-
2025 개발자 도구(DevTools) 새로운 기능 6가지크롬업데이트 2025. 3. 23. 17:43
2025년 크롬 개발자 도구(DevTools)는 웹 개발자들에게 더욱 강력한 도구를 제공하며, 디버깅과 최적화를 한층 더 쉽게 만들어 주고 있습니다. 이번 업데이트에서는 특히 성능, 보안, 그리고 사용자 경험 개선에 초점을 맞춘 여러 기능이 추가되었습니다. 아래는 주요 기능과 이를 활용하는 방법을 소개합니다.
1. DOM 크기 최적화 (Optimize DOM Size)
DOM 트리가 너무 크면 페이지 성능이 저하될 수 있습니다. 크롬 DevTools의 새로운 기능인 DOM 크기 최적화(Optimize DOM Size) 기능은 DOM 요소 수와 깊이를 분석하고 성능 병목현상을 일으키는 특정 노드를 바로 찾아 수정할 수 있게 도와줍니다.
사용 방법
- 성능(Performance) 패널에서 페이지 로드 기록을 시작합니다.
- 기록이 완료되면 Insights 탭에서 DOM 크기 최적화(Optimize DOM Size) 인사이트를 확인합니다.
- 문제를 일으키는 DOM 노드가 강조 표시되며, 클릭하면 요소(Elements) 패널로 이동해 직접 수정할 수 있습니다.

2. 3rd Party 필터링
성능 문제를 디버깅할 때, 타사 스크립트가 데이터를 복잡하게 만들 수 있습니다. 이제 서드 파티 흐리게 표시(Dim 3rd Parties) 옵션을 통해 타사 스크립트를 흐리게 표시하거나 숨겨, 1st-party 코드에만 집중할 수 있습니다.
사용 방법
- 성능(Performance) 패널에서 페이지 로드 기록을 시작합니다.
- 설정 메뉴에서 서드 파티 흐리게 표시(Dim 3rd Parties) 옵션을 활성화합니다.
- 타사 스크립트를 제외한 데이터만 확인하며 성능 병목현상을 분석합니다.

3. 개인 정보 보호 및 보안(Privacy and Security) 패널 개선
개인정보 보호가 점점 중요해지는 가운데, 새로운 개인 정보 보호 및 보안(Privacy and Security) 패널은 3rd-party 쿠키 차단 시뮬레이션을 제공합니다.
사용 방법
- 개발자 도구(DevTools)에서 개인 정보 보호 및 보안(Privacy and Security) 패널을 엽니다.
- 제어(Controls) 탭에서 서드 파티 쿠키를 일시적으로 제한(Limit Third-Party Cookies) 옵션을 활성화합니다.
- 페이지를 새로고침하여 쿠키 차단 후의 동작을 테스트하고, 차단된 쿠키 목록을 확인합니다.

