-
웹 애니메이션에 대한 기본 규칙CSS 2020. 9. 8. 01:45
애니메이션은 사이트를 돋보이게 만들 수 있습니다.
또한 그것들은 쉽게 사용자 경험(User Experience)을 감소 시킬 수 있습니다.
웹 애니메이션으로 작업 할 때 목적이없는 애니메이션 추가, 너무 길거나 너무 빠른 기간 설정, 애초에 올바른 유형의 애니메이션을 사용하지 않는 등 잘못 될 수있는 몇가지 사항이 있습니다.
이러한 모든 작업이 올바르게 수행 되더라도 애니메이션 스타일이 좋지 않을 수 있습니다.
특히 다른 애니메이션과 동기화되지 않거나 사이트의 전반적인 성격과 일치하지 않는 경우에는 더욱 그렇습니다.
주목해야 할 또 다른 중요한 점은 모든 디지털 경험이 똑같은 애니메이션을 공유해서는 안된다는 것입니다.
마케팅 웹 사이트에는 제품 웹 사이트 또는 모바일 앱과 다른 애니메이션이 필요할 수 있습니다.
모션의 기본 원칙은 모두 동일하지만 콘텐츠 유형 및 화면 크기에 따라 약간의 차이가 있습니다.
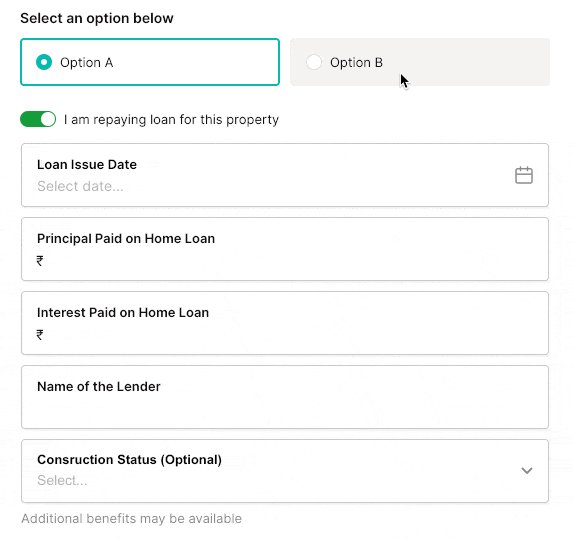
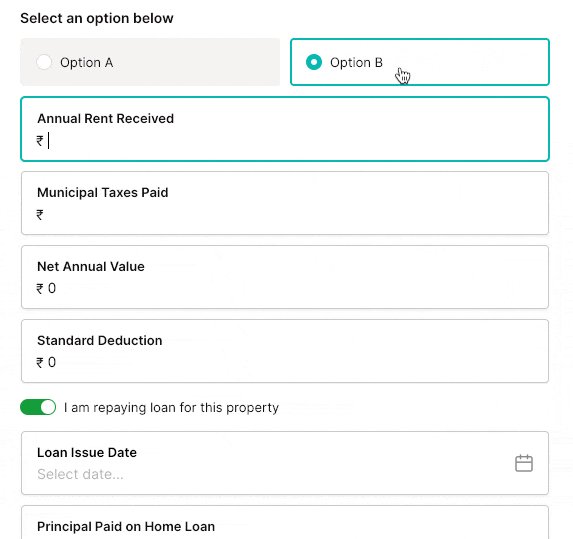
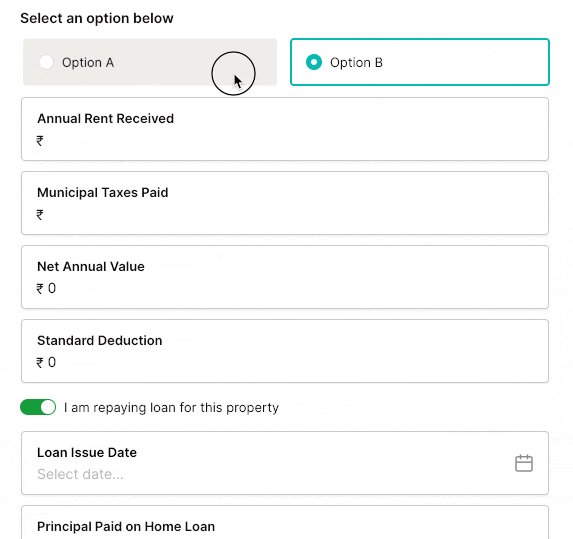
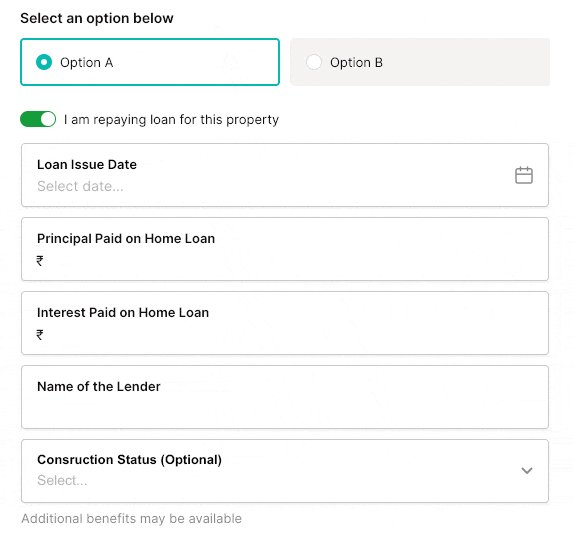
1. 애니메이션에 적합한 상황은 무엇입니까?
