-
[React] React를 위한 렌더링 캐시SPA/REACT 2019. 1. 27. 03:28
React를 위한 렌더링 캐시
SSR (Server Side Rendering)은 웹 앱을 더 빠르게 표시하는 매우 유용한 기술입니다.초기 HTML은 자바 스크립트가 파싱되기 전에 표시되며 사용자가 무엇을 탭할지 결정할 때 핸들러가 준비됩니다.React의 서버 측 렌더링은 추가 작업이 필요하며 서버 비용이 필요합니다. 또한 서버 팀이 서버에서 JavaScript를 실행할 수없는 경우 문제가 발생합니다.특히 로그인이 필요한 페이지와 사용자의 정보가 관리되는 페이지가있는 경우 CDN 설정이 상당히 복잡해집니다.Render Caching이라는 새로운 개념을 배우고 싶습니다. 이것은 서버에 코드를 작성하지 않고도 SSR처럼 사용자에게 즉각적인 성능 향상을 제공 할 수있는 멋진 트릭입니다.렌더링 캐싱이란 무엇입니까?
정적 HTML 페이지에서 SPA (Single Page Apps) 로의 마이그레이션은 웹이 전통적으로 의존해 왔던 전체 캐싱 개념에 커다란 구멍을 남겼습니다.브라우저가 초기 HTML의 게재 및 렌더링을 최적화하는 동안 SPA는 비워 두어 나중에 채웁니다.렌더링 캐싱은 SPA 렌더링을 최적화하고 웹 페이지의 인식 가능한로드 시간을 크게 향상시킬 수 있습니다.브라우저에서 렌더링 된 HTML을 캐싱하여 다음로드를 수행하고 표시 시간을 많이 차지하는 JavaScript 구문 분석없이 해당 디스플레이를 제공 할 수 있습니다.렌더링 캐싱 사용
설정하는 데 몇 단계가 필요합니다.1 단계 : 올바른 캐싱 상태 확인
사용자가 다음 방문시 열 때 동일한 페이지를 렌더링하는 현재 페이지의 조건을 파악합니다.예를 들어 현재 빌드 번호 또는 사용자 ID로 JSON 객체를 만들 수 있습니다. 핵심은 상태가 URL, 로컬 저장소 또는 쿠키에 캡슐화되고 서버 호출이 필요하지 않음을 보장하는 것입니다.2 단계 : API 호출 설정
렌더링 호출이 반응하기 전에 모든 API 호출이 발생하는지 확인하십시오.이는 일반적인 사용 사례에서도 깜박임을 유발하는 사용자에 따라 페이지가 변경되는 것을 방지하려는 경우에 유용합니다.3 단계 : 언로드 처리기에서 로컬 캐시
이제 언로드 이벤트 핸들러를 문서에 추가하십시오. 현재 DOM을 localStorage / indexDB에 저장합니다. 빌드 번호와 사용자 ID를 사용하여 1 단계에서 설명한 캐싱 상태를 확인하는 방법은 다음과 같습니다.4 단계 :로드시 마지막으로 알려진 상태 복원
다음 번에는 브라우저의 로컬 저장소에서 마지막으로 알려진 상태를 가져와 나중에 방문 할 때 사용할 수 있습니다. HTML 파일 (예 : 문서의 body 태그 아래 'index.html')에 다음을 추가하여이 작업을 수행합니다.5 단계 : React에서 마지막으로 알려진 상태 렌더링
이것은 고무가 도로를 만나는 곳입니다.DOM에서 사용자가 마지막으로 알고있는 상태를 볼 수있게되었으므로, 최상위 레벨의 React 's render with hydrate를 조건부로 업데이트하여 전체 콘텐츠를 가져 와서 해당 상태로 앱을 렌더링 할 수 있습니다.이 코드가 실행되면 이벤트 처리기가 작동하지만 DOM이 변경되지 않아야합니다.6 단계 : 비동기로 계속 이동하십시오.
