-
Grid Template으로 아코디언 만들기CSS 2020. 7. 25. 12:00
meyerweb 재 설계의 또 다른 측면은 CSS 그리드 행을 사용하여 더 많은 레이아웃 유연성을 제공하는 방식입니다.
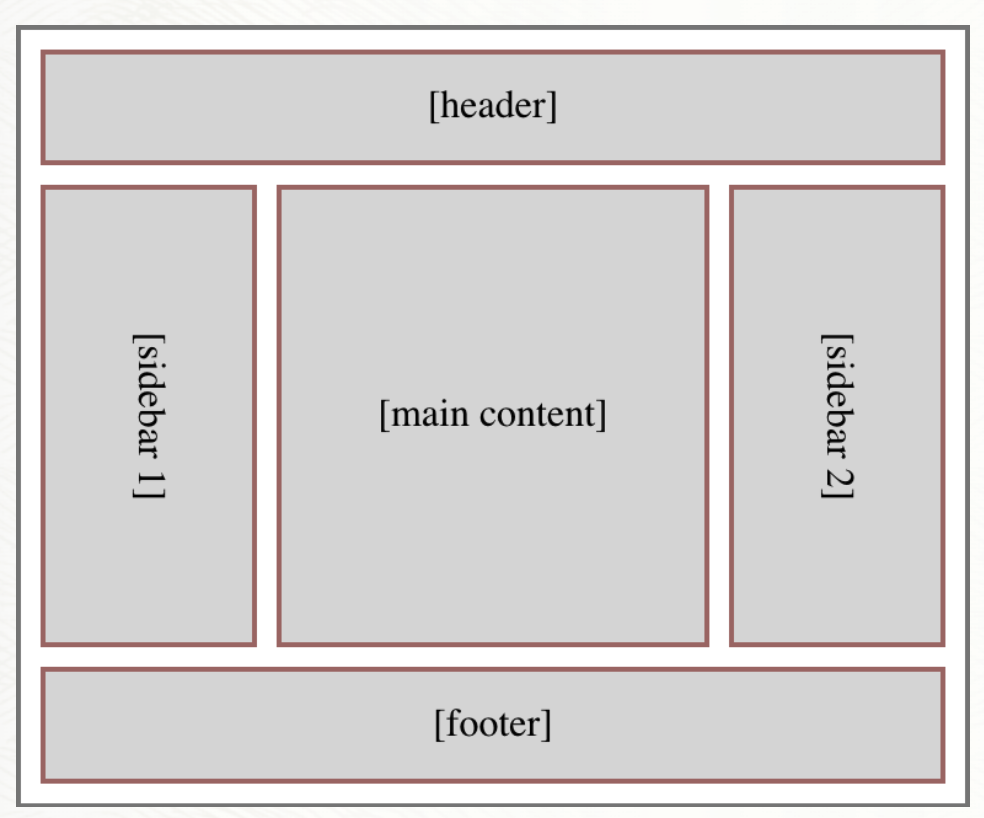
먼저 meyerweb에서 페이지의 기본 레이아웃을 시각화 해보겠습니다.

간단하고 flexbox로도 가능합니다!
그러나 항상 상황이 단순하게 유지되어야합니다.
이 두 사이드 바의 내용이 사이트의 한 부분에서 다른 부분으로 다를 수 있기 때문에 아마 그렇지 않을 것입니다.
경우에 따라 사이드바들이 세로로 정렬되기를 원합니다.
블로그 아카이브의 초기 디자인 프로토 타입에서는 링크를 기본 컨텐츠 열의 맨 아래로 이동하기 전에 “다음 포스트” 및 “이전 포스트” 링크를 이러한 지점 중 일부에 배치했습니다.
따라서 현재로서는 그 기능을 사용할 수 있지만 해당 지점을 사용하는 것은 없습니다.
필요에 따라 사이드 바의 상단과 하단을 따라 콘텐츠를 클러스터링 할 수 있습니다.