잘 사용하면 애니메이션은 거의 콘텐츠와 비슷합니다.
컨텍스트를 제공하고 사용자에게 어떤 일이 발생했음을 알리고 다음에 무엇을 기대할 것인지를 알려주는 의미를 가지고 있습니다.
다음은 애니메이션이 이를 정확히 수행할 수있는 몇 가지 좋은 상황입니다.
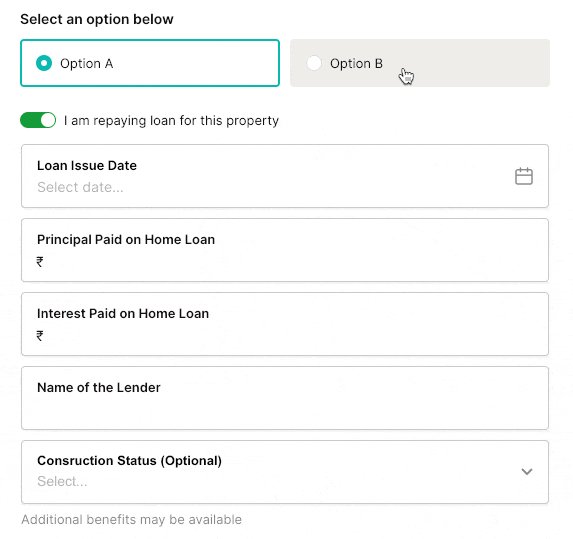
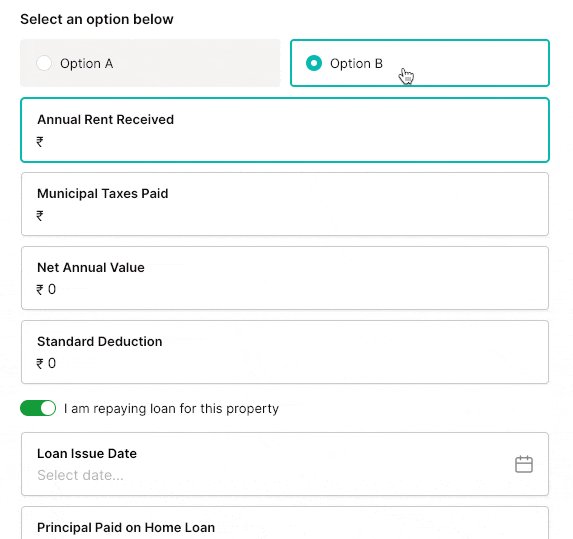
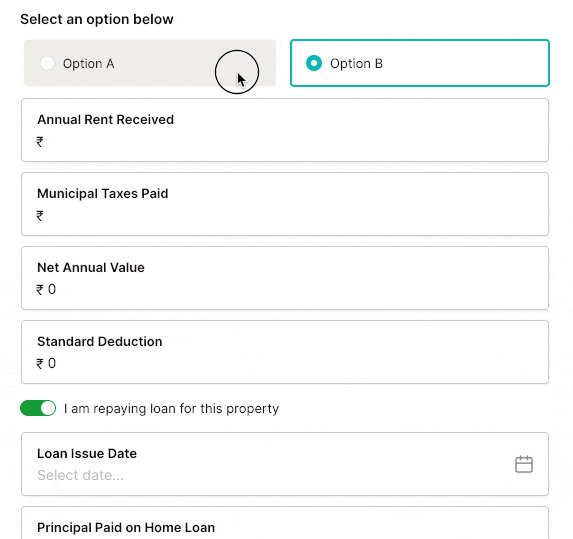
