브라우저 Painting과 Web Performance
원문 https://css-tricks.com/browser-painting-and-considerations-for-web-performance/?utm_source=ponyfoo+weekly&utm_medium=email&utm_campaign=128을 대부분 발췌한 것입니다.
HTML, CSS 및 JavaScript를 완성 된 시각적 표현으로 변환하는 웹 브라우저의 프로세스는 매우 복잡합니다. 다음은 브라우저가 수행하는 간단한 단계입니다.
1. 브라우저는 DOM과 CSSOM을 생성합니다.
2. 브라우저는 CSSOM의 스타일 및 DOM의 렌더링 트리를 생성합니다. (display:none 엘리먼트들은 제외됩니다).
3. 브라우저는 렌더링 트리를 기반으로 레이아웃 및 해당 요소의 지오메트리를 계산합니다.
4. 브라우저는 픽셀 단위로 페인트하여 화면에 표시되는 시각적 표현을 만듭니다.
이 글에서는 Painting에 중점을 두려고 합니다.
이러한 모든 단계가 결합되면 브라우저가 로드할 때 많은 작업이 필요합니다.
실제로는 로드가 아니라 DOM (또는 CSSOM)이 변경 될 때마다 수행해야합니다.
그렇기 때문에 많은 웹 개발자들은 React와 같은 일종의 프론트 엔드 프레임 워크를 사용하여 부분적으로 이것을 해결하는 경향이 있습니다.
이 장점은 불필요한 재 계산이나 렌더링을 피하기 위해 DOM의 변경 사항을 최적화하는 데 도움이 될 수 있습니다.
State, Component Rendering 또는 immutability를 들어보셨을지 모르겠습니다.
이들 모두는 DOM 변경의 최적화와 관련이 있습니다. 즉, 필요할 때 DOM을 변경하기 만하면됩니다.
예를 들어, 웹 응용 프로그램의 상태가 변경 될 수 있으며 이는 UI 변경을 초래합니다. 그러나 특정 (또는 많은) 구성 요소는이 변경의 영향을 받지 않습니다.
React가하는 일은 실제로 상태의 변화에 영향을받는 요소에 대한 DOM 작성을 제한하고 궁극적으로 렌더링을 웹 애플리케이션의 가장 작은 부분으로 제한하는 것입니다.
| DOM / CSSOM → render tree → layout → painting | cs |
그러나 브라우저 페인팅은 DOM 및 / 또는 CSSOM을 변경하지 않아도 발생할 수 있기 때문에 브라우저 페인팅은 고유 한 방식으로 특별합니다.
Example of page performance summary
위의 다이어그램은 DevTools의 Chrome 성능 패널을 사용하여 생성되었으며 페이지를 다시로드 한 후 기록 된 시간 (0-7.12 초) 동안 브라우저의 각 작업에서 소요 된 시간을 보여줍니다.
보시다시피 Painting은 많은 부분을 차지합니다. 이 특정 예에서 증가 된 Painting은 페이지의 애니메이션 GIF와 캔버스 드로잉 (60fps)의 조합으로 인해 발생합니다.
이 둘은 DOM이나 스타일을 변경하지 않고 Painting을 계속 Trigger합니다.
외부에서 개입하지 않고 그림을 그리는 좋은 예는 CSS 애니메이션 속성이며 애니메이션 GIF 또는 캔버스와 비교하면 웹에서 더 일반적 일 수 있습니다.
애니메이션은 일반적으로 호버와 같은 사용자 입력에 의해 트리거되지만 애니메이션 및 @ 키 프레임 규칙 덕분에 많은 노력을 들이지 않고 페이지에서 끊임없이 실행되는 매우 복잡한 애니메이션을 만들 수도 있습니다.
일부 사람들이 깨닫지 못하는 것은 애니메이션이 쉽게 손을 뗄 수 있으며 그림을 계속 불러올 수 있기 때문에 처리 능력이 많이들 것입니다.
물론 Painting을 피하기 위해 사용할 수있는 몇 가지 규칙이 있습니다.
가장 명백한 것은 요소의 조작을 CSS Transform 및 Opacity 속성으로 제한하는 것입니다.
이 속성은 SVG 경로에 애니메이션을 적용하는 것과 같은 특별한 상황이 발생하지 않는 한 기본적으로 Paint를 Trigger하지 않습니다.
Painting flashing
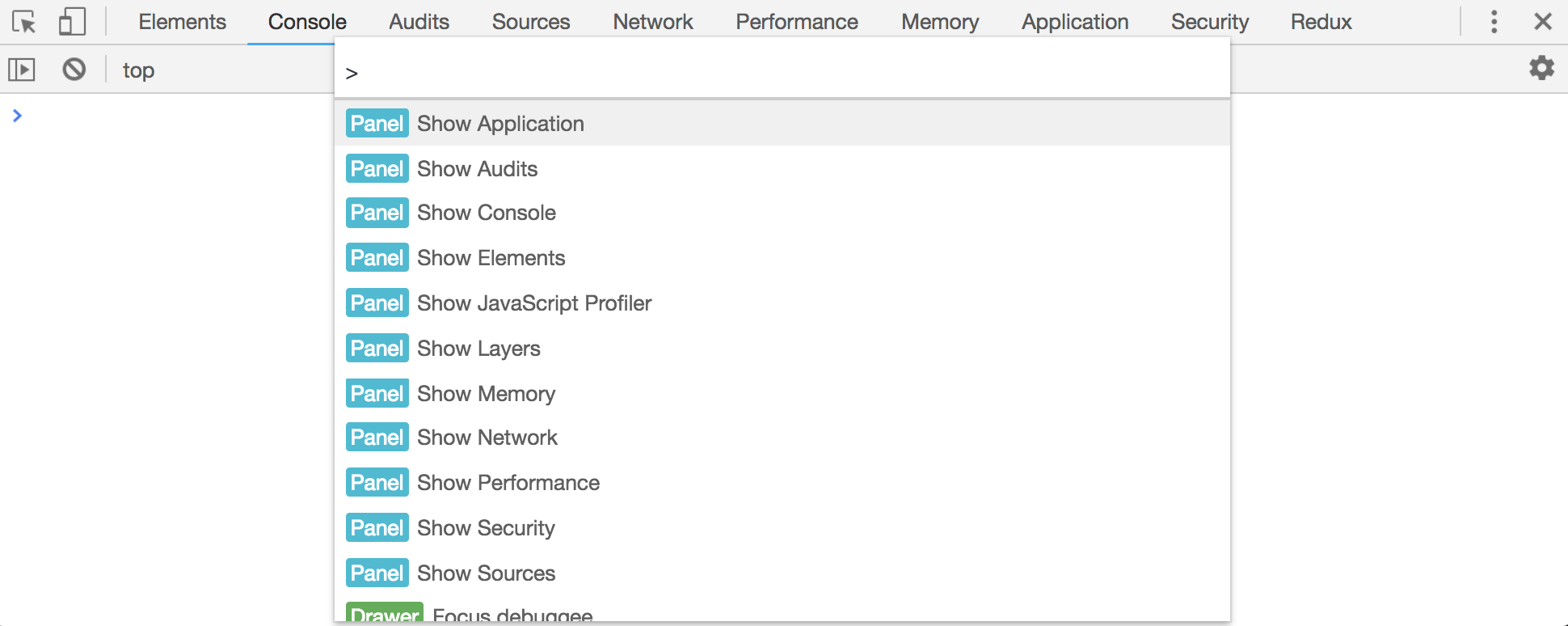
Chrome에 DevTools가 있다는 것을 알고있을 것입니다. 당신이 알지 못할 수도있는 것은 DevTools 내부에서 약간의 검색 창과 명령 메뉴를 불러올 수있는 명령어들입니다.
