-
Chrome 99에서 달라진 점 Chrome 100 업데이트를 앞두고..크롬업데이트 2022. 3. 5. 21:58
크롬 업데이트가 어느 덧 100을 바라보고 있습니다.
프론트엔드 개발자로써 브라우저 지분율을 대부분 차지하고 있는 크롬 브라우저의 업데이트는 민감할 수 밖에 없으리라 생각합니다.
저희가 보여주는 모든 UI, UX 작업들에 영향을 주기 때문이기도 하지요.
그럼 본격적으로 크롬 99에서 업데이트 된 점들을 하나 둘 씩 살펴보도록 합시다. : )
CSS 캐스케이딩 레이어, 새로운 Input 엘리먼트에 대한 피커 셀렉터 등
곧 크롬 100을 앞두고 있는 크롬 99에서는 다양한 옵션들이 추가되었는데요.
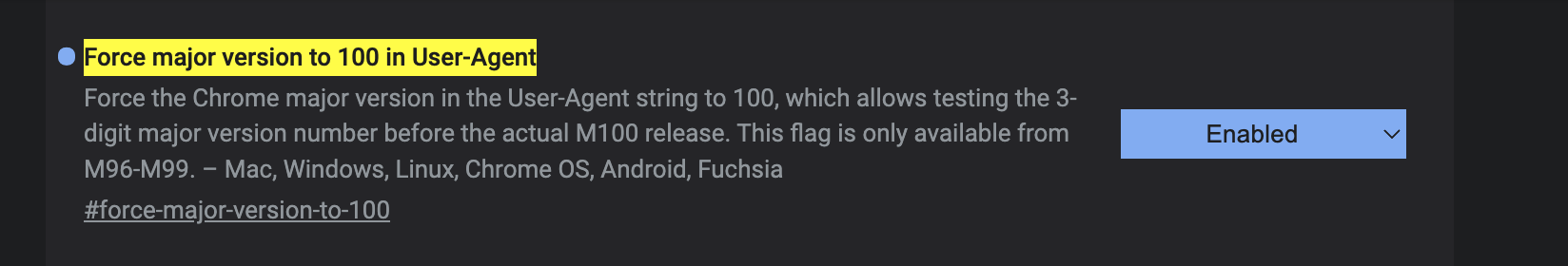
크롬 96부터 아래와 같은 옵션이 생겨서 navigator.userAgent로 탐색할 수 있는 버전을 강제 설정으로 변경해서 확인하실 수 있습니다.

크롬 버전에 대해서 2자리 숫자로 체크를 하고 있었다면 이제 달라지는 3자리 숫자에 대해서 테스트해볼 수 있어서 유용한 옵션이라 생각됩니다. 해당 옵션은 아래의 주소에서 확인 가능합니다.
chrome://flags/#force-major-version-to-100CSS 캐스케이딩 레이어
CSS 캐스케이드 레이어(@layer 규칙 및 계층화된 @import 구문)는 하나의 스타일 파일 내에서 문제를 구성하고 균형을 유지하는 구조화된 방법을 제공합니다.
단일 캐스케이드 레이어 내의 규칙은 레이어 외부의 스타일 규칙과 섞이지 않고 함께 캐스케이딩 됩니다.
이를 통해 작성자는 동일한 룰에 대한 스타일에 대한 순서를 적절한 방식으로 작성할 수 있습니다.
대표적으로 SCSS를 사용해오면서 그런 구조화된 스타일들을 전처리해오고 있었는데요.
이제는 조금 더 편해지는 구조화 된 CSS 작성이 될 것이라 예상되네요.
