-
clamp() 사용하기CSS 2020. 10. 11. 23:42
반응형 타이포그래피는 과거에 미디어쿼리 및 CSS calc()와 같은 다양한 방법으로 시도되었습니다.
여기에서는 뷰포트의 너비가 증가함에 따라 텍스트의 최소 크기와 최대 크기 사이에서 선형 적으로 크기를 조정하는 다른 방법을 살펴 보겠습니다.
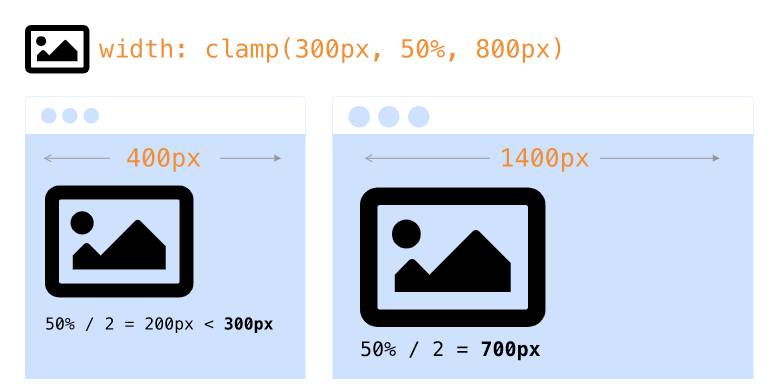
clamp(minimum, preferred, maximum); .banner { width: clamp(200px, 50% + 20px, 800px); /* Yes, you can do math inside clamp()! */ }반환되는 값은 선호하는 값이 최소값(최소값이 반환되는 지점)보다 낮거나 최대 값(최대 값이 반환되는 지점)보다 높을 때까지 선호되는 값이됩니다.

위의 그림은 50%로 항상 유지하되 300px 이하로는 줄어들지 않고 800px 이상으로는 커지지 않는 박스를 만들 때 유용합니다.
지원은 아직 미미하지만 가볍게 알고 넘어가면 좋을 것 같네요!
'CSS' 카테고리의 다른 글
CSS로 가운데 맞추기 (0) 2021.01.03 키프레임 에니메이션을 지연시키는 새로운 방법 (0) 2020.10.18 사용자 정의 속성 사용 custom properties (Global CSS ) (0) 2020.09.21 height 100vh ios 이슈 해결방법 -webkit-fill-available (0) 2020.09.20 Css에서 line-height를 조정하는 방법 (0) 2020.09.20