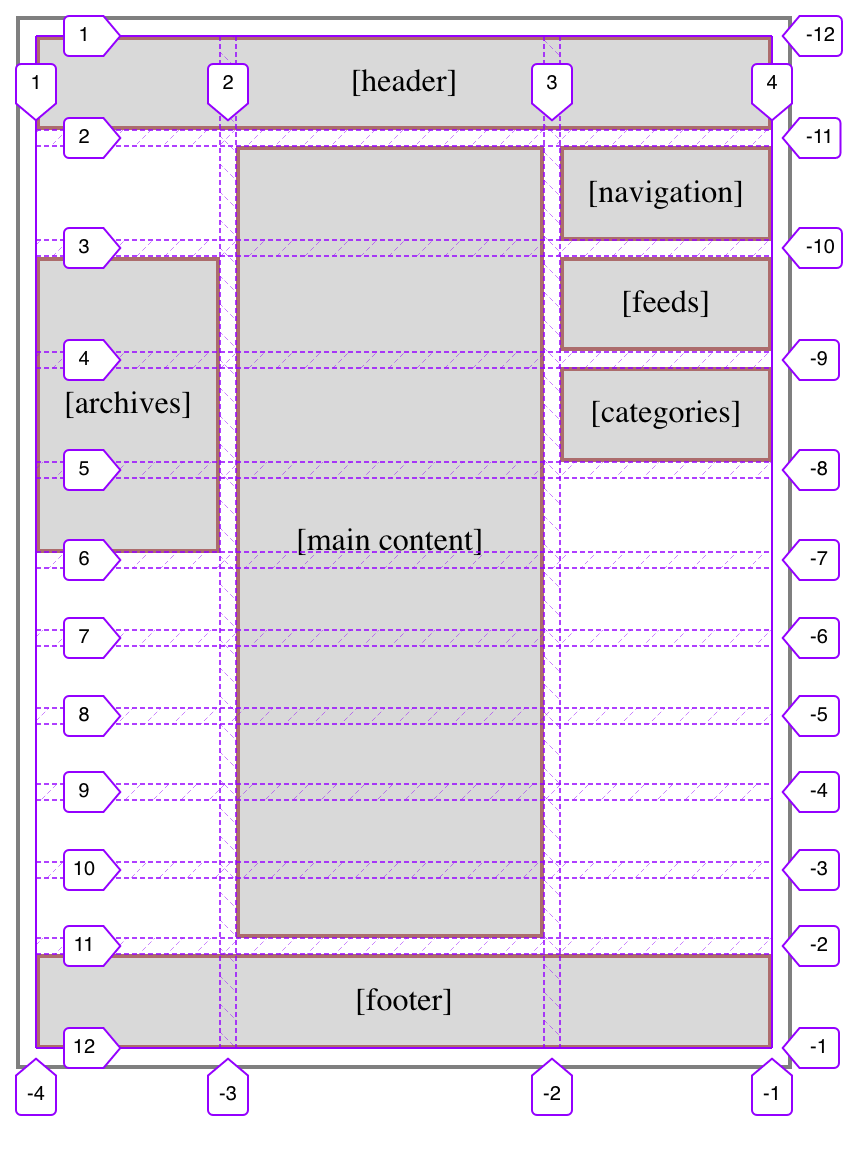
grid-template-rows: repeat(7,min-content) 1fr repeat(3,min-content);여기에서 일반적인 아이디어는 처음 7 개의 행이 해당 행 안에 내용을 포함하는 데 필요한 크기로 조정 된 것입니다.
이것은 마지막 세 행에도 적용됩니다.
그 세트 사이에서 그리드 컨테이너의 나머지 높이를 차지하는 1fr 행이 두 세트를 분리시킵니다.
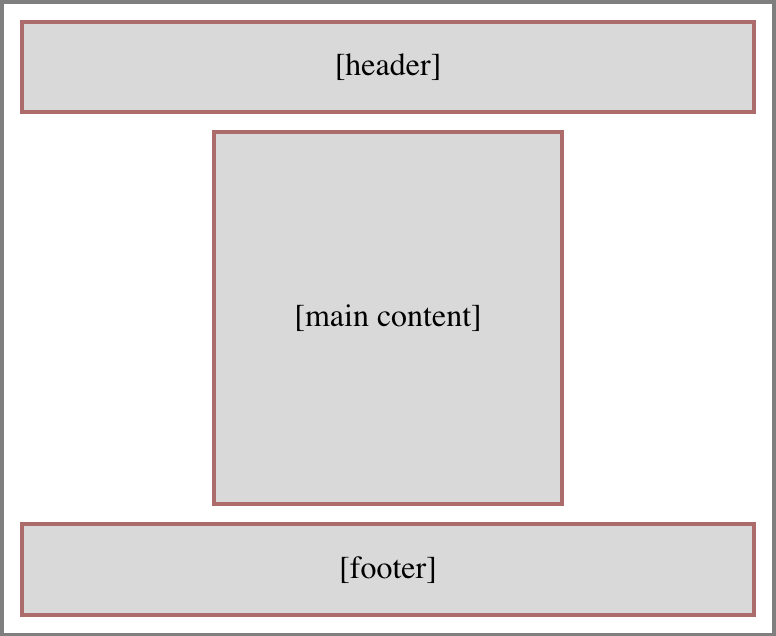
가장 간단한 경우, 머리글, 기본 콘텐츠 열 및 바닥 글 만 있고 세로 막대에 아무것도없는 레이아웃 (레이아웃에는 3 개의 열이 있음을 기억하십시오)과 같이 내용이 다음과 같이 행을 채 웁니다.

header {grid-row: 1; grid-column: 1 / -1;} footer {grid-row: -2; grid-column: 1 / -1;} main {grid-row: 2; grid-column: 2;}헤더는 모든 행 1을 채 웁니다.
