-
CSS 가상 선택자 :is() 와 :where()CSS 2020. 6. 13. 16:22
수 많은 가상 선택자들이 있지만 아직까지 브라우저 환경에서 일부 지원하지 않는 현상 때문에 많이 사용해오지 못하고 있습니다.
점점 많은 css 속성과 환경에 대한 스타일링이 중요시되고 있는 사실은 분명합니다.
이제 가상 선택자 :is()와 :where()가 Safari (Tech Preview 106) 및 Firefox (버전 78)의 미리보기 버전에서 지원됩니다.
Chrome의 구현은 여전히 언제 지원될지는 모릅니다.

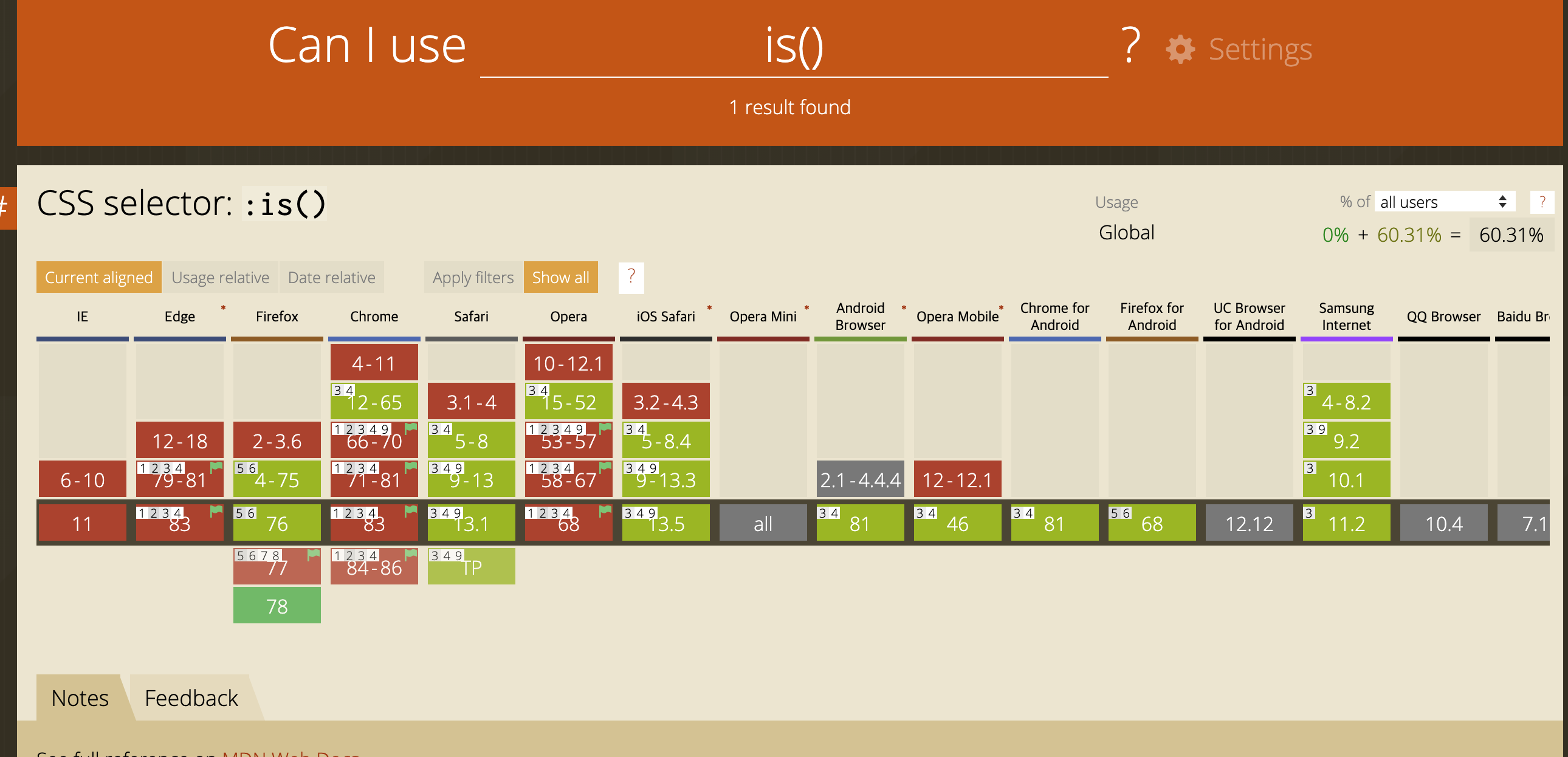
can i use에서의 is() 가상 선택자 can i use에서 보시다시피 여전히 먼 훗날이 될 것 같은 선택자이지만 간단히 알아보고 가시죠.
:is()
:is()를 사용하면 반복을 획기적으로 줄일 수 있습니다.
/* BEFORE */ .embed .save-button:hover, .attachment .save-button:hover { opacity: 1; } /* AFTER */ :is(.embed, .attachment) .save-button:hover { opacity: 1; }보시다시피 굳이 두번의 hover를 각각 선언하여 스타일링을하지 않아도 됩니다.
:where()
:where()를 사용하면 :is()와 동일한 구문 및 기능을 갖습니다.
유일한 차이점은 :where()는 전체 선택자의 특이성을 증가시키지 않는다는 것입니다.
/* sanitize.css */ svg:where(:not([fill])) { fill: currentColor; } /* author stylesheet */ .share-icon { fill: blue; /* 좀 더 구체적인 속성으로써 적용됩니다. */ } /* 이 것으로 적용했었다면 위의 구문은 적용되지 않습니다. 좀 더 구체적으로 인식되지 x */ svg:not([fill]) { fill: currentColor; }'CSS' 카테고리의 다른 글
Grid Template으로 아코디언 만들기 (0) 2020.07.25 [Modern CSS] 하단에 footer 고정하기 flex vs grid (0) 2020.06.30 CSS @charset "utf-8"; 을 쓰는 이유 (0) 2020.04.19 자바스크립트에서 CSS와 SASS의 변수 사용하기 (0) 2020.04.05 미디어쿼리 레벨 5 스펙 (0) 2020.03.15