-
CSS IMAGE Sprites?IMAGE 2018. 4. 23. 18:30
CSS Image Sprite
CSS IMAGE Sprites?
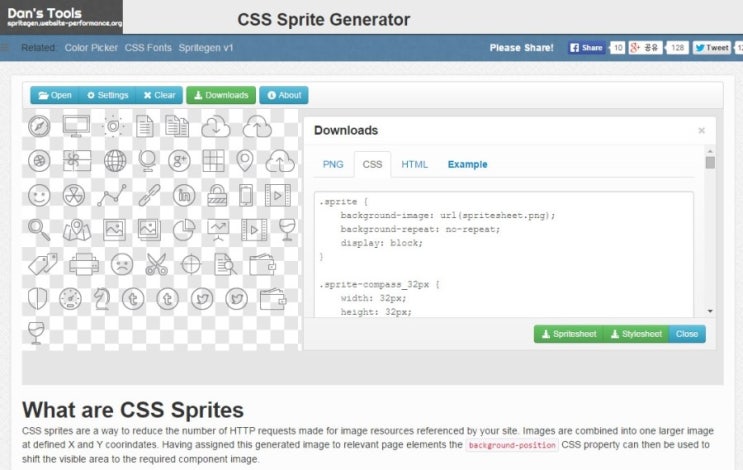
HTTP 요청 횟수와 트래픽을 절약하는 기법으로 실제로 적용하기도 매우 쉬워서 많이들 사용하는 것 같습니다.웹 애플리케이션을 최적화하는 것은 유저들을 위한 필수 요소이며, 포털사이트 같은 부분에서는 현재 널리 쓰이고 있습니다. 마젠타 배경(투명, 마스킹)에 여러 아이콘들을 넣어서 하나의 이미지로 쓰는 것이 일반적입니다.여러 이미지를 HTTP 요청 한번으로 로드한 뒤에 'background-position' 속성을 사용하여 더 빠른 웹 브라우징을 가능하게 해줍니다. 스프라이트라는 용어는 비디오 게임에서 가장 자주 사용되는 컴퓨터 그래픽 기술에서 유래했다고 합니다. 컴퓨터가 그래픽을 메모리로 불러 와서 한 번에 그 이미지의 일부만 표시할 수 있다는 아이디어가 있었는데, 이는 지속적으로 새로운 이미지를 가져 오는 것보다 빠릅니다. 스프라이트는 큰 결합 그래픽이라고 합니다. 이 툴을 사용하면 이미지 위치까지 자동으로 생성해줍니다.자동화를 위해서는 많은 노력이 필요합니다.https://dohoons.com/blog/1339/을 참고하여 자동화 빌드를 해봅시다.
이 툴을 사용하면 이미지 위치까지 자동으로 생성해줍니다.자동화를 위해서는 많은 노력이 필요합니다.https://dohoons.com/blog/1339/을 참고하여 자동화 빌드를 해봅시다.출처 :
https://windtale.net/blog/css-image-sprite-automation-with-grunt-spritesmith/
https://css-tricks.com/css-sprites/
'IMAGE' 카테고리의 다른 글
AVIF 변환 지원되는 이미지 압축 사이트 (0) 2021.10.04 WEBP 차세대 이미지 사용법 (ie 호환, fallback) (0) 2021.02.07 파비콘? 다크모드 지원은? (0) 2020.04.25 [이미지] User-Agent가 사라진다고? 이미지 Client Hints 사용하기 (0) 2020.02.15 Image Lazy Loading 기법 그리고 Google I/O 에서의 새로운 방법 (7) 2019.06.23