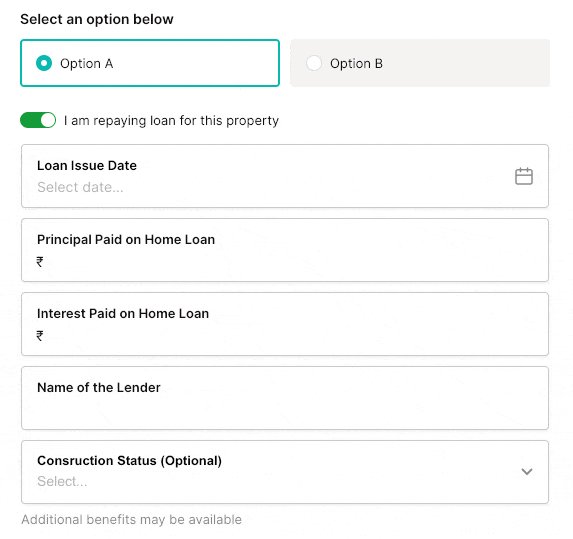
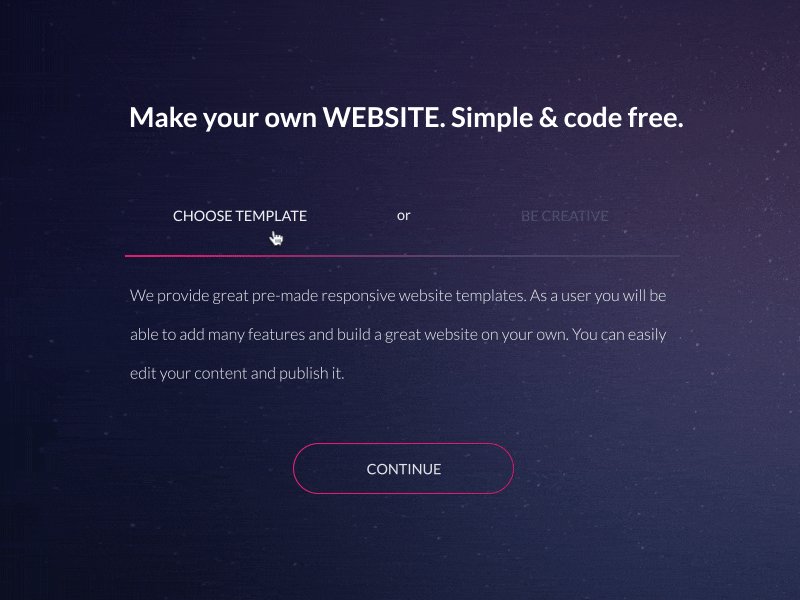
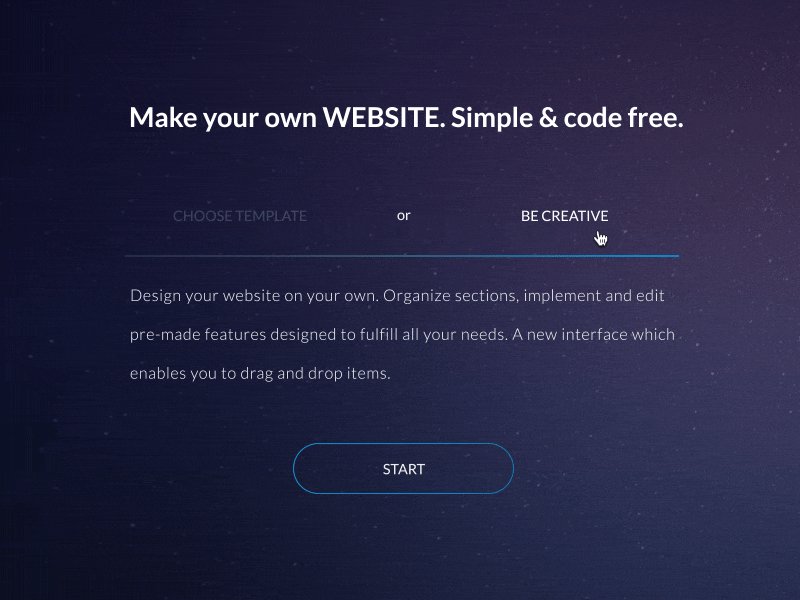
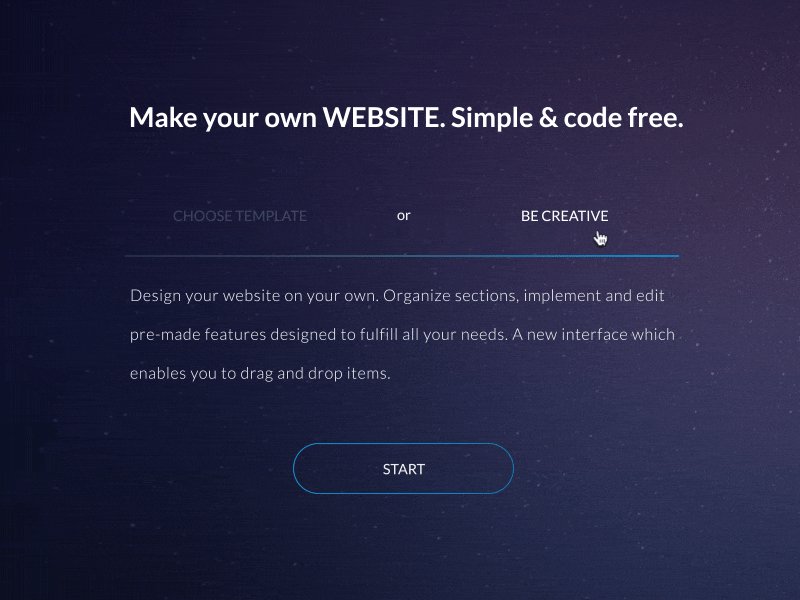
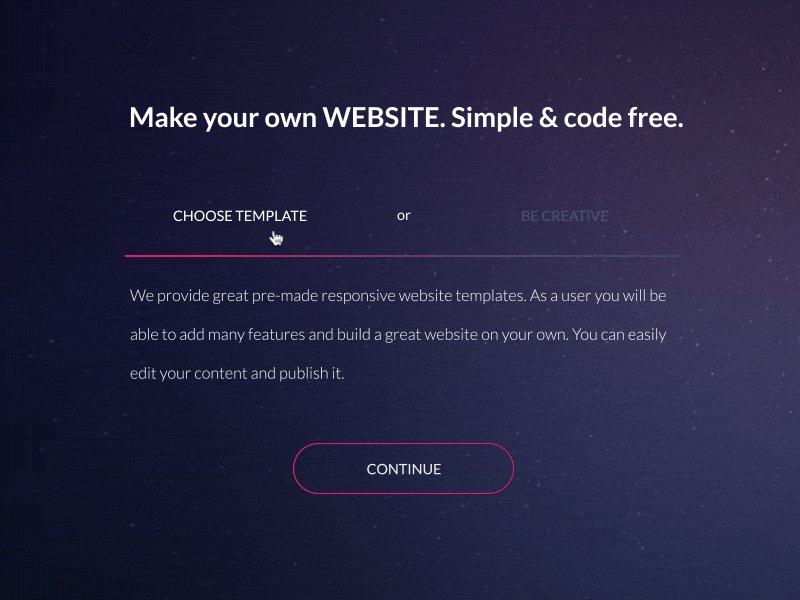
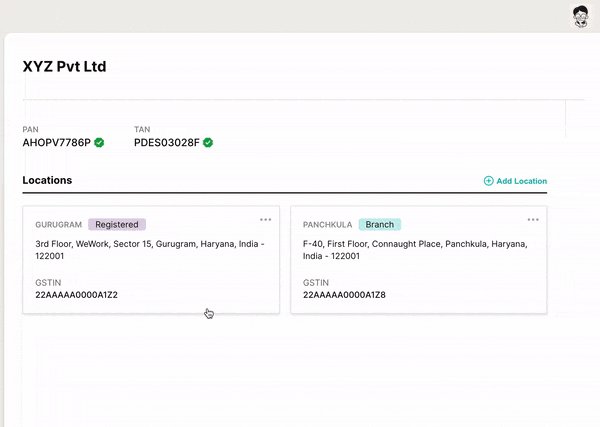