Command Menu
많은 유용하고 믿을 수 없을만큼 재미있는 옵션들과 함께, Render Panel이 관심을 끌었습니다.
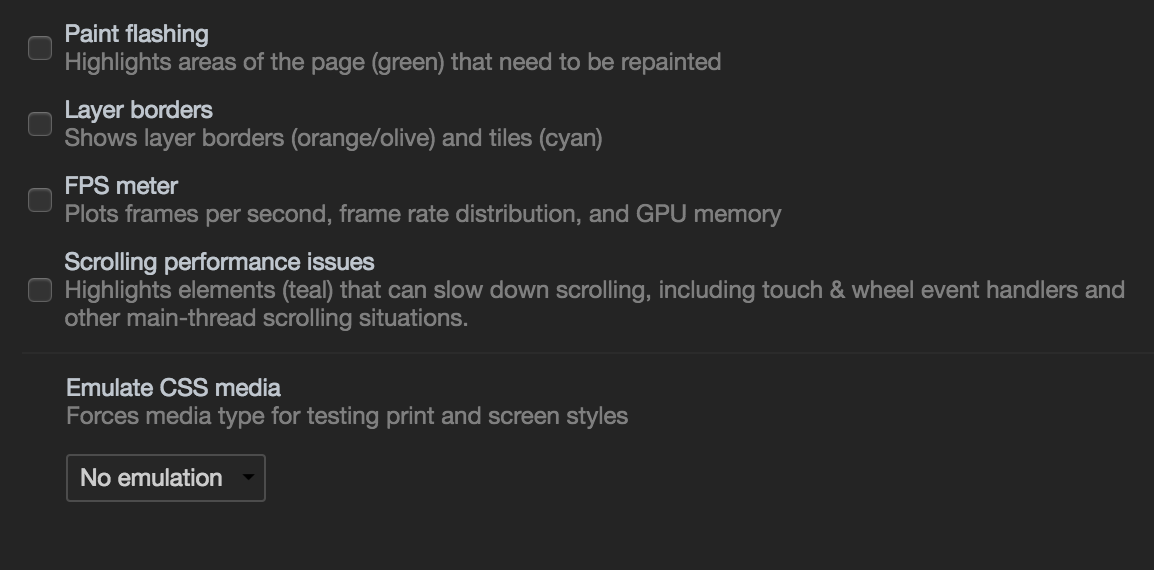
Render Panel
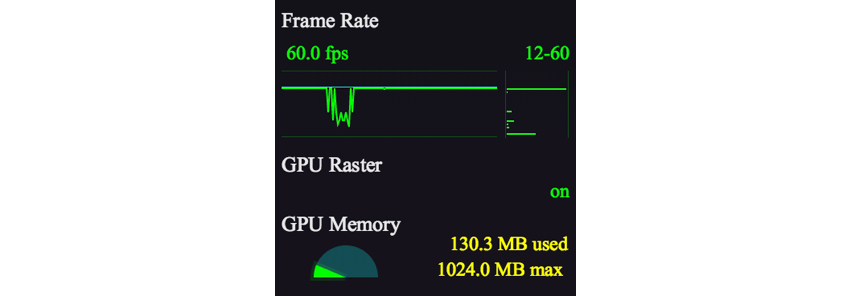
첫눈에 FPS 미터와 같이 웹에서 애니메이션을 디버깅 할 때 매우 유용한 몇 가지 흥미로운 옵션을 볼 수 있습니다.
FPS meter
Layer borders 및 Paint flashing은 또한 흥미로운 도구입니다.
Layer borders는 브라우저에서 렌더링 할 때 레이어의 테두리를 표시하는 데 사용되므로 모든 변형이나 크기 변경을 쉽게 인식 할 수 있습니다.
Paint flashing은 브라우저가 다시 칠하기를 강요받는 웹 페이지 영역을 강조 표시합니다
Paint flashing을 발견 한 후, 내가 한 첫 번째 일은 내 프로젝트에서 그것을 확인하는 것이 었습니다.
예를 들어, 웹 사이트에서 스크롤로 트리거 된 모든 동작은 CSS Transform속성에 의해 영향을받습니다.
이 속성은 Painting을 Trigger하지 않습니다.
하지만 놀라운 사실이 있습니다.
실제 문제를 자세히 살펴 보겠습니다. 시끄러운 배경에 대한 요청으로 디자인이 나왔습니다. 구식 TV에는 신호가 없을 때의 그런 종류의 효과.
GIF에는 성능 문제가 많은 것으로 알려져 있으므로 전체 페이지 배경으로 사용할 수는 없습니다. GIF를 피하는 이유에 대해 더 읽고 싶다면 여기에 여러 가지 이유가있는 좋은 자료가 있습니다.
이 경우에는 JavaScript를 사용하는 것이 좋습니다.
배경이 약간 이동 된 요소를 표시하거나 숨기는 것이 내 마음에 가장 먼저 들었고 캔버스를 사용하면 도움이 될 수 있었습니다.
그러나 이 모든 것은 간단히 배경을 가진 것에 지나치게 과장된 것처럼 보였습니다.
저는 CSS 전용 접근 방식으로 가기로 결정했습니다.
내 해결책은 작은 "Noisy"PNG 이미지를 background-image로 가져 와서 background-repeat을 활성화하고 단색 배경 위에 던져 넣는 것이 었습니다.