4. CPU 쓰로틀링 개선
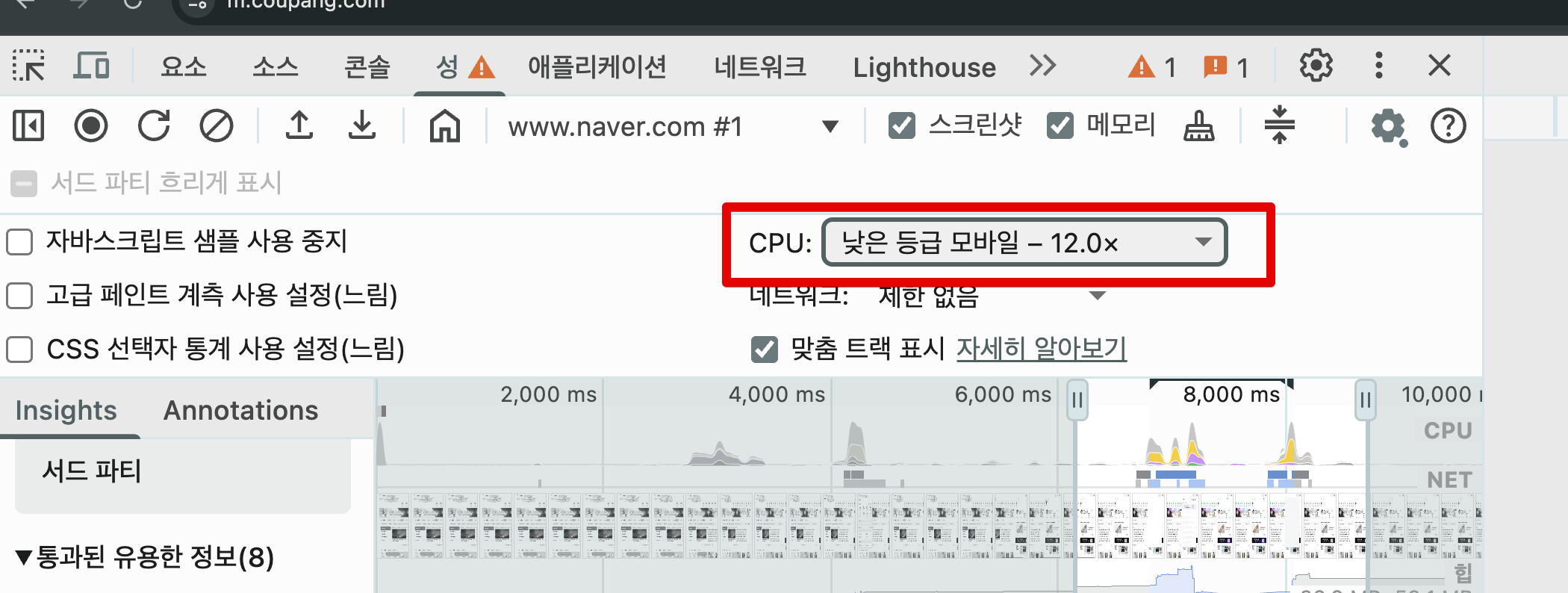
CPU 쓰로틀링 설정에 낮은 등급 모바일(Low-tier)또는 중간 등급 모바일(Mid-tier Mobile Device) 시뮬레이션 옵션이 추가되었습니다. 이를 통해 실제 사용자 환경에 가까운 성능 테스트가 가능합니다.
사용 방법
- 개발자 도구(DevTools)의 성능(Performance) 패널에서 설정 아이콘(톱니바퀴)을 클릭합니다.
