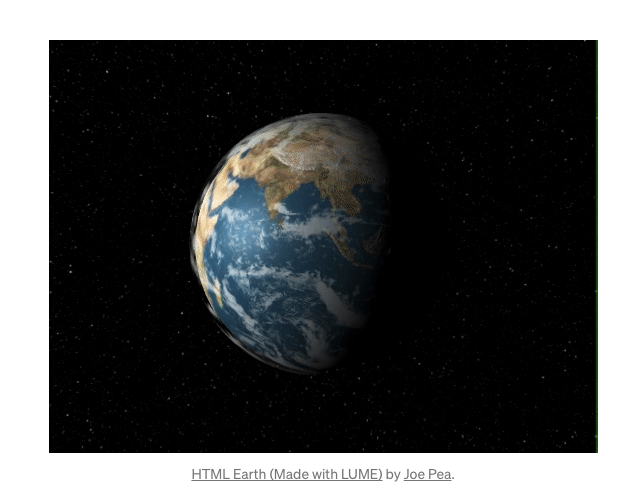
6. HTML 지구
지구를 재창조합시다! 그런데, 달이 태양 앞을 지나갈 때 지구 표면에있는 달의 그림자를 눈치 챘나요?

- LUME 라이브러리 사용 방법. GitHub에 따르면 LUME는 "모바일에서 데스크톱, AR / VR에 이르기까지 모든 장치에 대해 풍부하고 상호 작용하는 2D 또는 3D 경험의 생성을 단순화하는 툴킷"입니다.
- HTML, CSS 및 JavaScript를 사용하여 2D 및 3D 개체를 만드는 방법.
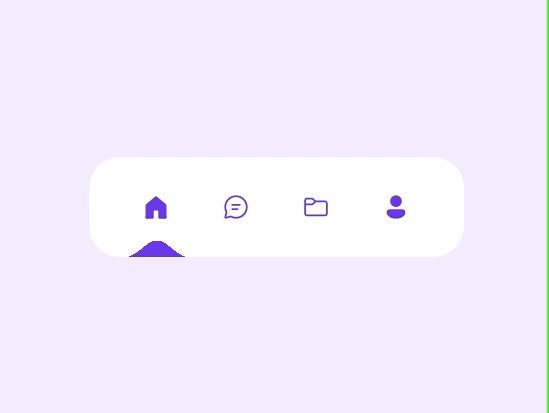
7. 애니메이션이있는 유동적인 탭

- 60FPS 애니메이션을위한 CSS 변환
- CSS 또는 JavaScript로 복잡한 애니메이션을 만드는 방법. 그것은 당신에게 달려 있습니다!
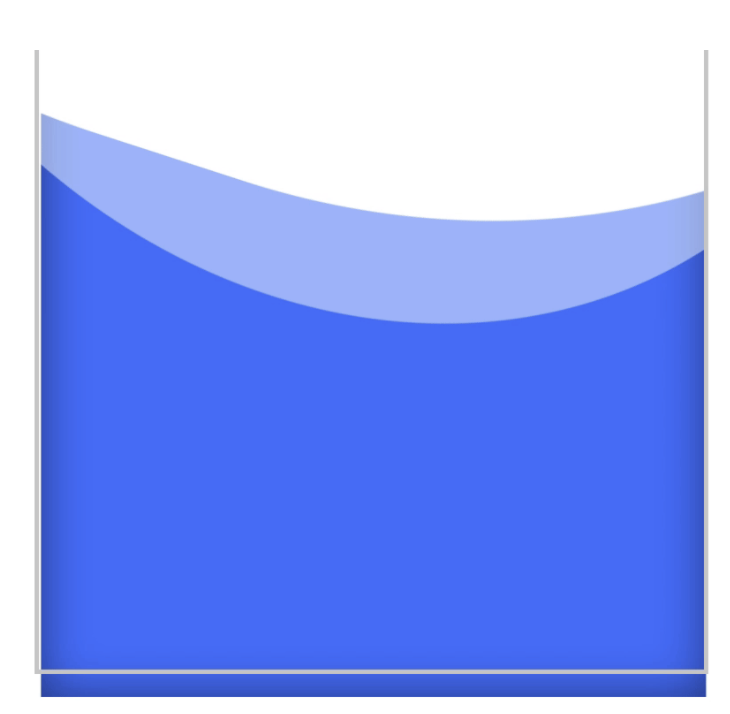
8. 물 컵

- CSS를 사용하여 부드러운 60FPS 애니메이션을 만드는 방법.
- CSS transform 및 pseudo 선택자를 사용하는 방법.
출처 : medium.com/better-programming/8-frontend-coding-ideas-that-will-inspire-you-to-code-7ed8481919fe
'UI,UX,접근성,기본개념 등' 카테고리의 다른 글
Trello card 데이터를 기반으로 netlify 배포해보기 (0) 2021.04.04 웹사이트 성능측정하기 (0) 2021.02.21 UI 디자인 실수 10가지 (2) 2021.01.17 Web Vital (사용자 경험 품질 측정 / 최적화) (0) 2020.09.20 ffmpeg로 hls 만들기, 옵션정리 (0) 2020.08.09