Lazy Loading 기법

이제 이미지가로드되는 것을 막을 것이므로 브라우저에 로드 할 시기를 알려줘야합니다.
이를 위해 이미지가 뷰포트에 입력되는 즉시 로드를 트리거하는지 확인합니다.
이미지가 뷰 포트에 들어갈 때를 확인하는 두 가지 방법이 있습니다.
Method 1 : Javascript 이벤트를 통한 방법
이 기술은 브라우저에서 이벤트 리스너를 scroll, resize 및 orientationChange 이벤트에 사용합니다.
스크롤 이벤트는 스크롤이 발생할 때 사용자가 페이지에있는 위치를 감시하므로 매우 명확합니다.
resize 및 orientationChange 이벤트도 똑같이 중요합니다.
브라우저 창 크기가 변경되면 resize 이벤트가 발생하지만 장치가 가로 방향에서 세로 방향으로 회전 할 때 orientationChange가 트리거되거나 그 반대의 경우에도 orientationChange가 트리거됩니다.
우리는 화면의 변화를 인식하고 화면에 표시 될 이미지의 수를 결정하고 그에 따라로드를 실행하는 데
세 가지 이벤트를 사용할 수 있습니다.
스크롤 할 때 스크롤 이벤트가 여러 번 빠르게 트리거됩니다.
따라서 성능을 위해 지연로드 기능 실행을 제한하는 스크립트에 작은 시간 초과를 추가하여
브라우저의 동일한 스레드에서 실행중인 다른 작업을 차단하지 않습니다.
See the Pen Lazy loading images using event handlers - example code by ImageKit.io (@imagekit_io) on CodePen.
이 예제에서 처음 세 개의 이미지는 앞에로드됩니다.
URL은 data-src 속성 대신 src 속성에 직접 표시됩니다.
이는 우수한 사용자 경험을 위해 필수적입니다.
이러한 이미지는 페이지 상단에 있으므로 최대한 빨리 표시해야합니다.
JavaScript를로드 할 때까지 기다릴 필요가 없습니다.
Method 2 : Intersection Observer API 사용
엘리먼트가 뷰포트에 들어갔을 때 감지하고 엘리먼트가 뷰포트에있을 때 액션을 취하는 것을 간단하게합니다.
이전 방법에서는 이벤트를 바인딩하고 성능을 염두에두고 요소가 뷰포트에 있는지 여부를 계산하는 방법을 구현해야했습니다.
Intersection Observer API는 계산을 피하고 뛰어난 성능을 제공함으로써 오버 헤드를 모두 제거합니다.
isIntersecting 속성을 사용하여 요소가 뷰포트에 들어간 것을 감지하면 data-src 특성에서 URL을 선택하고 브라우저의 src 특성으로 이동하여 이미지로드를 트리거합니다.
이것이 끝나면 이미지에서 Lazy-loading 클래스를 제거하고 해당 이미지에서 observer를 제거합니다.
See the Pen Lazy loading images using IntersectionObserver - example code by ImageKit.io (@imagekit_io) on CodePen.