어떻게 노이즈 효과를 얻었습니까?
무한한 CSS 애니메이션으로!
background-position을 200 밀리초 동안 다른 값으로 설정합니다. 그 방법은 다음과 같습니다.
| <div class="noise"></div> | cs |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | .noise { top: 0; left: 0; right: 0; bottom: 0; position: absolute; animation: noise 0.2s infinite; background-color: #251a5d; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAYAAADFw8lbAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFNWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDAgNzkuMTYwNDUxLCAyMDE3LzA1LzA2LTAxOjA4OjIxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0RXZ0PSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VFdmVudCMiIHRpZmY6T3JpZW50YXRpb249IjEiIHhtcDpDcmVhdGVEYXRlPSIyMDE4LTA1LTExVDIxOjA2OjEwKzAyOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo1YjNhOWQyMi05NGViLTRlZmQtYTU2Ny03NTZkY2JjZWY3OTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiBzdEV2dDp3aGVuPSIyMDE4LTA2LTE0VDAxOjUzOjMxKzAyOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+yEszyAAABjpJREFUWIWtWUFr20oQ/qINLnUSO7HothaIILong0+Bd3ygX54fIZpLBQmoiKJiEStWcJwuegdl1qPVyk4fHQiWNLszszOz38xuTgDc4I2EENBa0yuklCiKAkNE4+15h/hKKaRp6pwzJAcAPDIIAHzf70wiI4lv05BQm8/HpWkKpZTRJaWEUgpCiM5cKWVHrwfAGMS9x4VPJhNjvC2M0zE+sPco0Wq1QpqmiKLI8MmWoiiMDCGlDOq67ilsmsY8r1YrADDfiGgefR/ic5mnp6eo6xrz+RxlWaJpGkgpkWUZmqZBWZadOePxGHVdw+NepNVwb2qtD3puOp1iOp0O8imEdprc398bPtlgR4TPOQHbTLaiKIo6iW8n+2g0wm63G+QPbQ6lFKqqQlEUBzcQyYiiCB550SWccolvCu7d3W53kO8yQEpp5Lo8zRdDMtI0hVdVlVP4kAAKkx1umz+EFMSfTCbGo3wRRGmadt5PhBA3Q3j2nrAcg6g/pSGZnuujy6tCiJ6XjvGHDAH2oR3STUQyPVsICbCV+r6PoigwGo0AtKHnYSO+rWRocZSnx7CX0sPsehuI7cmr1WowzMdK7d8g49EhI4F2VVprjMejQT4AUwrJS/RLXrLD7YoeT6HOdwABTeJVwabRaITtdjfIB4CyLOF5HqIowmw2MxXt7OwM2+0WQgicnZ1hPp9jvV5DCIG6rjsVrGka817XNYQQ+PTp074p4XCglOqsXgiB3W5nIMnmc2rTI+zloNYaRVFgMpng/v7evHMa2rBFUeBESnnDQ0dC9pMBrVshQRAgz/ODLR0t3JWzLughw4aqFMnyKDxAm6e81VNKgeZprZFlWY/PV07es2s3oYlrgdQluUgpZXi9Wr8He8C1yd8D8i4EeS8yDAK+PYg8RuHmOMf59G7jINBFEN5fusbaxOV3DLUT2NU887pu82nMkBHcaLs5tp1waEFeFEWmg7eVjsdj+L7f4xO9p2RyQ6hlJLL7Xv7c64Fns1lAAqhD9zwPTdPg9fUVs9kMWZb1un6Od0C/u7eJnwJceC2EMHqB/emAdHmEnzw3+OqyLDvIP0TcK3b1sSmKIqdcrXVb8QAEVB3CMERVVRiPx/jy5Rp1vTaeq+vaVC8pJebzf3B6+gz7vMUN4/lc1zWklKjr2un9siwhhMDXr1/fdCjUdQmlQqTpg/so8qd06Iz+f2DJBY09eAJgWrkhCsNuoi8WkXleLvdHCH6C5Q2KaxOSkcvl0hjJx53ywefn59hsNuYsZBOtOs9Xne+Pjy9GSZIknbGk0HV34JKfJMkbfIUIw/34k9FodEOGucIUhiGyLOsp/5s0nU6xXq8PjhFa64BeXBujqirzbMOTEWK9299oE7kgDgB+//7dgSaXHJOjfwLetlcPnbuAffh448L5LmiyGxljqKt08e5nuVweXYA9354ThiE+fPjQOyJTweHO8n3f3KZ0DAWAxWLhNGCxWCBJEiyXS4Rh6DQK2HuJxtDGovFZluH5+bnnbfLcoY3m8VUkSWI6Iu5NUpgkCS4vL41RQqAznv7yPDfeJE/RLzUkvJfljUscxwDQOUxKKeFNJpPOMdlF3PC7uzv23nb9Lrq7uwPQQh4dDvlJov2Ne/Nub28Rx3GnMSmKwt0482ettQm9zR9aFL/AeC+8KRUjTW+tb/vLtE6OUm4BbV6SUPLOMQPJOP6bZZkzWkopE2YpJZhqMz5NU5PDxqME9q5mVmuNIAhMu3eMXPdWruNJe6X4b8+TLurAE/coKfz8+TOCIMDl5aUxcggdoigy8GOH2HXBobVGVX3rGe967oQ+z/OesDzPkec5Hh8fzdFjKBV+/foF3/d7nuS/HC/jOO5tMFfXL6Vs+1HqM5umacuV17H/beVtKQ3DEBcXF7i4uMDT0xOCIMDT0xPOzwOs14UZJ6XEdrs13RPd3TdNg+12i6Zp8PDwYIy/uroavKmZz+etofYAMpiMphpMO/j6+hrfv39H0zSoqgofP37EZrPqGLjZbDp1fbPZII5jPDw8dGo63Ve9vLyYXoN6A6KyLCGUUkFZlqa7J6J3LvT6+hqr1Qo/f/7sLOz19dUocP0HpWkaKBXjx49vmM/nxrtkhH3/ZJ+XAOA/LhtvcjE5LIgAAAAASUVORK5CYII="); } @-moz-keyframes noise { 0%, 100% { background-position: 0 0; } 32% { background-position: 0 0; } 33% { background-position: 20px -20px; } 65% { background-position: 20px -20px; } 66% { background-position: 10px 10px; } 99% { background-position: 10px 10px; } 100% { background-position: -30px 30px; } } @-webkit-keyframes noise { 0%, 100% { background-position: 0 0; } 32% { background-position: 0 0; } 33% { background-position: 20px -20px; } 65% { background-position: 20px -20px; } 66% { background-position: 10px 10px; } 99% { background-position: 10px 10px; } 100% { background-position: -30px 30px; } } @-o-keyframes noise { 0%, 100% { background-position: 0 0; } 32% { background-position: 0 0; } 33% { background-position: 20px -20px; } 65% { background-position: 20px -20px; } 66% { background-position: 10px 10px; } 99% { background-position: 10px 10px; } 100% { background-position: -30px 30px; } } @keyframes noise { 0%, 100% { background-position: 0 0; } 32% { background-position: 0 0; } 33% { background-position: 20px -20px; } 65% { background-position: 20px -20px; } 66% { background-position: 10px 10px; } 99% { background-position: 10px 10px; } 100% { background-position: -30px 30px; } } | cs |
문제를 짐작할 수 있습니까? 그것은 나에게 상당히 우아한 해결책처럼 보였습니다.