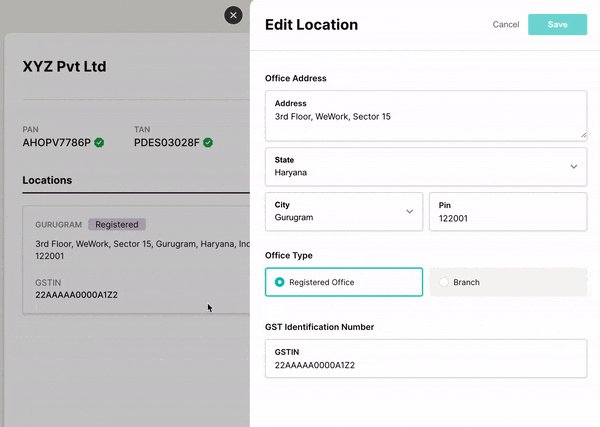
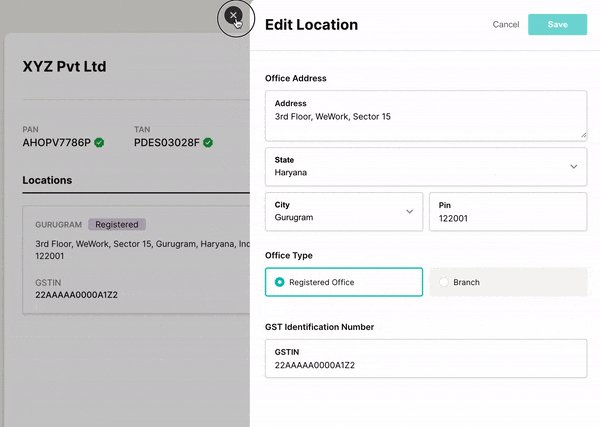
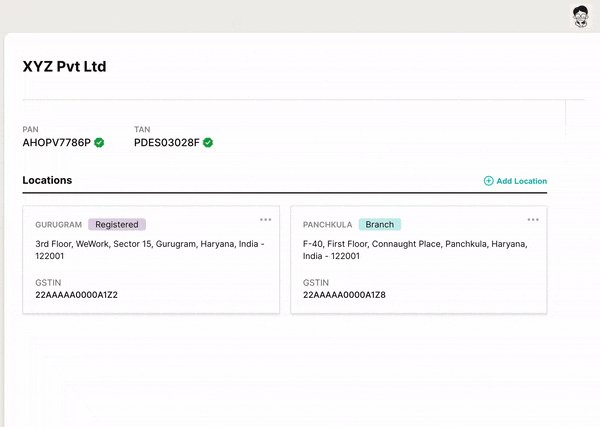
UI 블록 전환
이것은 애니메이션의 가장 일반적인 사용 사례 일 수 있습니다.
UI 블록이 원래 위치에서 이동하거나 DOM에서 추가 또는 제거 된 경우 사용자가 이를 볼 수 있도록하는 것이 좋습니다.


