-
접근성, 폰트에 대하여..UI,UX,접근성,기본개념 등 2020. 4. 25. 16:10
웹에는 접근성 이슈들이 많습니다.
모든 사용자가 사용하는 웹이라는 모토를 걸고있기 때문이죠.
웹은 컴퓨터와 인터넷이 연결된 현대에 있어 거의 모든 사람들이 매일 한번씩은 꼭 이용하게 되는 매개체입니다.
Web Content Accessibility Guidelines (WCAG)에서는 매일 관련 웹 접근성에 대한 내용들을 업데이트 하고 있습니다.
우선 최근에 Light House에 대한 audit 결과들을 보면, Web Accessibility 항목에 있어 특히 반응형일 때 폰트 사이즈가 작으면 웹 접근성 이슈로 잡히게되어 있습니다.
WCAG 권고안 (대조) 또한 위와 같이 폰트 색상 대조에 대한 비율도 권고안으로 정해져 있습니다.
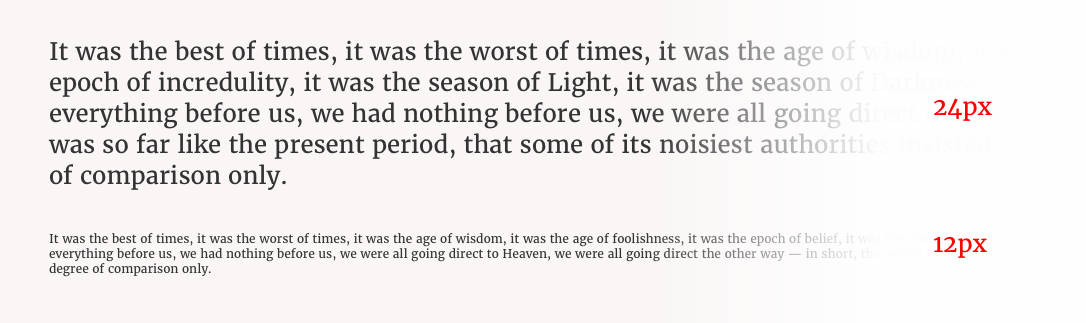
공식적으로 WCAG에서 권고하고 있는 텍스트 사이즈와 대조는 다음과 같습니다.

폰트 사이즈에 대한 권고안 이 내용 출처의 필자는 폰트 사이즈를 :root나 html, body에 정의하지 않는 것을 권고합니다.
브라우저가 폰트 사이즈를 결정할 수 있게 그리고 사용자가 폰트 사이즈를 늘리고 줄일 수 있는 브라우저 옵션을 사용할 수 있게 해두라는 것입니다.
저의 경우는 회사에서 업무나 개인적으로도 rem 단위를 사용하고 있기에 html 태그에 font-size는 매우 중요한 요소입니다.

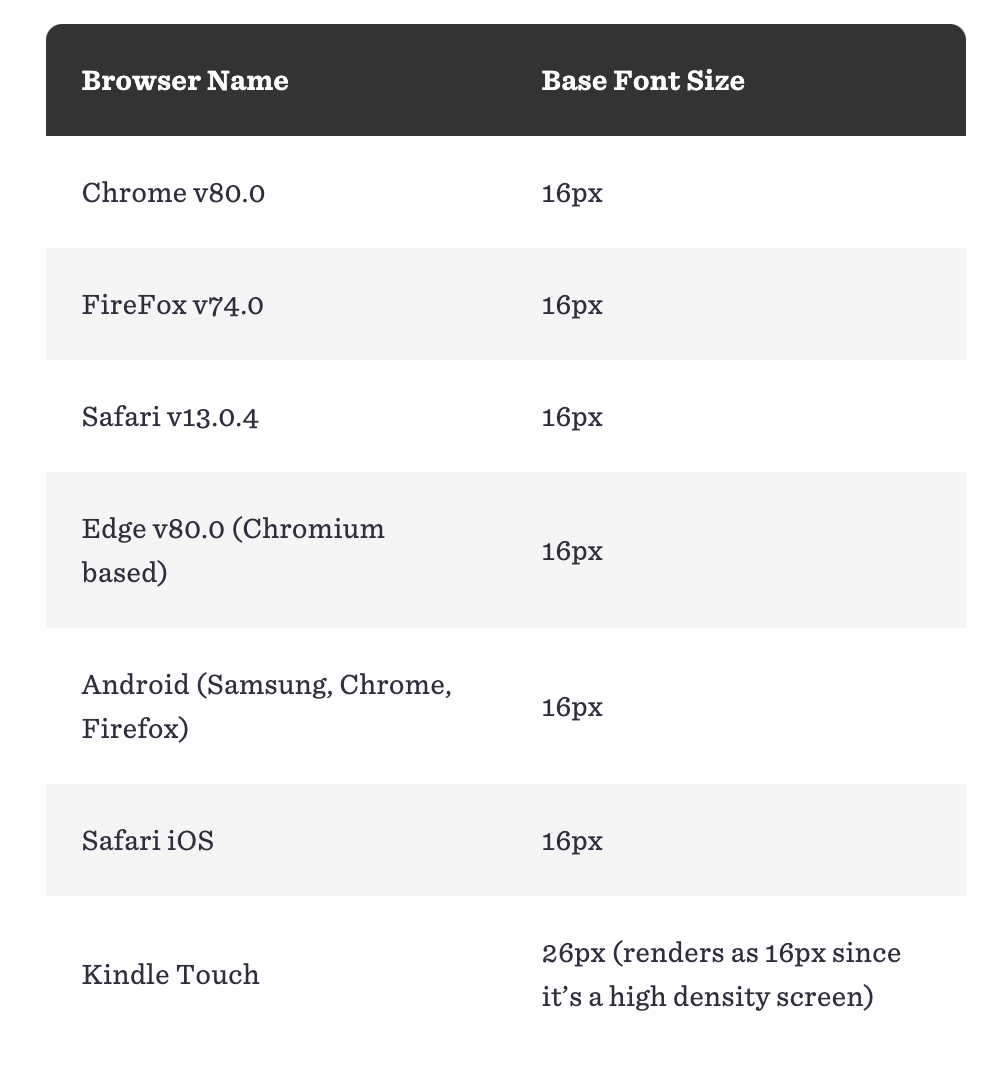
위와 같이 브라우저의 초기 사이즈가 상이하므로(kindle 같은 경우) html 폰트 사이즈 지정은 필수가 아닐까 또 반문해봅니다.
절충안
픽셀을 rem으로 매끄럽게 변환하기 위해 루트 크기를 62.5 %로 설정할 수 있습니다. 즉, 1rem은 10px와 같습니다.
:root { font-size: 62.5%; /* (62.5/100) * 16px = 10px */ --font-size--small: 1.4rem; /* 14px */ --font-size--default: 1.6rem; /* 16px */ --font-size--large: 2.4rem; /* 24px */ } .font-size--small { font-size: var(--font-size--small); } .font-size--default { font-size: var(--font-size--default); } .font-size--large { font-size: var(--font-size--large); }calc를 사용해서 정해줄 수도 있습니다.