내용은 가운데 열의 배치에서 행 2를 확장합니다.
바닥 글은 grid-row : -2를 통해 지정된 마지막 행을 모두 채 웁니다 (grid-row : -1이 그리드 컨테이너의 아래쪽 가장자리에 정렬 됨).
더 이상 내용이 없으므로 다른 모든 최소 내용 행에는 내용이 없으므로 높이가 0입니다.
그리고 남은 높이가 없어서 1fr 행의 높이도 0입니다.
실제 목적이 아닌 많은 행이 지정된 것처럼 보이지 않습니까?
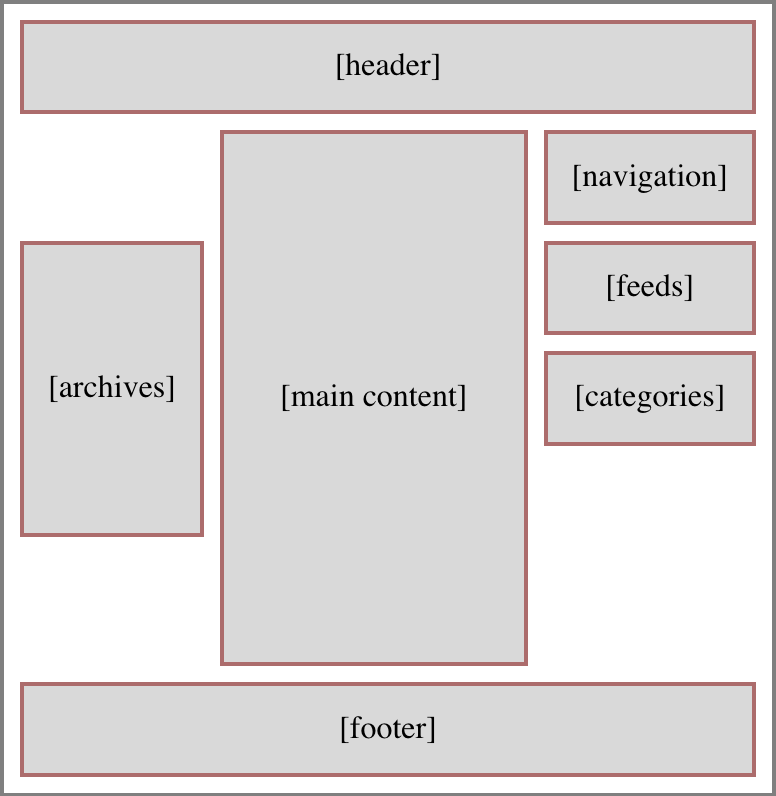
그러나 이제 1 열과 3 열에 사이드 바 내용을 추가하겠습니다.
즉, 사이드 바입니다. 예를 들어, 이전부터이 레이아웃을 기억할 수 있습니다.

grid-row: 2 로 기본 콘텐츠 열을 할당할 수 없습니다. 행을 확장해야합니다.
실제로 마지막을 제외한 모든 범위에 걸쳐 있어야하므로 바닥 글에 도달 할 수 있습니다. 따라서 CSS는 다음과 같이 끝납니다.
header, footer {grid-row: 1; grid-column: 1/4;} footer {grid-row: -2;} main {grid-column: 2; grid-row: 2/-2;} nav {grid-row: 2; grid-column: 3;} .archives {grid-row: 3 / span 3;} .feeds {grid-row: 3; grid-column: 3;} .categories {grid-row: 4; grid-column: 3;}min-content를 셋팅하면 행은 모두 레이아웃 상단 부분의 아래쪽에 모이고 두 번째 집합은 아래쪽에 모두 밀립니다
예를 들어, 몇 가지 특수 템플릿에 사용하기 위해 하단 세트에 몇 개의 행을 추가해야한다고 결정했다고 가정합니다.
일이 설정되는 방식 때문에 행 템플릿을 다음과 같이 변경하기 만하면됩니다.
grid-template-rows: repeat(7,min-content) 1fr repeat(5,min-content);grid-template-rows: repeat(11,min-content);
사용자에게는 실질적인 차이가 없습니다. 어느 쪽이든 같은 곳으로갑니다.
완성품을 보시죠
https://codepen.io/oinochoe/full/oNbVRjY
출처 : https://meyerweb.com/eric/thoughts/2020/07/01/accordion-rows-in-css-grid/
'CSS' 카테고리의 다른 글
css revert 속성 (unset과 revert의 차이) (0) 2020.07.25 CSS를 사용하여 반대쪽에 세로 스크롤 막대 배치 (0) 2020.07.25 [Modern CSS] 하단에 footer 고정하기 flex vs grid (0) 2020.06.30 CSS 가상 선택자 :is() 와 :where() (0) 2020.06.13 CSS @charset "utf-8"; 을 쓰는 이유 (0) 2020.04.19