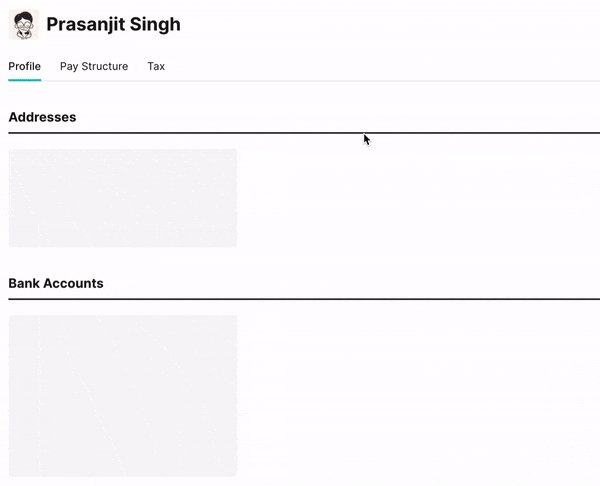
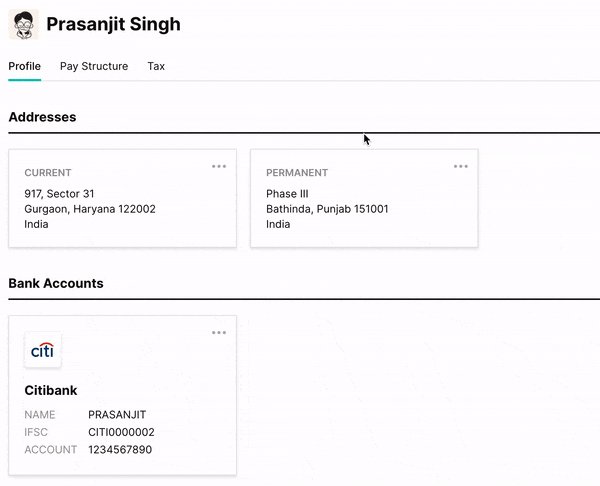
왼쪽 :Transition 되는 과정을 모두 볼 수 있어 인지하기 쉽습니다. / 오른쪽 : Transition 없이 화면이 전환되어 변경 과정을 인지하기 힘듭니다. 콘텐츠 로드
사용자에게 콘텐츠가 로드 될 때 예상되는 사항에 대한 힌트를 제공 할뿐만 아니라 무언가가 로드되고 있다는 확신을주는 콘텐츠의 자리표시 자로서 이상적입니다.

로딩되는 단계를 볼 수 있어 콘텐츠를 확신을 가지고 기다릴 수 있습니다. 사이트를 빠르게 느끼게하는 것 외에도 요소가 다른 시간에 렌더링 될 때 방향을 잃을 수 있는 리플로우를 방지합니다.
Hinting
이것은 일반적으로 사용자에게 어디를보거나 다음에 해야 할 일에 대한 힌트를 제공하는 일회성 애니메이션입니다.
일부 UI는 본질적으로 복잡합니다.
약간의 빛이나 잔물결은 사용자가 작업을 완료하거나 특정 기능을 호출하는 과정을 안내하는 데 도움이 될 수 있습니다.

마이크로 인터랙션
트위터의 하트 애니메이션처럼 화려할 필요는 없지만 사용자의 행동에 대한 일종의 피드백이나 반응을 완전히 나타내야합니다.
사용자가 한 줄에서 다른 줄로 항목을 추가하는 것만큼 작은 일을 할 때 얼마나 미묘하지만 즐거운지 확인하십시오.


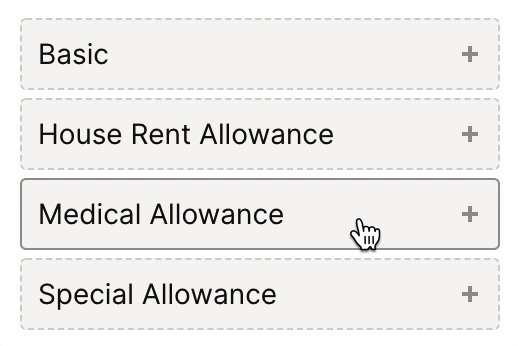
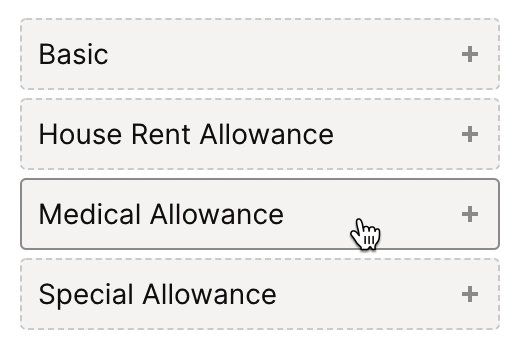
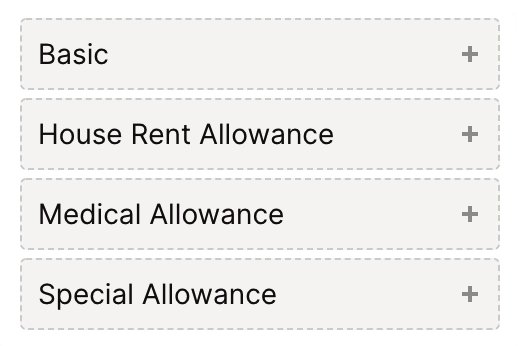
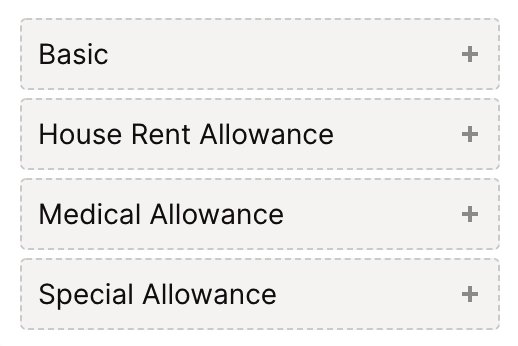
왼쪽은 사용자에게 엑티브 상태를 주어 누른다는 느낌을 주면서 즐거움을 주는 마이크로애니메이션이 적용되어있습니다. 2. 그럼 언제 애니메이션을 피해야할까요?

