-
Css에서 line-height를 조정하는 방법CSS 2020. 9. 20. 18:48
CSS에서 line-height는 아마도 가장 오해되지만 일반적으로 사용되는 속성중 하나일 것입니다.
디자이너와 개발자로서 line-height에 대해 생각할 때 인쇄 디자인에서 이끄는 개념에 대해 생각할 수 있습니다.
흥미롭게도 문자 그대로 줄 사이에 리드 조각을 넣는 용어입니다.
행간과 행 높이는 비슷하지만 몇 가지 중요한 차이점이 있습니다.
이러한 차이점을 이해하려면 먼저 타이포그래피에 대해 조금 더 이해해야합니다.
타이포그래피?
전통적인 서양 문자 디자인에서 텍스트 줄은 여러 부분으로 구성됩니다.
Baseline: 이것은 유형이있는 가상의 선입니다. 줄 있는 노트에 글을 쓸 때 기준선은 글을 쓰는 줄입니다.
Descender: 이 선은 기준선 바로 아래에 있습니다. 소문자 g, j, q, y 및 p와 같은 일부 문자가 기준선 아래에 닿는 선입니다.
X-height: 이것은 (당연히) 텍스트 줄에서 일반 소문자 x의 높이입니다.
일반적으로 이것은 다른 소문자의 높이이지만 일부는 문자의 일부가 x-height 를 초과할 수 있습니다.
모든 의도와 목적을 위해 인식되는 소문자 높이 역할을합니다.Cap-height: 주어진 텍스트 줄에서 대부분의 대문자의 높이입니다.
Ascender : 종종 소문자 h 또는 b와 같은 일부 문자가 일반 캡 높이를 초과 할 수있는 캡 높이 바로 위에 나타나는 선입니다.

위에서 설명한 텍스트의 각 부분은 글꼴 자체에 내재되어 있습니다.
글꼴은 이러한 각 부분을 염두에두고 디자인되었습니다.
그러나 타이포그래피의 일부는 디자이너가 아니라 유형 설정자(예 : 당신과 나!)에게 맡겨져 있습니다.
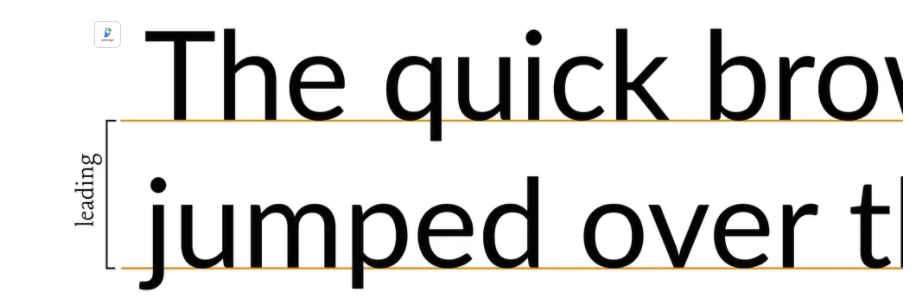
이들 중 하나가 선두입니다.행간은 유형 세트에서 두 기준선 사이의 거리로 정의됩니다.

CSS 개발자는 "좋아요. 행간은 줄 높이입니다. 계속 진행하겠습니다."라고 생각할 수 있습니다.
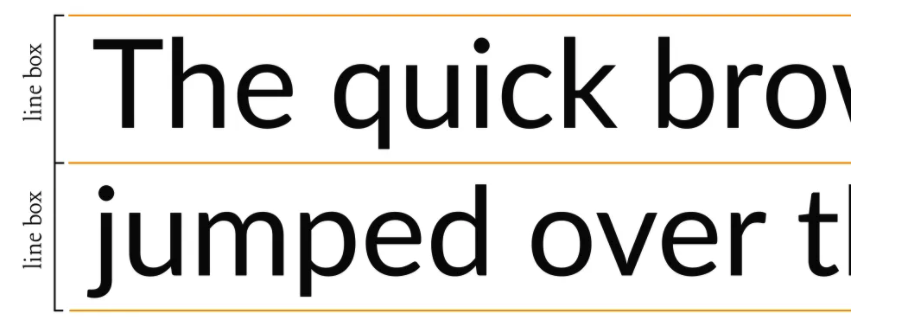
이 둘은 서로 관련되어 있지만 매우 중요한 측면에서도 다릅니다.브라우저에서 line-height 속성을 발견하면 실제로하는 일은 텍스트 줄을 가져 와서 요소의 줄 높이와 일치하는 높이를 가진 "line-box"의 중간에 배치하는 것입니다.
글꼴의 행간을 설정하는대신 lien-box의 한쪽을 채우는 것과 비슷한 것을 얻습니다.
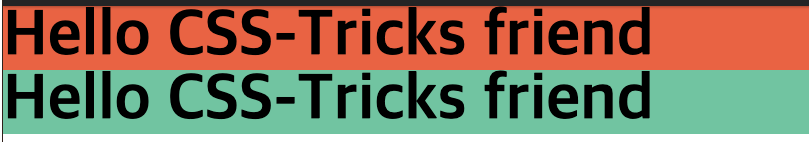
더 놀라운 것은 동일한 값을 가진 요소에 줄 높이와 글꼴 크기를 명시 적으로 설정하면 텍스트 위와 아래에 추가 공간이 남게된다는 것입니다. 요소에 배경색을 추가하여 이를 확인할 수 있습니다.

