-
Web Vital (사용자 경험 품질 측정 / 최적화)UI,UX,접근성,기본개념 등 2020. 9. 20. 17:08
사용자 경험의 품질을 최적화하는 것은 웹 사이트의 장기적인 성공의 핵심입니다.
비즈니스 소유자, 마케팅 담당자 또는 개발자에 관계없이 Web Vitals은 사이트 경험을 수량화하고 개선할 기회를 식별하는 데 도움을 줄 수 있습니다.
Web Vitals은 웹에서 훌륭한 사용자 경험을 제공하는 데 필수적인 품질 신호에 대한 통합 지침을 제공하기위한 Google의 측정 기준입니다.
Google은 성능을 측정하고 보고하기 위해 수년 동안 다양한 도구를 제공했습니다.
일부 개발자는 이러한 도구를 사용하는데 전문가인 반면 다른 개발자는 도구와 측정 항목이 풍부하여 따라 잡기 어렵다는 사실을 발견했습니다.
사이트 소유자가 사용자에게 제공하는 경험의 품질을 이해하기 위해 성능 전문가일 필요는 없습니다.
Web Vitals은 환경을 단순화하고 사이트가 가장 중요하게 생각하는 측정인 Core Web Vitals에 집중하도록 돕는 것을 목표로합니다.
Core Web Vitals
Core Web Vitals은 모든 웹 페이지에 적용되는 Web Vitals의 하위 집합으로 모든 사이트 소유자가 측정해야하며 모든 Google 도구에 표시됩니다.
각 Core Web Vitals은 사용자 경험의 고유한 측면을 나타내며 현장에서 측정 가능하며 중요한 사용자 중심 결과의 실제 경험을 반영합니다.
Core Web Vitals를 구성하는 지표는 시간이 지남에 따라 진화 할 것입니다.
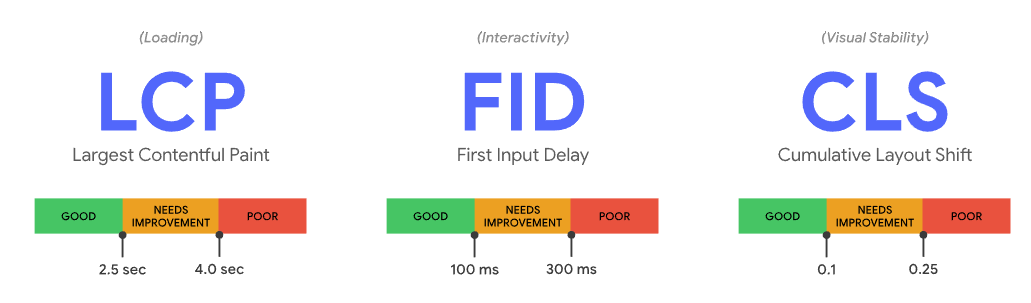
2020 년 현재 세트는 사용자 경험의 세 가지 측면 (로드, 상호 작용 및 시각적 안정성)에 중점을 두고 있으며 다음 단계(및 해당 임계값)을 포함 합니다.

- LCP (Largest Contentful Paint) : 로딩 성능을 측정합니다.
좋은 사용자 경험을 제공하려면 페이지가 처음로드되기 시작한 후 2.5 초 이내에 LCP가 발생해야합니다. - FID (First Input Delay) : 상호 작용을 측정합니다.
좋은 사용자 환경을 제공하려면 페이지의 FID가 100 밀리 초 미만이어야합니다. - CLS (Cumulative Layout Shift) : 시각적 안정성을 측정합니다.
좋은 사용자 환경을 제공하려면 페이지에서 0.1 미만의 CLS를 유지해야합니다.
Chrome 사용자 환경 보고서에서 제공하는 데이터는 사이트의 성능을 빠르게 평가할 수있는 방법을 제공하지만 회귀를 정확하게 진단하고 모니터링하고 신속하게 대응하는 데 종종 필요한 상세한 페이지 뷰별 원격 측정을 제공하지 않습니다. 따라서 사이트에서 자체 실제 사용자 모니터링을 설정하는 것이 좋습니다.
web-vitals 라이브러리를 통하여 측정할 수 있습니다.
import {getCLS, getFID, getLCP} from 'web-vitals'; function sendToAnalytics(metric) { const body = JSON.stringify(metric); // Use `navigator.sendBeacon()` if available, falling back to `fetch()`. (navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) || fetch('/analytics', {body, method: 'POST', keepalive: true}); } getCLS(sendToAnalytics); getFID(sendToAnalytics); getLCP(sendToAnalytics);사용자없이 시뮬레이션 된 환경에서 페이지를로드하는 Lighthouse와 같은 도구는 FID를 측정 할 수 없습니다 (사용자 입력 없음).
예를 들어, TTFB (Time to First Byte) 및 FCP (First Contentful Paint) 메트릭은 모두 로딩 경험의 중요한 측면이며 둘 다 LCP (각각 느린 서버 응답 시간 또는 렌더링 차단 리소스) 문제를 진단하는 데 유용합니다.
진화하는 Web-Vitals
Web Vitals 및 Core Web Vitals는 개발자가 웹에서 경험의 품질을 측정하기 위해 현재 가지고있는 최상의 신호를 나타내지만 이러한 신호는 완벽하지 않으며 향후 개선 또는 추가가 예상되어야 합니다.
출처 : web.dev/vitals/
'UI,UX,접근성,기본개념 등' 카테고리의 다른 글
프론트엔드에 영감을 주는 8가지 아이디어들 (0) 2021.01.30 UI 디자인 실수 10가지 (2) 2021.01.17 ffmpeg로 hls 만들기, 옵션정리 (0) 2020.08.09 알고리즘 문제 - 완주하지 못한 선수 / 회차 함수 (0) 2020.08.01 프론트엔드 면접 문제은행에 대한 정리(2) (0) 2020.07.30 - LCP (Largest Contentful Paint) : 로딩 성능을 측정합니다.