일반적으로 이러한 종류의 애니메이션은 제품 웹 사이트에서 볼 수 없지만 왜 이해가 되지 않는지 이해하는 것이 좋습니다.
이러한 전환은 화면 영역이 작기 때문에 모바일 앱에서 더 잘 작동합니다.
데스크톱 화면에는 애니메이션을 적용할 영역이 훨씬 더 많습니다.
전체 콘텐츠를 매끄럽게 애니메이션하려면 모바일 화면보다 더 많은 시간을 설정해야합니다.
이는 사용자가 웹에서 즉각적인 콘텐츠 가시성을 확인하는 데 이미 사용 되었기 때문에 콘텐츠를보기 위해 기다리게하는 사용자를 짜증나게합니다.
최악의 경우 경로 전환은 주의를 산만하게 할뿐만 아니라 동작 감도와 관련하여 심각한 접근성 문제가 될 수 있습니다.
페이지 콘텐츠의 초기 로드
사용자를 교육하거나 초점을 특정 블록으로 옮기고 싶을 때 마케팅 웹 사이트에서 할 수 있습니다.
제품 웹 사이트의 경우 사용자가 페이지 사이를 이동할 때마다 동일한 애니메이션을 보는 것은 성가실 것입니다.

예상치 못한 경우
특정 기능을 사용하는 동안 사용자의 마음 상태를 고려하는 것이 좋습니다.
애니메이션이 사용되는 곳에서 시각적 피드백이 예상됩니까? 그렇지 않으면 도움이되는 것보다 더 많은 것을 혼동 할 수 있습니다.


우측처럼 추가 애니메이션으로 충분한 버튼 오버나 액티브 상태와 별개로 숫자에 혼돈을 줄 필요는 없습니다. 성능이 확실하지 않을 때
애니메이션의 관점에서 모든 기기, 인터넷 연결, 브라우저가 동일하지는 않다는 점을 명심해야합니다.
prefers-reduced-motion 미디어 쿼리를 사용해보세요~
목적이 명확하지 않을 때
마지막으로, 사용 목적이 확실하지 않은 곳에 애니메이션을 추가하지 마십시오.
불필요한 애니메이션은 도움이되는 것보다 산만하고 상처를 줄 수 있습니다.
3. 애니메이션은 얼마나 오래 지속되어야합니까?
애니메이션의 길이는 사용되는 애니메이션 유형만큼 중요합니다.
너무 오래 기다리면 애니메이션이 드래그되는 것처럼 보일 수 있습니다.
너무 빨리 진행하면 애니메이션의 멋진 세부 사항이 손실되거나 (최상의 경우) 사용자의 방향을 완전히 잃을 수 있습니다 (더 나쁜 경우).
그렇다면 애니메이션의 지속 시간을 얼마나 설정해야할까요?
고전적인 대답을 드리겠습니다. 상황에 따라 다릅니다.
4. 거리가 클수록 일반적으로 지속 시간이 길어집니다.
애니메이션 (앞서 살펴본 것과 같은)은 짧은 기간으로 제한 될 수 있습니다.
그러나 물체가 먼 거리를 이동하는 대규모 전환을 수행하는 경우 물체가 너무 빨리 움직이지 않도록하기 위해 조금 더 긴 무언가가 필요하다고 느낄 수 있습니다. 그러나 400ms보다 긴 기간은 사용하지 마십시오.

멀리있는 거리를 이동하는 것처럼 느껴지기 위한 속도. 하지만 400ms 이상은 사용하지 않을 것. 5. 사용자가 작업을 트리거 할 때 더 짧은 시간을 사용합니다.