이는 font-size를 32px로 설정하더라도 생성된 간격으로 인해 실제 텍스트 크기가 해당 값보다 작기 때문입니다.
줄 높이를 행간처럼 처리하도록 CSS 가져 오기
CSS가 line-box 대신 더 전통적인 유형 설정 스타일을 사용하기를 원하면 한 줄의 텍스트에 그 위나 아래에 공백이 없어야하지만 여러 줄 요소가 전체 line-height를 유지하도록 허용합니다.
@function calculateTypeOffset($lh, $fontSize, $descenderHeightScale) { $lineHeightScale: $lh / $fontSize; @return ($lineHeightScale - 1) / 2 + $descenderHeightScale; } @mixin basekick($typeSizeModifier, $baseFontSize, $descenderHeightScale, $typeRowSpan, $gridRowHeight, $capHeight) { $fontSize: $typeSizeModifier * $baseFontSize; $lineHeight: $typeRowSpan * $gridRowHeight; $typeOffset: calculateTypeOffset($lineHeight, $fontSize, $descenderHeightScale); $topSpace: $lineHeight - $capHeight * $fontSize; $heightCorrection: 0; @if $topSpace > $gridRowHeight { $heightCorrection: $topSpace - ($topSpace % $gridRowHeight); } $preventCollapse: 1; font-size: #{$fontSize}px; line-height: #{$lineHeight}px; transform: translateY(#{$typeOffset}em); padding-top: $preventCollapse; &::before { content: ""; margin-top: #{-($heightCorrection + $preventCollapse)}px; display: block; height: 0; } }위와 같이 line-height를 계산하는 scss mixin을 사용하여 전통적인 방법으로도 맞출 수도 있습니다.
$ baseFontSize : 다른 모든 것이 관리되는 시스템의 일반적인 글꼴 크기입니다. 기본값으로 16px를 사용합니다.
$ typeSizeModifier : 글꼴 크기 규칙을 결정하기 위해 기본 글꼴 크기와 함께 사용되는 승수입니다. 예를 들어, 기본 글꼴 크기 16px와 결합 된 값 2는 font-size: 32px를 제공합니다.
$ descenderHeightScale : 비율로 표현 된 글꼴의 디센더 높이입니다. Lato의 경우 이것은 약 0.11 인 것 같습니다.
$ capHeight : 비율로 표현 된 글꼴의 특정 캡 높이입니다. Lato의 경우 약 0.75입니다.
$ gridRowHeight : 레이아웃은 일반적으로 멋지고 일관된 간격의 읽기 환경을 만들기 위해 기본 수직 리듬에 의존합니다. 예를 들어 페이지의 모든 요소는 4 ~ 5 픽셀의 배수로 간격을 둘 수 있습니다. 4는 $baseFontSize 인 16px로 쉽게 나눌 수 있으므로 값으로 4를 사용합니다.
$ typeRowSpan : $ typeSizeModifier와 마찬가지로 이 변수는 규칙의 행높이 값을 결정하기 위해 그리드 행높이와 함께 사용되는 승수 역할을 합니다. 기본 그리드 행 높이가 4이고 유형 행 범위가 8이면 line-height : 32px가 남습니다.
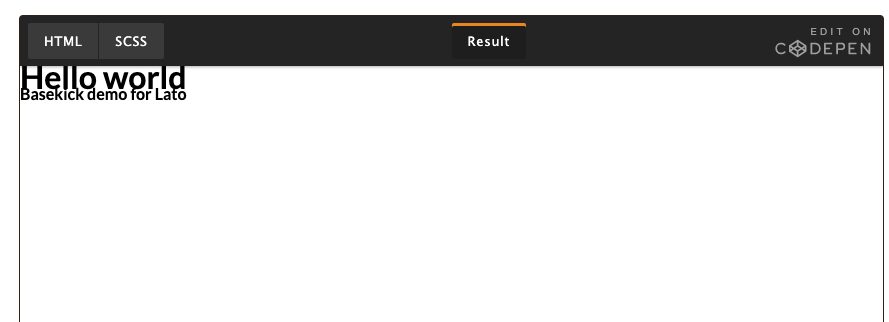
이제 우리는 그 숫자들을 위의 Basekick 공식 (SCSS 함수와 믹스 인의 도움으로)에 연결하면 아래 결과를 얻을 수 있습니다.

