-
[META] IOS11의 viewport-fit=cover 속성HTML 2018. 5. 17. 15:59
오늘은 IOS11로 생긴 viewport-fit=cover 속성에 대해서 알아보려고 합니다.
2017년 8월에 업데이트 되고 나서 생긴 속성입니다.
IOS X의 Safari가 자동으로 패딩을 적용하기 때문에 생긴 속성인데요.
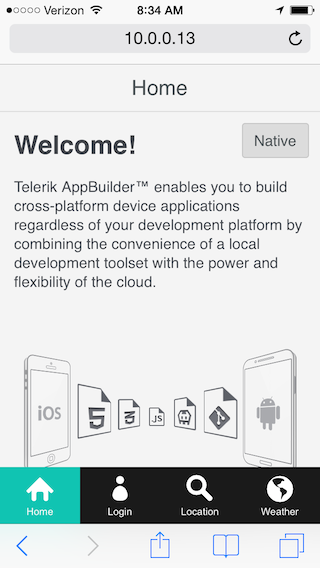
위와 같이 아이폰 X에서 Portrait 모드에서는 정상적으로 출력되나
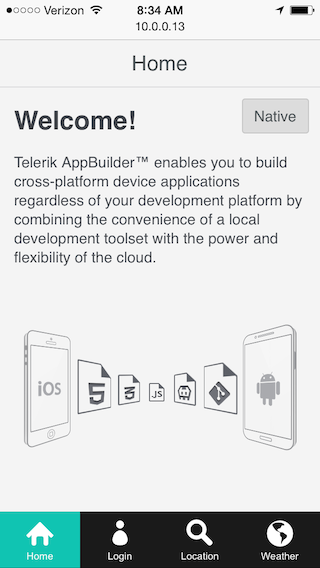
아래와 같이 Landscape로 바꾸면 웹의 화면이 상단바를 자동으로 패딩으로 밀어냅니다.
웹 개발자의 관점에서 볼 때, viewport-fit이라는 요소를 추가하여 자동 적용된 패딩을 제외하고 전체화면으로 사용할 수 있습니다.
1<meta name="viewport" content="width=device-width, minimal-ui, viewport-fit=cover">cs 이런식으로 viewport-fit 속성을 cover로 설정해주시면 꽉찬 화면으로 보실 수 있습니다.
더불어 minimal-ui는 iOS7에서 소개 된 주요 변경 사항으로 진정한 전체 화면 모드가 없다는 것입니다. 애플의 대답은 공개 된 iOS 7.1에 최소 ui 뷰포트 속성을 도입 한 것입니다.


(사진 출처 : https://www.tjvantoll.com/2014/03/11/effect-of-ios-7-dot-1s-minimal-ui-meta-tag/)
이런식으로 viewport 속성을 추가해주시면 전체화면을 보실 수 있습니다.
출처
http://modelessdesign.com/backdrop/283
https://www.tjvantoll.com/2014/03/11/effect-of-ios-7-dot-1s-minimal-ui-meta-tag/
'HTML' 카테고리의 다른 글
<blockquote>, <q>, <cite> 올바르게 사용하기 (0) 2020.03.15 HTML5 <PICTURE> 태그 (0) 2019.10.17 [HTML] 자동으로 생성되는 autocomplete 해제하기 (0) 2019.01.27 [META] 모바일 자동 전화걸기 방지 (0) 2018.05.28 [Meta] user-sacale=no && shrink-to-fit? (0) 2018.04.17