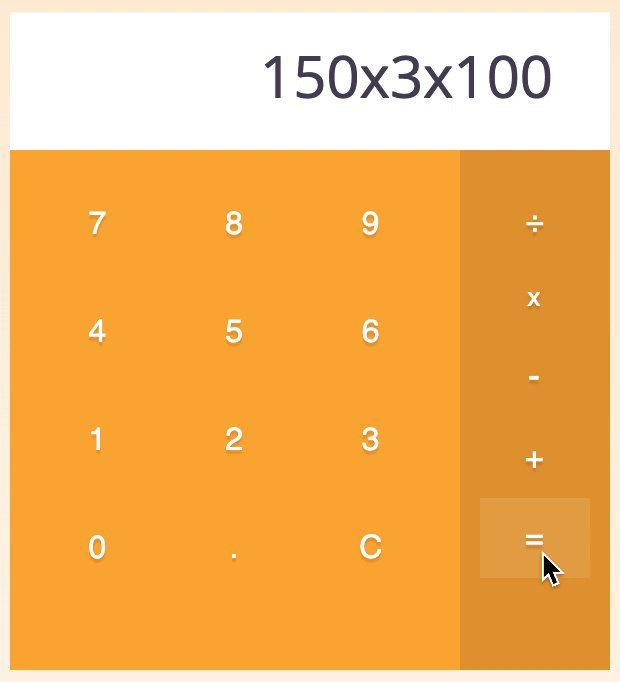
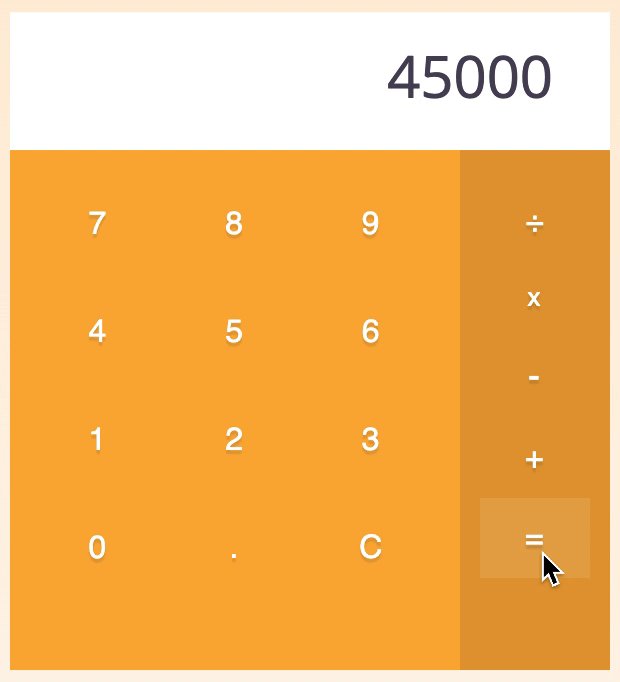
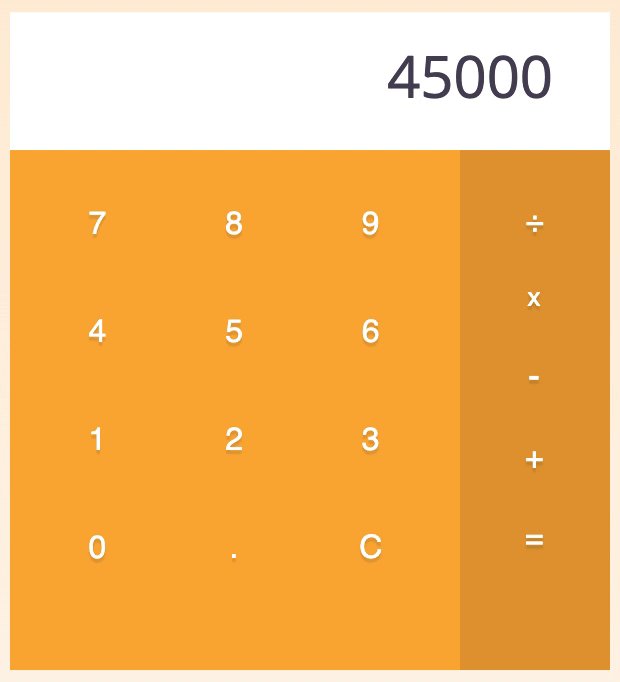
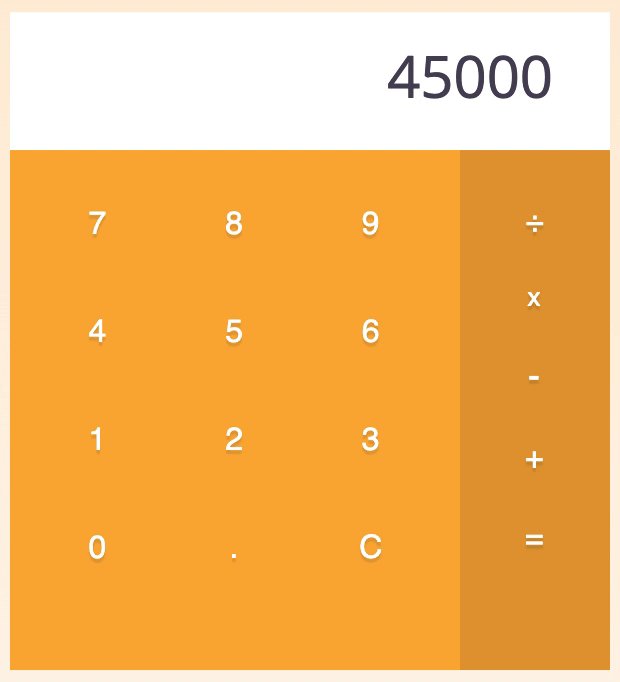
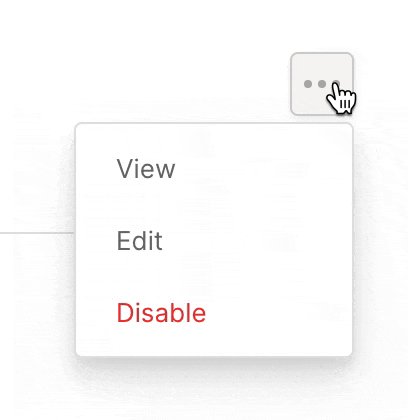
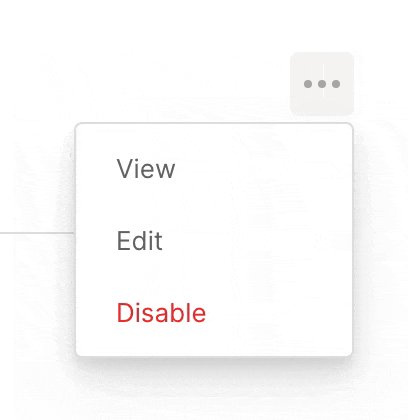
이것은 중요하고 일반적인 실수입니다. 사용자가 이미 어떤 일이 발생할 것으로 예상하고 초점이 이미 있어야 할 위치에있는 경우 사용자가 이미 예상 한 것을 완료하기 위해 몇 초 동안 기다리도록 할 필요가 없습니다.