- CPU 쓰로틀링 메뉴에서 낮은 등급 모바일(Low-tier)또는 중간 등급 모바일(Mid-tier Mobile Device) 옵션을 선택합니다.
- 페이지를 새로고침하여 느린 디바이스 환경에서의 성능 데이터를 분석합니다.

5. AI 기반 퍼포먼스 분석
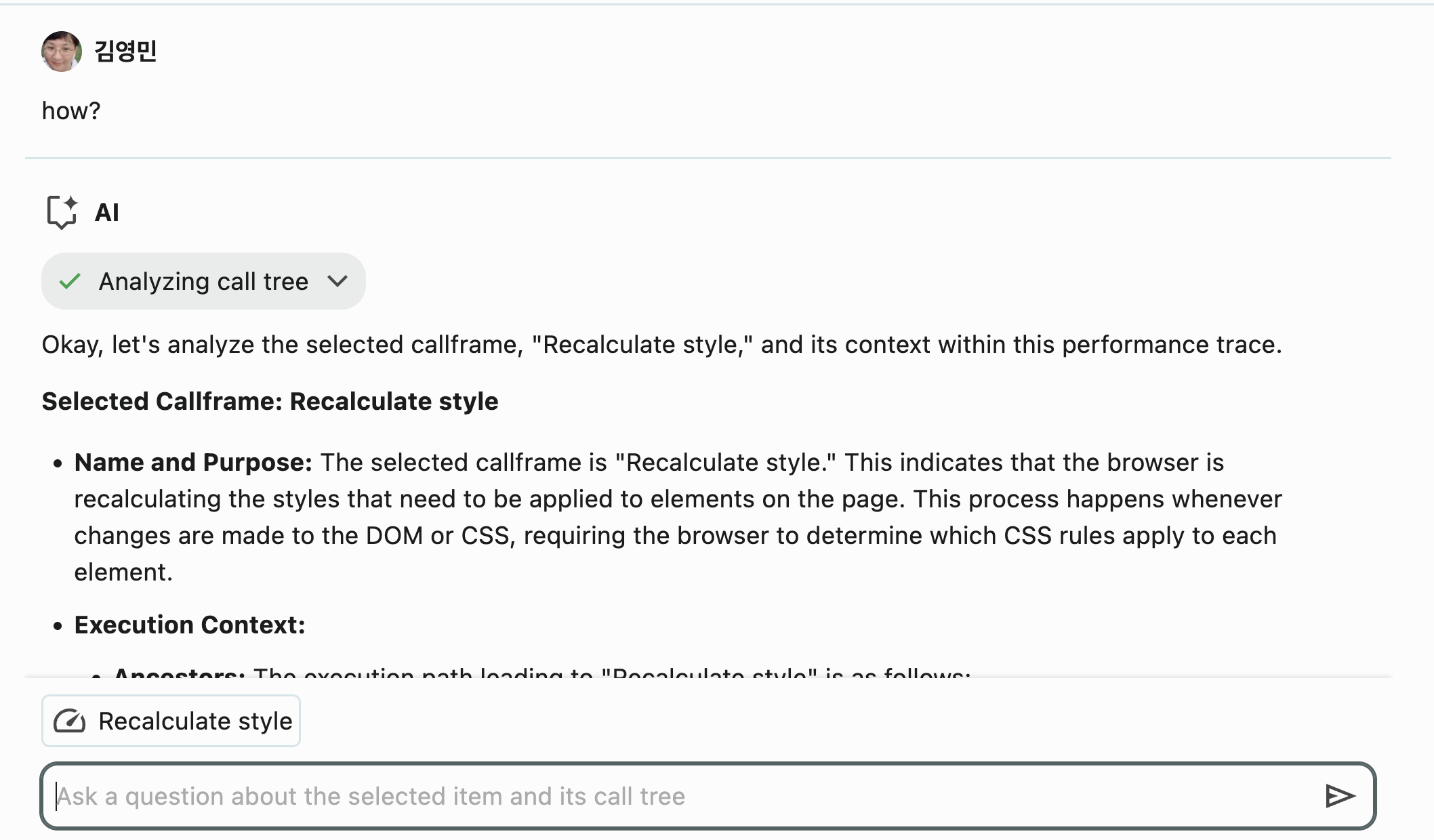
AI 어시스턴트가 플레임 차트 데이터를 분석해 최적화 제안을 제공합니다. 복잡한 데이터를 해석하고 구체적인 해결책을 제시해 디버깅 시간을 단축시킵니다.
