-
미디어쿼리를 자바스크립트에서 사용해야될 때Javascript 2021. 10. 5. 00:05
지금껏 미디어쿼리를 자바스크립트에서 구현하고 resize 이벤트에 따라서 무언가 UI에서 바뀌어야 할 때 사용하는 방식은 다음과 같습니다.
function mediaResize() { if (window.innerWidth > 768) { console.log('resized window'); } } window.addEventListener('resize', mediaResize);
matchMedia로 좀 더 간편하게 Resize를 다뤄보세요!
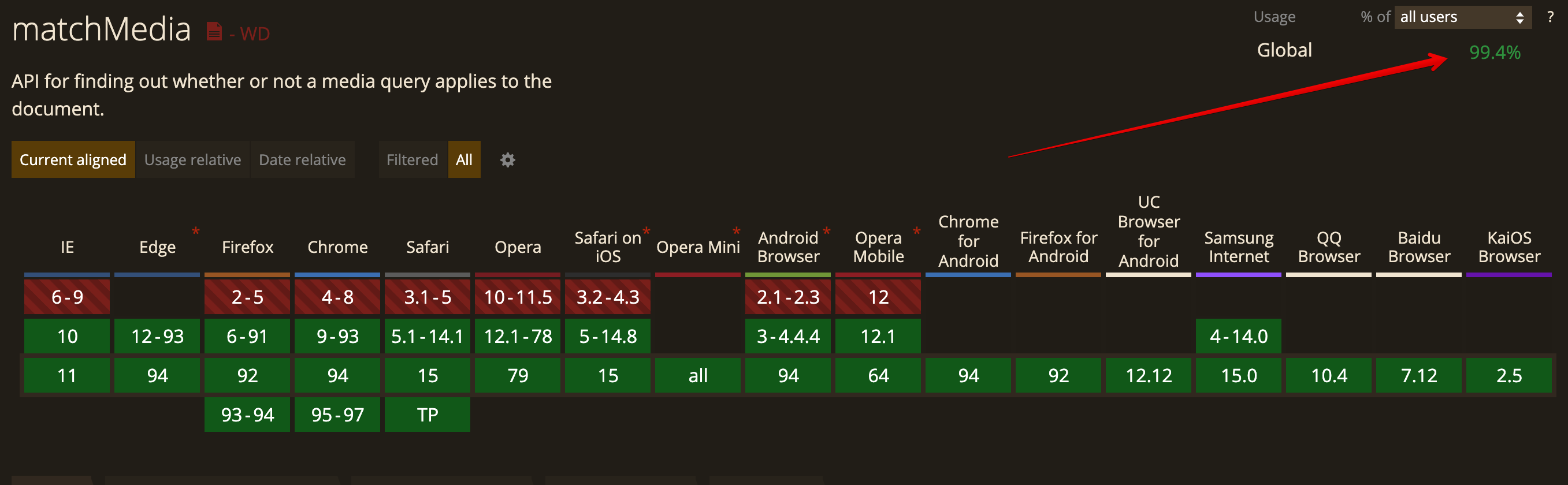
공식적으로는 Working Draft 상태인 CSS Object Model View Module 사양의 일부이지만, 이에 대한 브라우저 지원은 99.4%의 글로벌 적용 범위를 가진 Internet Explorer 10까지 지원됩니다.
사용방법은 다음과 같습니다.
const mediaSize768 = window.matchMedia('(min-width: 768px)')정의된 미디어 쿼리는 MediaQueryList 개체를 반환합니다.
미디어 쿼리에 대한 정보를 저장하는 객체이며 필요한 키 속성은 .matches입니다. 문서가 미디어 쿼리와 일치하면 true를 반환하는 읽기 전용 bool 속성입니다.
하지만 1회용이 아니고 우리는 글 초기에 언급했던 Resize시에 사용하는 방법을 알고 싶습니다.
const mediaSize768 = window.matchMedia('(min-width: 768px)'); const changeMedia = function(e) { if (e.matches) { console.log('매치됨'); } } mediaSize768.addListener(changeMedia); changeMedia(mediaSize768);changeMedia라는 함수를 만들어서 .matches를 활용해서 변경시에 호출될 수 있도록 만들어두었습니다.
빈 페이지로만 테스트해봐도 이전 방식과 성능 차이가 확연히 난다는 것을 보실 수 있습니다.


성능 문제를 지나치더라도 단순한 리사이즈 방식에는 인쇄 및 방향과 같은 고급 미디어 쿼리를 작성할 수 없다는 점에서 제한적입니다.
따라서 뷰포트 너비를 일치시킬 수 있도록 하여 MatchMedia()는 CSS Media Query와 같이 다양하고 획기적인 방법들로 뷰포트에 따른 화면을 선택할 수 있을 것입니다.
사용자의 기기가 가로모드인지 아닌지도 간단하게 체크하면서 말이죠.
const orientationChange = window.matchMedia('(orientation:landscape)'); const changeMedia = function(e) { if (e.matches) { console.log('가로모드'); } else { console.log('가로모드가 아님') } } orientationChange.addListener(changeMedia); changeMedia(orientationChange);감사합니다.
'Javascript' 카테고리의 다른 글
파비콘 동적으로 변경하기 (0) 2022.09.25 [Javascript] Try/Catch, Error를 다루는 방법 (0) 2022.09.12 127가지 Javascript 유용한 스니펫 (1) (0) 2021.09.12 closest() 실용적으로 사용하기 (0) 2021.06.29 Javascript Clean Code에 관하여 (0) 2021.04.11