느껴지시나요? 왼쪽의 경우 사용자가 누르자마자 나타나고, 오른쪽의 경우에는 사용자가 클릭 후 100ms 가량의 애니메이션효과와 함께 스르륵 나타납니다. 위와같이 사용자가 이미 어떤 것이 나올지 기대하고 있는 부분에서 기다리게 할 필요가 없다는 것입니다.
반면에 변경 사항이 시스템에 의해 자동으로 트리거되는 경우 사용자가 변경 사항이 발생하는 속도를 따라 잡을 수 있으므로 더 긴 기간이 합리적입니다. 사용자가 트리거하지 않은 툴팁이나 모달은 즉각적인 주의가 필요하지 않습니다.


모달의 경우는 사용자가 주의하지 못한 곳에서 나타나므로 사용자의 눈의 속도를 따라잡는 나타남이 혼란을 줄 수 있습니다. 6. 시작 및 종료 애니메이션의 지속 시간이 다를 수 있습니다.
특히 사용자가 콘텐츠 변경을 예상 할 때 종료되는 개체에 대한 애니메이션보다 보기에 들어가는 개체에 대한 애니메이션을 조금 더 빠르게 유지하는 것이 합리적입니다.


좌측 애니메이션의 경우 기존 페이지 보기를 나갈 때 방해하지 않습니다. 사용자가 이를 클릭하면 메뉴 항목을 즉시보고 싶어합니다.
적어도 메뉴 항목을보기 위해 기다릴 필요는 없습니다.
사용자가 클릭하면 하위 메뉴를 빠르게 입력 한 다음 닫을 때 부드럽게 빠져 나가기 때문에 더 이상 필요하지 않을 때 사용자의주의가 산만 해지는 것을 방지 할 수 있습니다.
그러나 이것은 큰 UI 블록에는 적용되지 않습니다.
더 큰 블록에서는 대부분의 경우 200ms보다 긴 기간이 필요합니다.
이러한 경우 기간을 반대로하고 블록이 입력 한 것보다 더 빨리 종료되도록하면 기존 페이지 보기를 차단하지 않습니다.
7. 제품 전체의 애니메이션 기간은 브랜드의 개성과 서로 일치해야합니다.
한 기능에는 정말 멋진 애니메이션이 있고 다른 기능은 너무 빠르거나 느리거나 애니메이션이 전혀없는 제품을 많이 보았습니다.

사이드 바가 뷰에 들어가면 어떻게 애니메이션되는지 확인하세요.
또한 메인 콘텐츠의 너비를 변경하는 애니메이션과 완전히 동기화되지 않는 것도 확인하세요.
조화를 이루지 않으면 부자연스럽습니다.
사용자가 결정을 보류 중이거나 데이터를 처리하는 동안 애니메이션으로 창의력을 발휘할 수 있습니다.
이렇게하면 네트워크가 끊어지거나 잘못된 패스 코드가 제출 될 때와 같이 대기 시간이 더 매력적입니다.


8. 어떤 Easing 기능을 사용해야합니까?
입력 애니메이션의 경우 사용자의 즉각적인 관심을 원하면 바운스 효과를 사용하고, 그렇지 않으면 선형이 아닌 점진적인 부드러운 가속(및 감속)을 사용하십시오.
바운싱은 중력을 반영해야합니다.
자연스러운 느낌의 애니메이션에 대한 Brandon Gregory의 게시물은 물리 법칙에 부합하는 모든 종류의 예를 제공합니다.
9. 조명, 카메라, 그리고… 의도적 인 행동
디테일에대한 주의는 뛰어난 애니메이션과 일반 애니메이션을 구분하는 것입니다.
웹 애니메이션을 배우는 중이거나 현재이를 필요로하는 프로젝트를 진행 중이라면이 게시물이 작업을 최대한 활용하는 데 도움이되는 유용한 기본 규칙 세트가되기를 바랍니다.
규칙 외에도 좋은 애니메이션에는 시간과 연습이 필요하다는 점도 언급하고 싶습니다.
물론 여기에서 다룬 내용 중 상당수는 개인적인 경험을 바탕으로한 일화적이지만 수년 간의 작업 끝에 애니메이션에 대한 눈을 개발한 결과입니다. 배우고, 시도하고, 개선하고, 계속 배우십시오.
그렇지 않으면 열악한 사용자 경험을 제공하고 사이트의 접근성을 손상시키는 애니메이션 모음으로 끝날 수 있습니다.
'CSS' 카테고리의 다른 글
Css에서 line-height를 조정하는 방법 (0) 2020.09.20 [Modern CSS] 동일한 높이 만들기 Flex vs Grid (0) 2020.09.13 [CSS] css 프레임워크 TOP 10 (0) 2020.08.08 [CSS 방법론] 웹 사이트 적정 수정 수준에 따른 미디어 쿼리 (feat. prefers-reduced-motion) (0) 2020.07.26 Flexbox로 text ellipsis 표현하기 (0) 2020.07.26