나는 진절머리 나는 GIF없이 심지어 JavaScript의 한 줄도 쓰지 않고 성취 한 것에 대해 흥분했습니다.
요즘 브라우저에 최적화 된 단순한 CSS입니다.
Paint flashing은 완전히 다른 것을 보여 줬습니다.
사용자가 아무 것도하지 않고도 창 크기의 레이어가 끊임없이 다시 칠해졌습니다.
Render Panel에서 활성화하면 위의 데모에서 깜박이는 페인트를 볼 수 있습니다 (페인트 깜박임이 포함 된 펜에 표시되지 않음).
하지만 분명히 웹 사이트의 성능에 있어서는 그렇게 좋지 않으며, 노트북 배터리가 많이 소모됩니다.
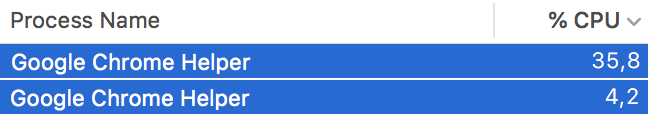
CPU usage for the animation done with background-position (top) and transform (bottom)
이 모든 CPU 사용은 변환 또는 불투명도를 사용하여 변경 사항을 백그라운드 위치로 바꾸면 피할 수있었습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 | .noise { position: absolute; top: 0; left: 0; right: 0; bottom: 0; overflow: hidden; } .noise:before { content: ''; display: block; position: absolute; top: -30px; right: -30px; bottom: -30px; left: -30px; animation: noise 0.2s infinite; background-color: #251a5d; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAYAAADFw8lbAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFNWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDAgNzkuMTYwNDUxLCAyMDE3LzA1LzA2LTAxOjA4OjIxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0RXZ0PSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VFdmVudCMiIHRpZmY6T3JpZW50YXRpb249IjEiIHhtcDpDcmVhdGVEYXRlPSIyMDE4LTA1LTExVDIxOjA2OjEwKzAyOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo1YjNhOWQyMi05NGViLTRlZmQtYTU2Ny03NTZkY2JjZWY3OTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiBzdEV2dDp3aGVuPSIyMDE4LTA2LTE0VDAxOjUzOjMxKzAyOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+yEszyAAABjpJREFUWIWtWUFr20oQ/qINLnUSO7HothaIILong0+Bd3ygX54fIZpLBQmoiKJiEStWcJwuegdl1qPVyk4fHQiWNLszszOz38xuTgDc4I2EENBa0yuklCiKAkNE4+15h/hKKaRp6pwzJAcAPDIIAHzf70wiI4lv05BQm8/HpWkKpZTRJaWEUgpCiM5cKWVHrwfAGMS9x4VPJhNjvC2M0zE+sPco0Wq1QpqmiKLI8MmWoiiMDCGlDOq67ilsmsY8r1YrADDfiGgefR/ic5mnp6eo6xrz+RxlWaJpGkgpkWUZmqZBWZadOePxGHVdw+NepNVwb2qtD3puOp1iOp0O8imEdprc398bPtlgR4TPOQHbTLaiKIo6iW8n+2g0wm63G+QPbQ6lFKqqQlEUBzcQyYiiCB550SWccolvCu7d3W53kO8yQEpp5Lo8zRdDMtI0hVdVlVP4kAAKkx1umz+EFMSfTCbGo3wRRGmadt5PhBA3Q3j2nrAcg6g/pSGZnuujy6tCiJ6XjvGHDAH2oR3STUQyPVsICbCV+r6PoigwGo0AtKHnYSO+rWRocZSnx7CX0sPsehuI7cmr1WowzMdK7d8g49EhI4F2VVprjMejQT4AUwrJS/RLXrLD7YoeT6HOdwABTeJVwabRaITtdjfIB4CyLOF5HqIowmw2MxXt7OwM2+0WQgicnZ1hPp9jvV5DCIG6rjsVrGka817XNYQQ+PTp074p4XCglOqsXgiB3W5nIMnmc2rTI+zloNYaRVFgMpng/v7evHMa2rBFUeBESnnDQ0dC9pMBrVshQRAgz/ODLR0t3JWzLughw4aqFMnyKDxAm6e81VNKgeZprZFlWY/PV07es2s3oYlrgdQluUgpZXi9Wr8He8C1yd8D8i4EeS8yDAK+PYg8RuHmOMf59G7jINBFEN5fusbaxOV3DLUT2NU887pu82nMkBHcaLs5tp1waEFeFEWmg7eVjsdj+L7f4xO9p2RyQ6hlJLL7Xv7c64Fns1lAAqhD9zwPTdPg9fUVs9kMWZb1un6Od0C/u7eJnwJceC2EMHqB/emAdHmEnzw3+OqyLDvIP0TcK3b1sSmKIqdcrXVb8QAEVB3CMERVVRiPx/jy5Rp1vTaeq+vaVC8pJebzf3B6+gz7vMUN4/lc1zWklKjr2un9siwhhMDXr1/fdCjUdQmlQqTpg/so8qd06Iz+f2DJBY09eAJgWrkhCsNuoi8WkXleLvdHCH6C5Q2KaxOSkcvl0hjJx53ywefn59hsNuYsZBOtOs9Xne+Pjy9GSZIknbGk0HV34JKfJMkbfIUIw/34k9FodEOGucIUhiGyLOsp/5s0nU6xXq8PjhFa64BeXBujqirzbMOTEWK9299oE7kgDgB+//7dgSaXHJOjfwLetlcPnbuAffh448L5LmiyGxljqKt08e5nuVweXYA9354ThiE+fPjQOyJTweHO8n3f3KZ0DAWAxWLhNGCxWCBJEiyXS4Rh6DQK2HuJxtDGovFZluH5+bnnbfLcoY3m8VUkSWI6Iu5NUpgkCS4vL41RQqAznv7yPDfeJE/RLzUkvJfljUscxwDQOUxKKeFNJpPOMdlF3PC7uzv23nb9Lrq7uwPQQh4dDvlJov2Ne/Nub28Rx3GnMSmKwt0482ettQm9zR9aFL/AeC+8KRUjTW+tb/vLtE6OUm4BbV6SUPLOMQPJOP6bZZkzWkopE2YpJZhqMz5NU5PDxqME9q5mVmuNIAhMu3eMXPdWruNJe6X4b8+TLurAE/coKfz8+TOCIMDl5aUxcggdoigy8GOH2HXBobVGVX3rGe967oQ+z/OesDzPkec5Hh8fzdFjKBV+/foF3/d7nuS/HC/jOO5tMFfXL6Vs+1HqM5umacuV17H/beVtKQ3DEBcXF7i4uMDT0xOCIMDT0xPOzwOs14UZJ6XEdrs13RPd3TdNg+12i6Zp8PDwYIy/uroavKmZz+etofYAMpiMphpMO/j6+hrfv39H0zSoqgofP37EZrPqGLjZbDp1fbPZII5jPDw8dGo63Ve9vLyYXoN6A6KyLCGUUkFZlqa7J6J3LvT6+hqr1Qo/f/7sLOz19dUocP0HpWkaKBXjx49vmM/nxrtkhH3/ZJ+XAOA/LhtvcjE5LIgAAAAASUVORK5CYII="); } @-moz-keyframes