두 가지 방법의 이미지로드 시간을 비교하면 Intersection Observer API를 사용하여 이미지로드가 훨씬 빨라지고 작업이 더 빨리 시작된다는 것을 알 수 있습니다.
이벤트 리스너가 포함 된 메서드에서는 성능을 높이기 위해 시간 제한을 추가해야했지만 이미지로드가 약간 지연되면서 사용자 환경에 약간 부정적인 영향을줍니다.
하지만 모든 브라우저에서 지원하는 것은 아닙니다. Pollyfill을 피할 수 없겠군요.
따라서 Intersection Observer API가 지원되지 않는 브라우저에서 이벤트 리스너 메소드로 폴백해야합니다.
우리는 위의 예에서 이것을 고려해서 If else 문으로 나눠뒀습니다.
Method 3 : 백그라운드 이미지 사용
CSS 배경 이미지는 이미지 태그만큼이나 단순하지 않습니다.
CSS를로드하려면 브라우저가 DOM 트리와 CSSOM 트리를 만들어 CSS 스타일이 현재 문서의 DOM 노드에 적용되는지 결정해야합니다.
배경 이미지를 지정하는 CSS 규칙이 문서의 요소에 적용되지 않으면 브라우저는 배경 이미지를로드하지 않습니다.
CSS 규칙이 현재 문서의 요소에 적용 가능한 경우 브라우저는 이미지를 로드합니다.
See the Pen Lazy Loading background images in CSS by ImageKit.io (@imagekit_io) on CodePen.
여기서 주목해야 할 것은 지연로드 용 JavaScript 코드가 여전히 동일하다는 것입니다.
우리는 여전히 이벤트 리스너에 대한 대체와 함께 Intersection Observer API 메소드를 사용하고 있습니다.
Trick은 CSS에 있습니다.
ID와 클래스가있는 요소는 ID에만 사용되는 것보다 CSS에서 더 높은 특이성을 가지므로 브라우저는 초기에 요소에 background-image : none 속성을 적용합니다.
아래로 스크롤하면 Intersection Observer API (또는 선택한 메서드에 따라 이벤트 리스너)가 이미지가 뷰포트에 있음을 감지하면 요소에서 지연 클래스를 제거합니다.
적용 가능한 CSS가 변경되고 실제 배경 이미지 속성이 요소에 적용되어 배경 이미지의 로드가 트리거됩니다.
조금 더 나은 UX 경험을 위한 Lazy Loading
Tip 1. placeholder 이미지를 사용하라
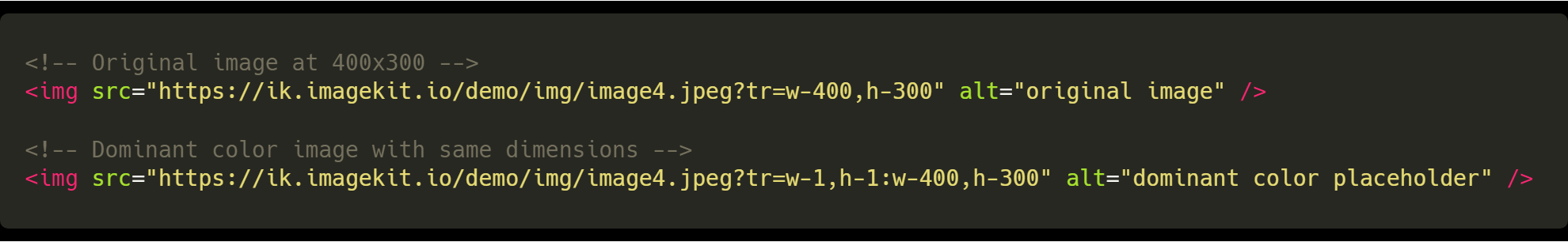
고정 된 색상을 사용하는 대신 원본 이미지에서 지배적인 색을 찾아서 이를 placeholder로 사용합니다.
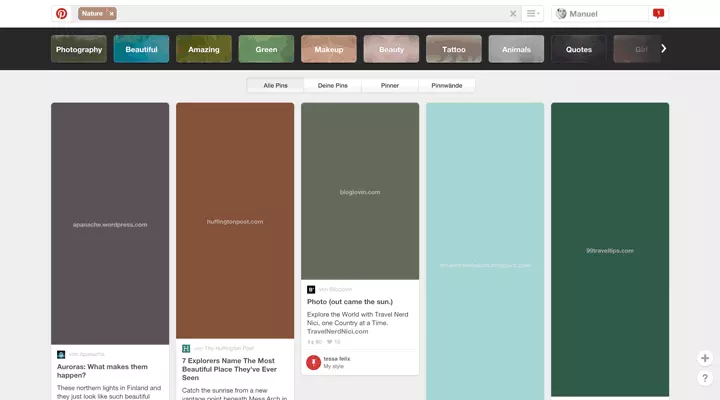
이 기법은 Google이 이미지 검색 결과에서뿐만 아니라 Pinterest에서 그리드 디자인에 사용해 오랜 동안 사용 해왔습니다.

