-
파비콘? 다크모드 지원은?IMAGE 2020. 4. 25. 14:26
요즘 바야흐로 다크모드의 시대~
웹도 시큐리티 웹도 모두 다크모두 전성시대인 것 같습니다.
다크모드를 지원하는 일부 기종과 media query가 나옴에 따라 조금 더 세분화하여 처리할 수 있게 되었는데요.
파비콘은 지금 보시고 계신 웹의 상단에 브라우저 타이틀에 제 캐릭터 아이콘이 떠 있듯이 각 웹 및 어플리케이션의 아이덴티티를 효과적으로 나타내는 수단 중 하나입니다.
파비콘?
브라우저의 북마크와 열린 탭을 통해 스캔 할 때 어떤 사이트가 어떤 사이트인지 이해하는 데 도움이됩니다.
아주 새로운 트릭 중 하나는 SVG를 즐겨 찾기 아이콘으로 사용하는 기능입니다.
대부분의 최신 브라우저가 지원하는 방식으로 더 많은 지원을 제공합니다.
svg를 사용하면 path나 rect circle 등의 도형의 fill과 stroke 속성으로 다양성을 지향할 수 있기 때문이지요.
<link rel="icon" type="image/svg+xml" href="/favicon.svg"> <link rel="alternate icon" href="/favicon.ico"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#ff8a01">위와 같이 일반적으로 사용합니다. type으로 image/svg+xml로 지정하고 href는 svg 확장자로 지정합니다.
브라우저가 SVG 즐겨 찾기 아이콘을 지원하지 않으면 첫 번째 링크 요소 선언을 무시하고 두 번째 링크 요소를 계속합니다.
이렇게하면 파비콘을 지원하는 모든 브라우저에서 경험을 즐길 수 있습니다.
마지막 줄으로 들어가 있는 pinned-tab.svg는 다른 브라우저에서 SVG 파비콘을 지원하기 전에 존재했던 Safari의 고정 탭 기능을 지원하기위한 것입니다.

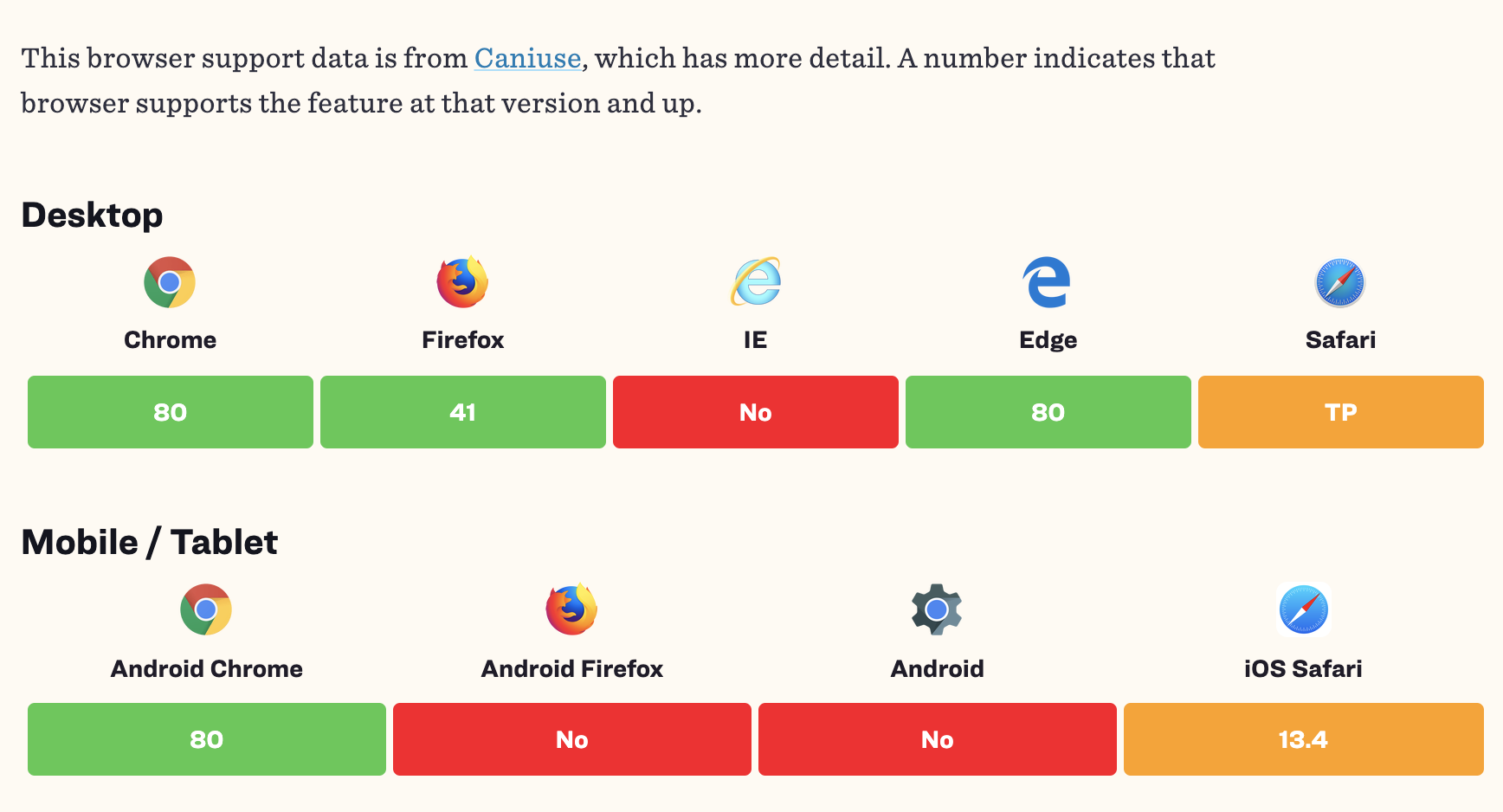
svg 파비콘 지원 브라우저 왜 이것이 필요한지 의문을 가질 수 있습니다.
.ico 파일 형식은 줄곧 호환성 좋게 잘 사용되었으며 최대 256 × 256 픽셀 크기의 이미지를 지원할 수 있습니다.
세 가지 이유가 있는데요.
첫번째로는 ico 파일 확장자를 만들기 어렵다는 것입니다.
두번째로는 svg 확장자는 scalable vector graphic 이므로 사이즈와 상관없이 레티나 화면에서도 선명합니다.
세번째로는 미세하지만 성능이 더 좋다는 것입니다. SVG를 지원하지 않는 브라우저의 경우 16x16 픽셀 파비콘만을 폴백으로 사용하여 부팅하기 위해 파일 크기가 작을수록 높은 수준의 지원을 즐기는 조합을 제공합니다.