자바 스크립트 파일을로드하기 위해 스크립트 태그를 sync를 async / defer으로 전환하십시오. 프런트 엔드에서 원활한로드 및 렌더링 환경을 보장하는 또 다른 주요 단계입니다. 그게 다야! 성능을 향상 시키려면 페이지를 다시로드하십시오.개선 측정
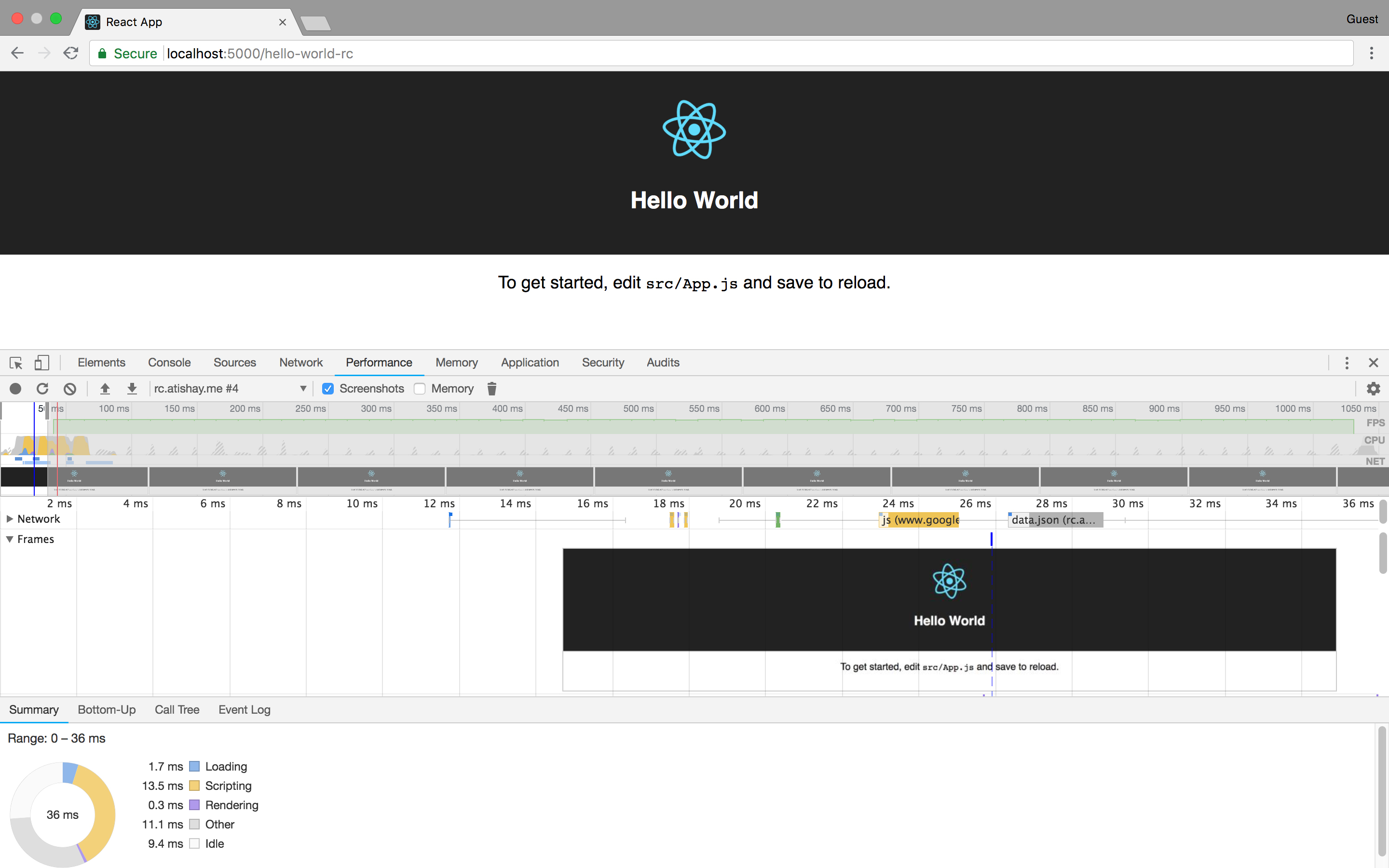
이제는 모든 작업을 완료 했으므로 사이트의 실적이 얼마나 좋은지 알고 싶습니다. 개선 사항을 벤치마킹하려고합니다. Render Caching은 렌더링 할 항목을 알기 전에 여러 개의 서버 호출이있는 상황에서 빛을 발합니다. 스크립트가 많은 페이지에서는 JavaScript가 실제로 구문 분석하는 데 많은 시간이 걸릴 수 있습니다. Chrome의 DevTools의 성능 탭에서 부하 성능을 측정 할 수 있습니다. 이상적으로는 브라우저 확장이 측정을 방해하지 않도록 게스트 프로필을 사용하는 것이 좋습니다. 다시로드 할 때 상당한 개선이 있어야합니다. 위의 스크린 샷에서 우리는 ReactDOM.hydrate를 호출하기 전에 수행되는 비동기 data.json 가져 오기 호출이 포함 된 샘플 앱을 사용합니다. Render Caching을 사용하면 데이터가로드되기 전에도 렌더링이 완료됩니다!출처 :
이상적으로는 브라우저 확장이 측정을 방해하지 않도록 게스트 프로필을 사용하는 것이 좋습니다. 다시로드 할 때 상당한 개선이 있어야합니다. 위의 스크린 샷에서 우리는 ReactDOM.hydrate를 호출하기 전에 수행되는 비동기 data.json 가져 오기 호출이 포함 된 샘플 앱을 사용합니다. Render Caching을 사용하면 데이터가로드되기 전에도 렌더링이 완료됩니다!출처 :https://css-tricks.com/render-caching-for-react/?fbclid=IwAR1OWWhnrZf5CD-GoO4BEDiva_lFc8l8xDsm01fQxOCokBQIj1ZeUOhRD9o
'SPA > REACT' 카테고리의 다른 글
React memo를 사용하기 전에 (0) 2022.11.13 다크모드를 위해서 Context API보다 CSS 변수를 활용하세요 (0) 2022.10.30 transition에 대한 물리엔진 패키지 - react-spring (0) 2022.08.21 리플로우가 일어나는 환경에서 React Suspense 사용해보기 (0) 2022.01.18 [React] useState의 초깃값 지연 (0) 2021.01.01