noise { 0%, 100% { transform: translate3d(0, 0, 0); } 32% { transform: translate3d(0, 0, 0); } 33% { transform: translate3d(20px, -20px, 0); } 65% { transform: translate3d(20px, -20px, 0); } 66% { transform: translate3d(10px, 10px, 0); } 99% { transform: translate3d(10px, 10px, 0); } 100% { transform: translate3d(-30px, 30px, 0); } } @-webkit-keyframes noise { 0%, 100% { transform: translate3d(0, 0, 0); } 32% { transform: translate3d(0, 0, 0); } 33% { transform: translate3d(20px, -20px, 0); } 65% { transform: translate3d(20px, -20px, 0); } 66% { transform: translate3d(10px, 10px, 0); } 99% { transform: translate3d(10px, 10px, 0); } 100% { transform: translate3d(-30px, 30px, 0); } } @-o-keyframes noise { 0%, 100% { transform: translate3d(0, 0, 0); } 32% { transform: translate3d(0, 0, 0); } 33% { transform: translate3d(20px, -20px, 0); } 65% { transform: translate3d(20px, -20px, 0); } 66% { transform: translate3d(10px, 10px, 0); } 99% { transform: translate3d(10px, 10px, 0); } 100% { transform: translate3d(-30px, 30px, 0); } } @keyframes noise { 0%, 100% { transform: translate3d(0, 0, 0); } 32% { transform: translate3d(0, 0, 0); } 33% { transform: translate3d(20px, -20px, 0); } 65% { transform: translate3d(20px, -20px, 0); } 66% { transform: translate3d(10px, 10px, 0); } 99% { transform: translate3d(10px, 10px, 0); } 100% { transform: translate3d(-30px, 30px, 0); } } | cs |
결론
이 article은 Painting에 관한 부분부터 시작했지만, 이 주제는 Painting 프로세스 또는 성능 전반에 미치는 영향을 염두에 두는 것보다 훨씬 더 중요합니다.
Painting은 문제가 될 수 있고 쉽게 놓칠 수있는 좋은 예가 될 수 있지만 개발자와 사용자 간의 단절이 더 큽니다.
웹은 개발자 환경이 종종 사용자 환경과 크게 다른 많은 환경의 장소입니다.
우리의 방법을 바꾸거나 게으른 컴퓨터로 전환 할 필요는 없지만 때때로 다른 사람들이 볼 수있는 방식으로 우리의 작업을 보는 것이 좋습니다.
내 제안은 다음과 같습니다.
직장에서 집으로 돌아와 조금 여유로운 시간을 보내고 이전 컴퓨터를 들여다가 작업을 확인하여 사용자가 느끼는 바를 조금 더 가까이 가려하십시오.
이런 종류의 컴퓨터가 없다면 렌더링 패널과 같은 도구가 유용 할 수 있습니다.
출처 : https://css-tricks.com/browser-painting-and-considerations-for-web-performance/?utm_source=ponyfoo+weekly&utm_medium=email&utm_campaign=128
 Example of page performance summary위의 다이어그램은 DevTools의 Chrome 성능 패널을 사용하여 생성되었으며 페이지를 다시로드 한 후 기록 된 시간 (0-7.12 초) 동안 브라우저의 각 작업에서 소요 된 시간을 보여줍니다.보시다시피 Painting은 많은 부분을 차지합니다. 이 특정 예에서 증가 된 Painting은 페이지의 애니메이션 GIF와 캔버스 드로잉 (60fps)의 조합으로 인해 발생합니다.이 둘은 DOM이나 스타일을 변경하지 않고 Painting을 계속 Trigger합니다.외부에서 개입하지 않고 그림을 그리는 좋은 예는 CSS 애니메이션 속성이며 애니메이션 GIF 또는 캔버스와 비교하면 웹에서 더 일반적 일 수 있습니다.애니메이션은 일반적으로 호버와 같은 사용자 입력에 의해 트리거되지만 애니메이션 및 @ 키 프레임 규칙 덕분에 많은 노력을 들이지 않고 페이지에서 끊임없이 실행되는 매우 복잡한 애니메이션을 만들 수도 있습니다.일부 사람들이 깨닫지 못하는 것은 애니메이션이 쉽게 손을 뗄 수 있으며 그림을 계속 불러올 수 있기 때문에 처리 능력이 많이들 것입니다.물론 Painting을 피하기 위해 사용할 수있는 몇 가지 규칙이 있습니다.가장 명백한 것은 요소의 조작을 CSS Transform 및 Opacity 속성으로 제한하는 것입니다.이 속성은 SVG 경로에 애니메이션을 적용하는 것과 같은 특별한 상황이 발생하지 않는 한 기본적으로 Paint를 Trigger하지 않습니다.