그것이 바로 우리가 찾고있는 것입니다. 여백이없는 텍스트 블록 요소 집합의 경우 두 요소가 서로 맞닿아야 합니다.
이렇게하면 두 요소 사이에 설정된 여백이 line-box 간격과 맞지 않기 때문에 픽셀 완벽합니다.
모든 코드를 단일 SCSS 믹스인에 버리는 대신 좀 더 잘 정리해 보겠습니다.
시스템 측면에서 생각하면에서 작업하는 세 가지 유형의 변수가 있음을 알 수 있습니다.
변수유형 설명 믹스인 변수 시스템레벨 이러한 값은 우리가 작업중인 디자인 시스템의 속성입니다. $baseFontSize
$gridRowHeight폰트레벨 이러한 값은 사용중인 글꼴에 내재되어 있습니다. 완벽한 숫자를 얻기 위해 약간의 추측과 조정이 필요할 수 있습니다. $descenderHeightScale
$capHeight규칙레벨 이 값은 우리가 만드는 CSS 규칙에 따라 다릅니다. $typeSizeMultiplier
$typeRowSpan우선, 시스템레벨 변수는 프로젝트 과정에서 변경 될 가능성이 없기 때문에 전역적으로 설정할 수 있습니다.
그러면 메인 믹스인의 변수 수가 4 개로 줄어 듭니다.
$baseFontSize: 16; $gridRowHeight: 4; @mixin basekick($typeSizeModifier, $typeRowSpan, $descenderHeightScale, $capHeight) { /* Same as above */ }또한 폰트레벨 변수가 해당 글꼴 패밀리에 고유하다는 것도 알고 있습니다.
즉,이를 상수로 설정하는 고차 믹스인을 만드는 것이 충분히 쉬울 것입니다.
@mixin Lato($typeSizeModifier, $typeRowSpan) { $latoDescenderHeightScale: 0.11; $latoCapHeight: 0.75; @include basekick($typeSizeModifier, $typeRowSpan, $latoDescenderHeightScale, $latoCapHeight); font-family: Lato; }이제 규칙레벨변수로 Lato 믹스인을 부를 수 있습니다.
.heading--medium { @include Lato(2, 10); }이 출력은 모든 관련 번역 및 여백과 함께 글꼴 크기가 32px이고 줄 높이가 40px인 Lato 글꼴을 사용하는 규칙을 제공합니다.
이를 통해 간단한 스타일 규칙을 작성하고 Sketch 및 Figma와 같은 도구를 사용할 때 디자이너가 익숙한 그리드 일관성을 활용할 수 있습니다.
결과적으로 우리는 번거로움없이 완벽한 디자인을 쉽게 만들 수 있습니다.
예제가 아래의 기본 4px 그리드에 얼마나 잘 맞는지 확인하십시오

이렇게하면 웹사이트에서 레이아웃을 만들 때 고유한 초능력을 얻게됩니다. 역사상 처음으로 실제로 픽셀 단위의 완벽한 페이지를 만들 수 있습니다.
이 기술을 몇 가지 기본 레이아웃 구성 요소와 결합하면 디자인 도구에서와 동일한 방식으로 페이지를 만들 수 있습니다.
매우 흥미로운 기법인 것 같습니다.
'CSS' 카테고리의 다른 글
사용자 정의 속성 사용 custom properties (Global CSS ) (0) 2020.09.21 height 100vh ios 이슈 해결방법 -webkit-fill-available (0) 2020.09.20 [Modern CSS] 동일한 높이 만들기 Flex vs Grid (0) 2020.09.13 웹 애니메이션에 대한 기본 규칙 (0) 2020.09.08 [CSS] css 프레임워크 TOP 10 (0) 2020.08.08