<main> <div class="article"> <h1>Cascade Layers.</h1> <p>In this example, I'm showcasing the power of <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/@layer">cascade layers</a>, using <code>@layer</code>. This is a <a href="#">link without class name</a>. You can see it appears green. This is a <a href="#" class="link"> link with class of <code>link</code></a>. It, too, appears green, even though I specify the color of <code>.link</code> elements to be blue. While <code>.link</code> has a higher element-level specificity than <code>a</code>, I am setting a color style on <code>a</code> in a higher-precedence <code>@layer</code>.</p> <div class="callout"> <p>The <em>layer</em> precedence beats the <em>element specificity</em>.</p> </div> <p>Now, I have an even <em>more</em> specific layer called <code>utilities</code> where I have a class called <code>pink</code>. This is a <a href="#" class="pink">link with class of <code>pink</code></a>. This specificity wins.</p> <p>Here's what the code looks like (editable). Try removing the <code>typography</code> layer, or adjusting the order of the layers to see what happens:</p> <style contenteditable> @layer base { a { font-weight: 800; color: red; /* ignored */ } .link { color: blue; /* ignored */ } } @layer typography { a { color: green; /* styles *all* links */ } } @layer utilities { .pink { color: hotpink; /* styles *all* .pink's */ } } </style> <div class="callout"><p>If you reverse the layer order at the top of the file (i.e. the first time the name of the layer is introduced), you'll see a different result. <code>@layer utilities, typography, base;</code> will make the links appear red and blue.</p></div> </div> </main>See the Pen Cascade Layers Demo -- Single-File by web.dev (@web-dot-dev) on CodePen.
@layer
해당 키워드를 사용함으로 인해서 궁극적으로 달성할 수 있는 여러가지 구조화된 옵션들을 정의할 수 있습니다.
SCSS에서 주로 사용하던 Nested Layers도 가능합니다.
@layer default { p { max-width: 70ch; } } @layer framework { @layer default { p { margin-block: 0.75em; } } p { margin-bottom: 1em; } }캐스케이드 레이어가 없다면 사용자는 @import 순서에 신경쓰면서 번거롭고 오류가 많이 발생하는 상황에 처해지게 될 것입니다.
HTMLInputElement 오브젝트에 새로운 showPicker() 메서드가 추가되었습니다.
datePicker와 같은 달력 라이브러리들이 많습니다.
이제는 컬러피커나 달력 등 showPicker() 메서드를 통해서 click() 이벤트에 대한 다양한 옵션들을 제공해줄 수 있게 됩니다.
<input type="date"> <button>Show the date picker</button> <script> const button = document.querySelector("button"); const dateInput = document.querySelector("input"); button.addEventListener("click", () => { try { dateInput.showPicker(); // A date picker is shown. } catch (error) { // Use external library when this fails. } }); </script>showPicker() 메서드가 사용되는지도 체크 가능합니다.
if ('showPicker' in HTMLInputElement.prototype) { // showPicker() is supported. }이러한 업데이트들 외에도 웹앱에 다크모드 지원에 대한 color_scheme_dark 옵션 설정, 아이패드에 애플 펜슬로 필기하는 것에 대한 필기 인식 서비스에 대한 API, PWA 데스크톱 웹앱을 운영체제 웹앱처럼 보이게 해주는 옵션 업데이트, calc() 메서드에 대해서 infinity값을 허용한다는 것 들에 대한 이야기, css 선택자에 대해서 color-scheme으로 light, only light 등 옵션들에 대한 이야기 등은 아래의 출처에서 추가적으로 확인해주시면 되겠습니다.
감사합니다.
출처 : https://blog.chromium.org/2022/02/chrome-99-css-cascade-layers-new-picker.html
Chrome 99: CSS Cascade Layers, a New Picker for Input Elements, and More
Unless otherwise noted, changes described below apply to the newest Chrome beta channel release for Android, Chrome OS, Linux, macOS, and Wi...
blog.chromium.org
'크롬업데이트' 카테고리의 다른 글
2025 개발자 도구(DevTools) 새로운 기능 6가지 (0) 2025.03.23 SameSite 이슈에 대응하는 Javascript 방법 (0) 2021.01.30 Chrome 88 : aspect-ratio 속성 (0) 2021.01.23 크롬 85, 상속 및 기타 기능이있는 스트리밍, 휴먼 인터페이스 장치, 사용자 지정 속성 업로드 (0) 2020.07.25 UA 대신에 Client Hints 사용해보기 (0) 2020.04.12