Example of page performance summary위의 다이어그램은 DevTools의 Chrome 성능 패널을 사용하여 생성되었으며 페이지를 다시로드 한 후 기록 된 시간 (0-7.12 초) 동안 브라우저의 각 작업에서 소요 된 시간을 보여줍니다.보시다시피 Painting은 많은 부분을 차지합니다. 이 특정 예에서 증가 된 Painting은 페이지의 애니메이션 GIF와 캔버스 드로잉 (60fps)의 조합으로 인해 발생합니다.이 둘은 DOM이나 스타일을 변경하지 않고 Painting을 계속 Trigger합니다.외부에서 개입하지 않고 그림을 그리는 좋은 예는 CSS 애니메이션 속성이며 애니메이션 GIF 또는 캔버스와 비교하면 웹에서 더 일반적 일 수 있습니다.애니메이션은 일반적으로 호버와 같은 사용자 입력에 의해 트리거되지만 애니메이션 및 @ 키 프레임 규칙 덕분에 많은 노력을 들이지 않고 페이지에서 끊임없이 실행되는 매우 복잡한 애니메이션을 만들 수도 있습니다.일부 사람들이 깨닫지 못하는 것은 애니메이션이 쉽게 손을 뗄 수 있으며 그림을 계속 불러올 수 있기 때문에 처리 능력이 많이들 것입니다.물론 Painting을 피하기 위해 사용할 수있는 몇 가지 규칙이 있습니다.가장 명백한 것은 요소의 조작을 CSS Transform 및 Opacity 속성으로 제한하는 것입니다.이 속성은 SVG 경로에 애니메이션을 적용하는 것과 같은 특별한 상황이 발생하지 않는 한 기본적으로 Paint를 Trigger하지 않습니다. Command Menu많은 유용하고 믿을 수 없을만큼 재미있는 옵션들과 함께, Render Panel이 관심을 끌었습니다.
Command Menu많은 유용하고 믿을 수 없을만큼 재미있는 옵션들과 함께, Render Panel이 관심을 끌었습니다. Render Panel첫눈에 FPS 미터와 같이 웹에서 애니메이션을 디버깅 할 때 매우 유용한 몇 가지 흥미로운 옵션을 볼 수 있습니다.
Render Panel첫눈에 FPS 미터와 같이 웹에서 애니메이션을 디버깅 할 때 매우 유용한 몇 가지 흥미로운 옵션을 볼 수 있습니다. FPS meterLayer borders 및 Paint flashing은 또한 흥미로운 도구입니다.Layer borders는 브라우저에서 렌더링 할 때 레이어의 테두리를 표시하는 데 사용되므로 모든 변형이나 크기 변경을 쉽게 인식 할 수 있습니다.Paint flashing은 브라우저가 다시 칠하기를 강요받는 웹 페이지 영역을 강조 표시합니다Paint flashing을 발견 한 후, 내가 한 첫 번째 일은 내 프로젝트에서 그것을 확인하는 것이 었습니다.예를 들어, 웹 사이트에서 스크롤로 트리거 된 모든 동작은 CSS Transform속성에 의해 영향을받습니다.이 속성은 Painting을 Trigger하지 않습니다.하지만 놀라운 사실이 있습니다.실제 문제를 자세히 살펴 보겠습니다. 시끄러운 배경에 대한 요청으로 디자인이 나왔습니다. 구식 TV에는 신호가 없을 때의 그런 종류의 효과.
FPS meterLayer borders 및 Paint flashing은 또한 흥미로운 도구입니다.Layer borders는 브라우저에서 렌더링 할 때 레이어의 테두리를 표시하는 데 사용되므로 모든 변형이나 크기 변경을 쉽게 인식 할 수 있습니다.Paint flashing은 브라우저가 다시 칠하기를 강요받는 웹 페이지 영역을 강조 표시합니다Paint flashing을 발견 한 후, 내가 한 첫 번째 일은 내 프로젝트에서 그것을 확인하는 것이 었습니다.예를 들어, 웹 사이트에서 스크롤로 트리거 된 모든 동작은 CSS Transform속성에 의해 영향을받습니다.이 속성은 Painting을 Trigger하지 않습니다.하지만 놀라운 사실이 있습니다.실제 문제를 자세히 살펴 보겠습니다. 시끄러운 배경에 대한 요청으로 디자인이 나왔습니다. 구식 TV에는 신호가 없을 때의 그런 종류의 효과. GIF에는 성능 문제가 많은 것으로 알려져 있으므로 전체 페이지 배경으로 사용할 수는 없습니다. GIF를 피하는 이유에 대해 더 읽고 싶다면 여기에 여러 가지 이유가있는 좋은 자료가 있습니다.이 경우에는 JavaScript를 사용하는 것이 좋습니다.배경이 약간 이동 된 요소를 표시하거나 숨기는 것이 내 마음에 가장 먼저 들었고 캔버스를 사용하면 도움이 될 수 있었습니다.그러나 이 모든 것은 간단히 배경을 가진 것에 지나치게 과장된 것처럼 보였습니다.저는 CSS 전용 접근 방식으로 가기로 결정했습니다.내 해결책은 작은 "Noisy"PNG 이미지를 background-image로 가져 와서 background-repeat을 활성화하고 단색 배경 위에 던져 넣는 것이 었습니다.어떻게 노이즈 효과를 얻었습니까?무한한 CSS 애니메이션으로!background-position을 200 밀리초 동안 다른 값으로 설정합니다. 그 방법은 다음과 같습니다.1<div class="noise"></div>
GIF에는 성능 문제가 많은 것으로 알려져 있으므로 전체 페이지 배경으로 사용할 수는 없습니다. GIF를 피하는 이유에 대해 더 읽고 싶다면 여기에 여러 가지 이유가있는 좋은 자료가 있습니다.이 경우에는 JavaScript를 사용하는 것이 좋습니다.배경이 약간 이동 된 요소를 표시하거나 숨기는 것이 내 마음에 가장 먼저 들었고 캔버스를 사용하면 도움이 될 수 있었습니다.그러나 이 모든 것은 간단히 배경을 가진 것에 지나치게 과장된 것처럼 보였습니다.저는 CSS 전용 접근 방식으로 가기로 결정했습니다.내 해결책은 작은 "Noisy"PNG 이미지를 background-image로 가져 와서 background-repeat을 활성화하고 단색 배경 위에 던져 넣는 것이 었습니다.어떻게 노이즈 효과를 얻었습니까?무한한 CSS 애니메이션으로!background-position을 200 밀리초 동안 다른 값으로 설정합니다. 그 방법은 다음과 같습니다.1<div class="noise"></div> CPU usage for the animation done with background-position (top) and transform (bottom)이 모든 CPU 사용은 변환 또는 불투명도를 사용하여 변경 사항을 백그라운드 위치로 바꾸면 피할 수있었습니다.123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113.noise {position: absolute;top: 0;left: 0;right: 0;bottom: 0;overflow: hidden;}.noise:before {content: '';display: block;position: absolute;top: -30px;right: -30px;bottom: -30px;left: -30px;animation: noise 0.2s infinite;background-color: #251a5d;background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAYAAADFw8lbAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFNWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDAgNzkuMTYwNDUxLCAyMDE3LzA1LzA2LTAxOjA4OjIxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0RXZ0PSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VFdmVudCMiIHRpZmY6T3JpZW50YXRpb249IjEiIHhtcDpDcmVhdGVEYXRlPSIyMDE4LTA1LTExVDIxOjA2OjEwKzAyOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo1YjNhOWQyMi05NGViLTRlZmQtYTU2Ny03NTZkY2JjZWY3OTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiBzdEV2dDp3aGVuPSIyMDE4LTA2LTE0VDAxOjUzOjMxKzAyOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+yEszyAAABjpJREFUWIWtWUFr20oQ/qINLnUSO7HothaIILong0+Bd3ygX54fIZpLBQmoiKJiEStWcJwuegdl1qPVyk4fHQiWNLszszOz38xuTgDc4I2EENBa0yuklCiKAkNE4+15h/hKKaRp6pwzJAcAPDIIAHzf70wiI4lv05BQm8/HpWkKpZTRJaWEUgpCiM5cKWVHrwfAGMS9x4VPJhNjvC2M0zE+sPco0Wq1QpqmiKLI8MmWoiiMDCGlDOq67ilsmsY8r1YrADDfiGgefR/ic5mnp6eo6xrz+RxlWaJpGkgpkWUZmqZBWZadOePxGHVdw+NepNVwb2qtD3puOp1iOp0O8imEdprc398bPtlgR4TPOQHbTLaiKIo6iW8n+2g0wm63G+QPbQ6lFKqqQlEUBzcQyYiiCB550SWccolvCu7d3W53kO8yQEpp5Lo8zRdDMtI0hVdVlVP4kAAKkx1umz+EFMSfTCbGo3wRRGmadt5PhBA3Q3j2nrAcg6g/pSGZnuujy6tCiJ6XjvGHDAH2oR3STUQyPVsICbCV+r6PoigwGo0AtKHnYSO+rWRocZSnx7CX0sPsehuI7cmr1WowzMdK7d8g49EhI4F2VVprjMejQT4AUwrJS/RLXrLD7YoeT6HOdwABTeJVwabRaITtdjfIB4CyLOF5HqIowmw2MxXt7OwM2+0WQgicnZ1hPp9jvV5DCIG6rjsVrGka817XNYQQ+PTp074p4XCglOqsXgiB3W5nIMnmc2rTI+zloNYaRVFgMpng/v7evHMa2rBFUeBESnnDQ0dC9pMBrVshQRAgz/ODLR0t3JWzLughw4aqFMnyKDxAm6e81VNKgeZprZFlWY/PV07es2s3oYlrgdQluUgpZXi9Wr8He8C1yd8D8i4EeS8yDAK+PYg8RuHmOMf59G7jINBFEN5fusbaxOV3DLUT2NU887pu82nMkBHcaLs5tp1waEFeFEWmg7eVjsdj+L7f4xO9p2RyQ6hlJLL7Xv7c64Fns1lAAqhD9zwPTdPg9fUVs9kMWZb1un6Od0C/u7eJnwJceC2EMHqB/emAdHmEnzw3+OqyLDvIP0TcK3b1sSmKIqdcrXVb8QAEVB3CMERVVRiPx/jy5Rp1vTaeq+vaVC8pJebzf3B6+gz7vMUN4/lc1zWklKjr2un9siwhhMDXr1/fdCjUdQmlQqTpg/so8qd06Iz+f2DJBY09eAJgWrkhCsNuoi8WkXleLvdHCH6C5Q2KaxOSkcvl0hjJx53ywefn59hsNuYsZBOtOs9Xne+Pjy9GSZIknbGk0HV34JKfJMkbfIUIw/34k9FodEOGucIUhiGyLOsp/5s0nU6xXq8PjhFa64BeXBujqirzbMOTEWK9299oE7kgDgB+//7dgSaXHJOjfwLetlcPnbuAffh448L5LmiyGxljqKt08e5nuVweXYA9354ThiE+fPjQOyJTweHO8n3f3KZ0DAWAxWLhNGCxWCBJEiyXS4Rh6DQK2HuJxtDGovFZluH5+bnnbfLcoY3m8VUkSWI6Iu5NUpgkCS4vL41RQqAznv7yPDfeJE/RLzUkvJfljUscxwDQOUxKKeFNJpPOMdlF3PC7uzv23nb9Lrq7uwPQQh4dDvlJov2Ne/Nub28Rx3GnMSmKwt0482ettQm9zR9aFL/AeC+8KRUjTW+tb/vLtE6OUm4BbV6SUPLOMQPJOP6bZZkzWkopE2YpJZhqMz5NU5PDxqME9q5mVmuNIAhMu3eMXPdWruNJe6X4b8+TLurAE/coKfz8+TOCIMDl5aUxcggdoigy8GOH2HXBobVGVX3rGe967oQ+z/OesDzPkec5Hh8fzdFjKBV+/foF3/d7nuS/HC/jOO5tMFfXL6Vs+1HqM5umacuV17H/beVtKQ3DEBcXF7i4uMDT0xOCIMDT0xPOzwOs14UZJ6XEdrs13RPd3TdNg+12i6Zp8PDwYIy/uroavKmZz+etofYAMpiMphpMO/j6+hrfv39H0zSoqgofP37EZrPqGLjZbDp1fbPZII5jPDw8dGo63Ve9vLyYXoN6A6KyLCGUUkFZlqa7J6J3LvT6+hqr1Qo/f/7sLOz19dUocP0HpWkaKBXjx49vmM/nxrtkhH3/ZJ+XAOA/LhtvcjE5LIgAAAAASUVORK5CYII=");}@-moz-keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}@-webkit-keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}@-o-keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}@keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}