이것은 약간 극단적 인 것처럼 보일 수 있지만 웹 성능과 관련하여 모든 바이트가 중요합니다!
SVG의 또 다른 멋진 점은 CSS를 CSS에 직접 포함시킬 수 있다는 것입니다.
SVG가 인라인으로 선언되고 img 요소를 사용하여 포함되지 않은 경우 JavaScript로 동적으로 조정하는 것과 같은 재미있는 작업을 수행 할 수 있습니다.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <style> path { fill: #272019; } </style> <!-- etc. --> </svg>이모지를 통한 파비콘을 만들 수도 있습니다. 링크
다크모드 지원은?
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"> <style> path { fill: #000000; } @media (prefers-color-scheme: dark) { path { fill: #ffffff; } } </style> <path d="M111.904 52.937a1.95 1.95 0 00-1.555-1.314l-30.835-4.502-13.786-28.136c-.653-1.313-2.803-1.313-3.456 0L48.486 47.121l-30.835 4.502a1.95 1.95 0 00-1.555 1.314 1.952 1.952 0 00.48 1.99l22.33 21.894-5.28 30.918c-.115.715.173 1.45.768 1.894a1.904 1.904 0 002.016.135L64 95.178l27.59 14.59c.269.155.576.232.883.232a1.98 1.98 0 001.133-.367 1.974 1.974 0 00.768-1.894l-5.28-30.918 22.33-21.893c.518-.522.71-1.276.48-1.99z" fill-rule="nonzero"/> </svg>결과물은 매우 깔끔한 다크모드에서 반전된 색상이 나타나게 됩니다.
'IMAGE' 카테고리의 다른 글
AVIF 변환 지원되는 이미지 압축 사이트 (0) 2021.10.04 WEBP 차세대 이미지 사용법 (ie 호환, fallback) (0) 2021.02.07 [이미지] User-Agent가 사라진다고? 이미지 Client Hints 사용하기 (0) 2020.02.15 Image Lazy Loading 기법 그리고 Google I/O 에서의 새로운 방법 (7) 2019.06.23 CSS IMAGE Sprites? (0) 2018.04.23