사용 방법

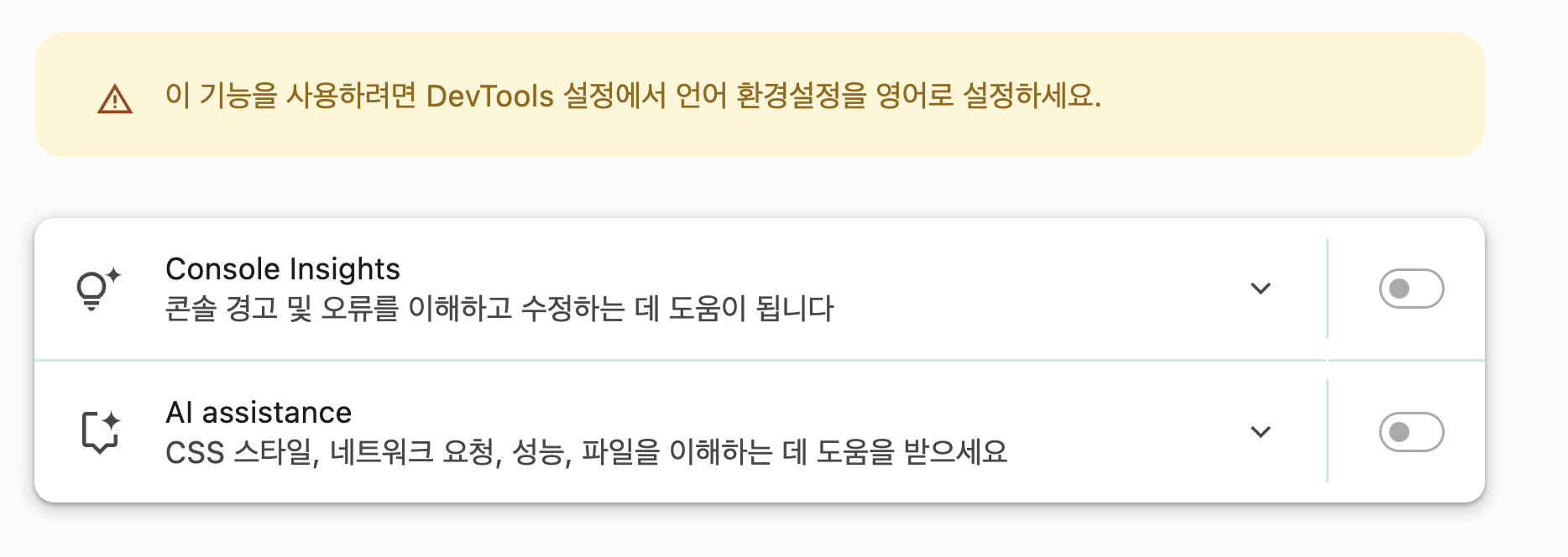
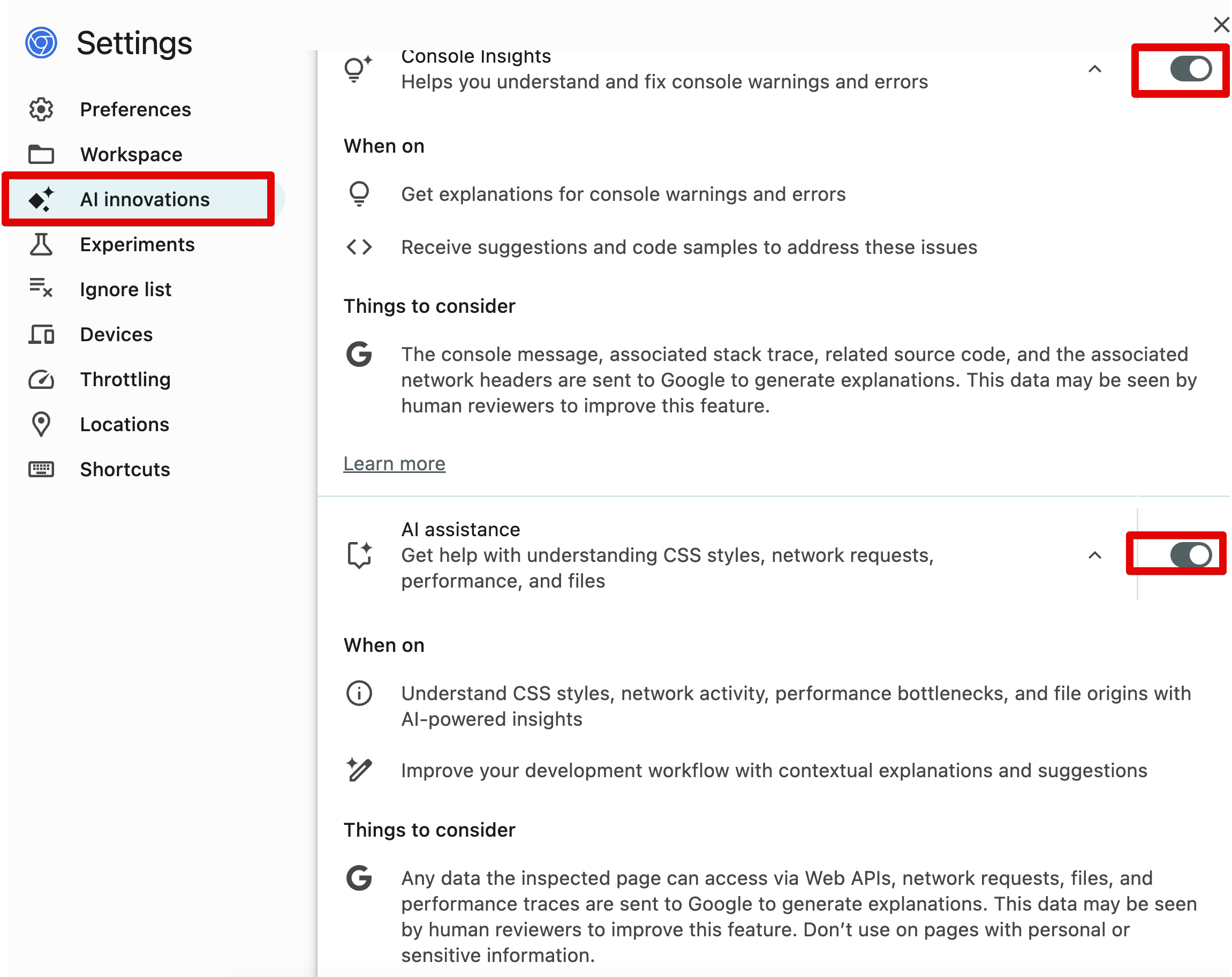
우선 이 설정을 사용하려면 환경 설정을 영어로 변경 해야만 합니다.

- 성능(Performance) 패널에서 성능 테스트를 실행합니다.
- 테스트 결과에서 특정 결과 항목을 마우스 우측 마우스 클릭 해서 Ask AI 메뉴를 통해 최적화 제안을 확인합니다.
- 제안된 작업을 따라 성능 문제를 해결합니다.


6. 스크롤 가능한 영역 표시
요소(Elements) 패널에서 overflow: auto 또는 scroll 속성이 적용된 요소에 스크롤 뱃지가 표시됩니다.
사용 방법
- 개발자 도구(DevTools)의 요소(Elements) 패널에서 DOM 구조를 확인합니다.
- 스크롤 가능한 요소 옆에 표시된 뱃지를 클릭하여 해당 영역으로 바로 이동하거나 스타일 속성을 수정합니다.

이번 크롬 DevTools 업데이트는 웹 개발자들에게 디버깅과 최적화를 위한 강력한 도구를 제공하며, 사용자 경험과 성능 개선에 큰 도움을 줍니다. 이러한 기능들을 활용해 더 빠르고 안정적인 웹사이트를 만들어보세요!
더 자세한 영문 이미지는 출처를 참고 해보세요.
출처 : https://www.debugbear.com/blog/favourite-devtools-features-in-2025
Our Favorite DevTools Features of 2025 | DebugBear
Discover the most powerful new developer tools features in Chrome 134 that will help you build faster websites and debug performance issues more effectively.
www.debugbear.com
'크롬업데이트' 카테고리의 다른 글
Chrome 99에서 달라진 점 Chrome 100 업데이트를 앞두고.. (0) 2022.03.05 SameSite 이슈에 대응하는 Javascript 방법 (0) 2021.01.30 Chrome 88 : aspect-ratio 속성 (0) 2021.01.23 크롬 85, 상속 및 기타 기능이있는 스트리밍, 휴먼 인터페이스 장치, 사용자 지정 속성 업로드 (0) 2020.07.25 UA 대신에 Client Hints 사용해보기 (0) 2020.04.12