:root { --font-size--small: calc((14/16) * 1rem); /* 14px */ --font-size--default: calc((16/16) * 1rem); /* 16px */ --font-size--large: calc((24/16) * 1rem); /* 24px */ } .font-size--small { font-size: var(--font-size--small); } .font-size--default { font-size: var(--font-size--default); } .font-size--large { font-size: var(--font-size--large); }pixel to rem 펑션을 사용할 수도 있습니다.
:root { --font-size--small: prem(14); /* 14px */ --font-size--default: prem(16); /* 16px */ --font-size--large: prem(24); /* 24px */ } .font-size--small { font-size: var(--font-size--small); } .font-size--default { font-size: var(--font-size--default); } .font-size--large { font-size: var(--font-size--large); }mixin을 쓰지 않고 바닐라로도 사용할 수 있습니다.
* { --font-size: calc((var(--pixels)/16) * 1rem); } h1 { --pixels: 48; /* equals to 48px */ font-size: var(--font-size); } h2 { --pixels: 24; font-size: var(--font-size); }결론은 다음과 같습니다.
명시적인 크기 대신 비율로 작업하십시오.
: root에서 설정하는 대신 기본 브라우저 글꼴 크기를 사용하십시오.
rem 단위를 사용하여 사용자의 개인 취향에 맞게 컨텐츠를 확장하십시오.
출처 : https://css-tricks.com/accessible-font-sizing-explained/
'UI,UX,접근성,기본개념 등' 카테고리의 다른 글
프론트엔드 면접 문제은행에 대한 정리(2) (0) 2020.07.30 Chrome 콘솔 숨은 기능 (0) 2020.06.13 GTM(Google Tag Manager) (0) 2020.04.25 윈도우 마우스 우측 클릭시 메뉴 삭제 및 추가 경로(레지스트리) - regedit (0) 2019.10.26 읽기 좋은 코드가 좋은 코드다 (0) 2019.09.11