참고 및 출처 : https://manu.ninja/dominant-colors-for-lazy-loading-images
Dominant Colors for Lazy-Loading Images | manu.ninja
Pinterest, Google Images and lots of image-heavy sites lazy-load their content. They also calculate the dominant color of each image to use as a placeholder. This post presents a few methods to do the same and helps you understand the GIF file format to ma
manu.ninja

See the Pen Dominant color placeholder - Lazy loading images using IntersectionObserver - example code by ImageKit.io (@imagekit_io) on CodePen.
또 다른 방법은 낮은 품질의 이미지를 대체 이미지로 사용하는 것입니다.

Low Quality Image Placeholder (LQIP) 크기는 1300 바이트이며 원본 이미지보다 거의 10 배 작으며 다른 모든 자리 표시 자 기술보다 시각적 인면에서 상당한 개선이있었습니다.
See the Pen LQIP placeholder - Lazy loading images using IntersectionObserver - example code by ImageKit.io (@imagekit_io) on CodePen.
Tip 2: 이미지 로드에 버퍼를 좀 둡시다.
이미지로드를 트리거하는 여러 가지 방법을 논의했을 때 이미지가 뷰포트에 들어간 시점을 확인했습니다. 즉, 이미지 위치 표시기의 위쪽 가장자리가 뷰포트의 아래쪽 가장자리와 일치 할 때 이미지로드가 트리거됩니다.
이 문제는 사용자가 페이지를 스크롤하는 속도가 빨라지고 이미지가 로드되어 화면에 표시되는 데 시간이 필요하다는 것입니다. 로드를 지연시키는 조절 기능과 결합하여 사용자는 이미지가 나타나기까지 몇 밀리 초 정도 기다려야 할 수도 있습니다. 사용자 경험에 좋지는 않습니다!
이미지가 뷰포트에 들어갈 때 이미지를 정확히 로드하는 대신 뷰포트에 들어가기 전에 이미지를 로드하십시오
(예 : 500px). 이렇게하면 로드 트리거와 뷰포트의 실제 항목 사이에 이미지 로드를위한 추가 시간이 제공됩니다.
Intersection Observer API를 사용하면 root 매개 변수를 rootMargin 매개 변수 (표준 CSS 여백 규칙으로 작동)와 함께 사용하여 교차를 찾는 유효 경계 박스를 늘릴 수 있습니다.
이벤트 리스너 메소드를 사용하면 이미지 가장자리와 뷰포트 가장자리의 차이가 0인지 확인하는 대신 양수를 사용하여 일부 임계 값을 추가 할 수 있습니다. (scrollTop + 500)
See the Pen Lazy loading images with additional threshold - example code by ImageKit.io (@imagekit_io) on CodePen.
더 나은 사용자 경험을 위해 임계 값을 정확하게로드하는 대신 미리 로드하십시오.
Tip 3: 콘텐츠 리플로우 방지
이미지가 로드되면 브라우저는 이미지를 화면에 드롭하고 내용을 리플 로우하여 이미지에 맞춥니다.
레이아웃의 갑작스러운 변화로 인해 다른 요소들이 돌아 다니며 컨텐츠 리플로우 또는 시프팅이라고 하는 것이 발생합니다.
이것은 브라우저가 높이와 너비를 알고 이미지 컨테이너를 칠할 수 있도록 둘러싸는 컨테이너의 높이, 너비를 지정하여 피할 수 있습니다. 나중에 이미지가 로드 될 때 컨테이너 크기가 이미 지정되어 있고 이미지가 완벽하게 들어 있으므로 해당 컨테이너 주변의 나머지 콘텐트는 이동하지 않습니다.
Tip 4: 모든 이미지에 대한 Lazy Loading을 피하시오
우리는 어떤 이미지가 Lazy Loading되어야 하는지를 식별하기 위해 몇 가지 일반적인 원칙을 따를 수 있습니다.
예를 들어, 뷰포트 또는 웹 페이지의 시작 부분에있는 이미지는 지연 로드되지 않아야 합니다.
이는 머리글 이미지, 마케팅 배너, 로고 또는 처음 페이지에 처음 방문했을 때 사용자가 볼 수있는 모든 항목에 적용됩니다. 또한 모바일 장치와 데스크톱 장치는 서로 다른 화면 크기를 가지므로 처음에는 화면에 표시 될 이미지 수가 다릅니다. 사용중인 장치를 고려하여 어떤 리소스를 앞에 로드할지, 어떤 리소스를 느슨하게 로드할지 결정 해야합니다.
단일 스크롤 또는 스크롤 두 개일 수도 있고, 뷰포트 외부에 5개 미만의 이미지가 있을 수도 있습니다.
이 경우에는 지연로드를 모두 그대로 둘 수 있습니다.
성능면에서 최종 사용자에게 중요한 이점을 제공하지는 못하며 지연로드를 활성화하기 위해 페이지에로드하는 추가 JavaScript는 사용자가 얻을 수있는 잠재적 이득을 상쇄합니다.
네트워크> 이미지로 이동하십시오. 처음으로 페이지를 새로 고치면 로드 된 이미지 만 목록에 표시됩니다.
그런 다음 페이지를 아래로 스크롤하기 시작할 때 다른 이미지로드 요청이 트리거되고 로드됩니다.
Google I/O 에서 공개 된 새로운 방법
지금까지 일반적인 Lazy Loading 기법을 보았습니다. 2019 Google I/O 에서 공개 된 새로운 방법에 대해서 알아봅니다.
방법은 단순합니다.

네트워크 탭에서 확인하면 응답값이 200이 아니라 206인 모습을 볼 수 있습니다.
206은 partial content를 의미합니다. (부분적으로 업데이트)
속성 값으로는 auto, eager, lazy 가 있습니다.
현재는 브라우저에서 대부분 지원하지 않고있기 때문에 이런게 있구나 정도로 인지하시면 될 것 같습니다.
크롬 카나리에서 테스트 가능합니다.
Lazy Loading Images – The Complete Guide
Lazy Loading Images refers to a set of techniques in web and application development that defer the loading of images on a page to a later point in time - when those images are actually needed instead of loading them up front. These techniques help in impr
imagekit.io
출처: Google I/O EXTENDED GDG INCHEON SEMINAR - 이현섭
'IMAGE' 카테고리의 다른 글
| AVIF 변환 지원되는 이미지 압축 사이트 (0) | 2021.10.04 |
|---|---|
| WEBP 차세대 이미지 사용법 (ie 호환, fallback) (0) | 2021.02.07 |
| 파비콘? 다크모드 지원은? (0) | 2020.04.25 |
| [이미지] User-Agent가 사라진다고? 이미지 Client Hints 사용하기 (0) | 2020.02.15 |
| CSS IMAGE Sprites? (0) | 2018.04.23 |

댓글