CPU usage for the animation done with background-position (top) and transform (bottom)이 모든 CPU 사용은 변환 또는 불투명도를 사용하여 변경 사항을 백그라운드 위치로 바꾸면 피할 수있었습니다.123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113.noise {position: absolute;top: 0;left: 0;right: 0;bottom: 0;overflow: hidden;}.noise:before {content: '';display: block;position: absolute;top: -30px;right: -30px;bottom: -30px;left: -30px;animation: noise 0.2s infinite;background-color: #251a5d;background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAqCAYAAADFw8lbAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFNWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDAgNzkuMTYwNDUxLCAyMDE3LzA1LzA2LTAxOjA4OjIxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0RXZ0PSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VFdmVudCMiIHRpZmY6T3JpZW50YXRpb249IjEiIHhtcDpDcmVhdGVEYXRlPSIyMDE4LTA1LTExVDIxOjA2OjEwKzAyOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAxOC0wNi0xNFQwMTo1MzozMSswMjowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo1YjNhOWQyMi05NGViLTRlZmQtYTU2Ny03NTZkY2JjZWY3OTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6NWIzYTlkMjItOTRlYi00ZWZkLWE1NjctNzU2ZGNiY2VmNzkwIiBzdEV2dDp3aGVuPSIyMDE4LTA2LTE0VDAxOjUzOjMxKzAyOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+yEszyAAABjpJREFUWIWtWUFr20oQ/qINLnUSO7HothaIILong0+Bd3ygX54fIZpLBQmoiKJiEStWcJwuegdl1qPVyk4fHQiWNLszszOz38xuTgDc4I2EENBa0yuklCiKAkNE4+15h/hKKaRp6pwzJAcAPDIIAHzf70wiI4lv05BQm8/HpWkKpZTRJaWEUgpCiM5cKWVHrwfAGMS9x4VPJhNjvC2M0zE+sPco0Wq1QpqmiKLI8MmWoiiMDCGlDOq67ilsmsY8r1YrADDfiGgefR/ic5mnp6eo6xrz+RxlWaJpGkgpkWUZmqZBWZadOePxGHVdw+NepNVwb2qtD3puOp1iOp0O8imEdprc398bPtlgR4TPOQHbTLaiKIo6iW8n+2g0wm63G+QPbQ6lFKqqQlEUBzcQyYiiCB550SWccolvCu7d3W53kO8yQEpp5Lo8zRdDMtI0hVdVlVP4kAAKkx1umz+EFMSfTCbGo3wRRGmadt5PhBA3Q3j2nrAcg6g/pSGZnuujy6tCiJ6XjvGHDAH2oR3STUQyPVsICbCV+r6PoigwGo0AtKHnYSO+rWRocZSnx7CX0sPsehuI7cmr1WowzMdK7d8g49EhI4F2VVprjMejQT4AUwrJS/RLXrLD7YoeT6HOdwABTeJVwabRaITtdjfIB4CyLOF5HqIowmw2MxXt7OwM2+0WQgicnZ1hPp9jvV5DCIG6rjsVrGka817XNYQQ+PTp074p4XCglOqsXgiB3W5nIMnmc2rTI+zloNYaRVFgMpng/v7evHMa2rBFUeBESnnDQ0dC9pMBrVshQRAgz/ODLR0t3JWzLughw4aqFMnyKDxAm6e81VNKgeZprZFlWY/PV07es2s3oYlrgdQluUgpZXi9Wr8He8C1yd8D8i4EeS8yDAK+PYg8RuHmOMf59G7jINBFEN5fusbaxOV3DLUT2NU887pu82nMkBHcaLs5tp1waEFeFEWmg7eVjsdj+L7f4xO9p2RyQ6hlJLL7Xv7c64Fns1lAAqhD9zwPTdPg9fUVs9kMWZb1un6Od0C/u7eJnwJceC2EMHqB/emAdHmEnzw3+OqyLDvIP0TcK3b1sSmKIqdcrXVb8QAEVB3CMERVVRiPx/jy5Rp1vTaeq+vaVC8pJebzf3B6+gz7vMUN4/lc1zWklKjr2un9siwhhMDXr1/fdCjUdQmlQqTpg/so8qd06Iz+f2DJBY09eAJgWrkhCsNuoi8WkXleLvdHCH6C5Q2KaxOSkcvl0hjJx53ywefn59hsNuYsZBOtOs9Xne+Pjy9GSZIknbGk0HV34JKfJMkbfIUIw/34k9FodEOGucIUhiGyLOsp/5s0nU6xXq8PjhFa64BeXBujqirzbMOTEWK9299oE7kgDgB+//7dgSaXHJOjfwLetlcPnbuAffh448L5LmiyGxljqKt08e5nuVweXYA9354ThiE+fPjQOyJTweHO8n3f3KZ0DAWAxWLhNGCxWCBJEiyXS4Rh6DQK2HuJxtDGovFZluH5+bnnbfLcoY3m8VUkSWI6Iu5NUpgkCS4vL41RQqAznv7yPDfeJE/RLzUkvJfljUscxwDQOUxKKeFNJpPOMdlF3PC7uzv23nb9Lrq7uwPQQh4dDvlJov2Ne/Nub28Rx3GnMSmKwt0482ettQm9zR9aFL/AeC+8KRUjTW+tb/vLtE6OUm4BbV6SUPLOMQPJOP6bZZkzWkopE2YpJZhqMz5NU5PDxqME9q5mVmuNIAhMu3eMXPdWruNJe6X4b8+TLurAE/coKfz8+TOCIMDl5aUxcggdoigy8GOH2HXBobVGVX3rGe967oQ+z/OesDzPkec5Hh8fzdFjKBV+/foF3/d7nuS/HC/jOO5tMFfXL6Vs+1HqM5umacuV17H/beVtKQ3DEBcXF7i4uMDT0xOCIMDT0xPOzwOs14UZJ6XEdrs13RPd3TdNg+12i6Zp8PDwYIy/uroavKmZz+etofYAMpiMphpMO/j6+hrfv39H0zSoqgofP37EZrPqGLjZbDp1fbPZII5jPDw8dGo63Ve9vLyYXoN6A6KyLCGUUkFZlqa7J6J3LvT6+hqr1Qo/f/7sLOz19dUocP0HpWkaKBXjx49vmM/nxrtkhH3/ZJ+XAOA/LhtvcjE5LIgAAAAASUVORK5CYII=");}@-moz-keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}@-webkit-keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}@-o-keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}@keyframes noise {0%, 100% {transform: translate3d(0, 0, 0);}32% {transform: translate3d(0, 0, 0);}33% {transform: translate3d(20px, -20px, 0);}65% {transform: translate3d(20px, -20px, 0);}66% {transform: translate3d(10px, 10px, 0);}99% {transform: translate3d(10px, 10px, 0);}100% {transform: translate3d(-30px, 30px, 0);}}