-
UA 대신에 Client Hints 사용해보기크롬업데이트 2020. 4. 12. 18:19
구글이 사용자 프라이버시를 위한 샌드박스 정책을 급진적으로 진행하고 있습니다.
현재, 코로나 때문에 샌드박스 정책 중 하나인 SameSite Cookie도 롤백한 상태인데요..
기존에 `navigator.userAgent`를 사용한 곳이 많기 때문에 어떻게 대처해야할지 모호한 상태라 조금 더 자세하게 알아보았습니다.
Client Hints는 W3C로부터 인정받은 표준도 아니며, W3C 표준 트랙에도 없습니다.
하지만, Apple과 Microsoft도 동의한 상태이며, 크롬과 파이어폭스 일부 버전에서 `Accept-CH`를 사용할 수 있기 때문에 충분한 대응책을 가지고 있어야 할 것 같습니다.
특정 서비스에서 웹브라우저의 종류를 파악하여 서비스를 제한하는 것은 소비자의 권리에도 부합되지 않는다는 주장입니다.
2020년 9월에 적용 예정이며, UA를 문자열로 변경하여 제공하긴 할 예정인 듯 합니다.
Chrome 81~85버전 사이에서 모든 것이 이루어지리라 봅니다.
Client Hints는 Https 환경에서만 지원됩니다.
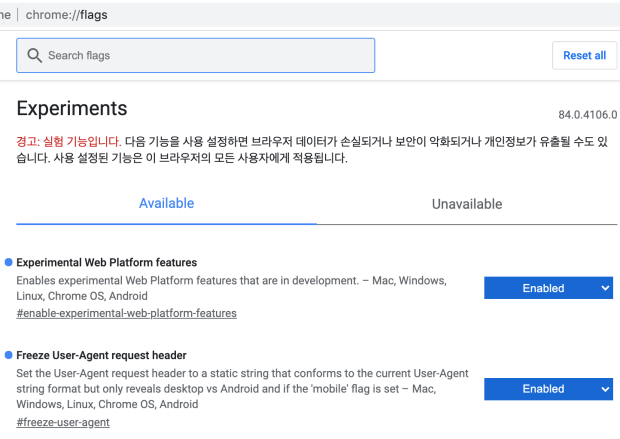
Client hints는 카나리아 버전 84에서 chrome://flags에서 “Experimental Web Platform features”, “Freeze User-Agent request header” 를 enabled로 변경하면 테스트 환경을 만들어서 테스트 해볼 수 있습니다.

출처 : 글 하단 표기 Client Hints는 크롬 43버전에서부터 지원해왔습니다.
본래의 목적은 리소스의 선택적 적용을 돕기 위함이었습니다.
Client hints를 사용하는 방법은 Accept-CH header를 response header에 추가하는 방법과 메타태그를 추가하는 방법이 있습니다.
// header Accept-CH: device-memory, dpr, width, viewport-width, rtt, downlink, ect Accept-CH-Lifetime: 86400 // meta <meta http-equiv="Accept-CH" content="device-memory, dpr, width, viewport-width, rtt, downlink, ect"> <meta http-equiv="Accept-CH-Lifetime" content="86400">Accept-CH 헤더 속성은 클라이언트 측에서 요청할 사용자 정보를 정의합니다.
Accept-CH-Lifetime 헤더는 크롬 67에서 추가되어 Accept-CH 헤더에서 정의된 값을 전달하여 지정된 시간동안 캐싱해줍니다.
초 단위이므로 86400s = 1day 입니다.
각 속성은 다음과 같습니다.
- device-memory : 디바이스의 사용 가능한 메모리. 시스템의 RAM 용량과는 일치하지 않음
- dpr : device pixel ratio
- width : 요청된 리소스가 이미지일 경우, viewport에 표시되어 DPR이 적용된 css px 단위의 width
- viewport-width : css px 단위의 viewport width
- rtt : round-trip time
- downlink : 추정되는 다운로드 속도 (Mbit/s 단위)
- ect : 추정되는 connection type
프론트 개발자로써 UA를 대체하기 위해 자주 사용할 것으로 예상되는 속성은 width, viewport-width, dpr 같은 기기마다 화면으로 구분할 수 있는 속성들을 자주 사용할 것 같습니다.

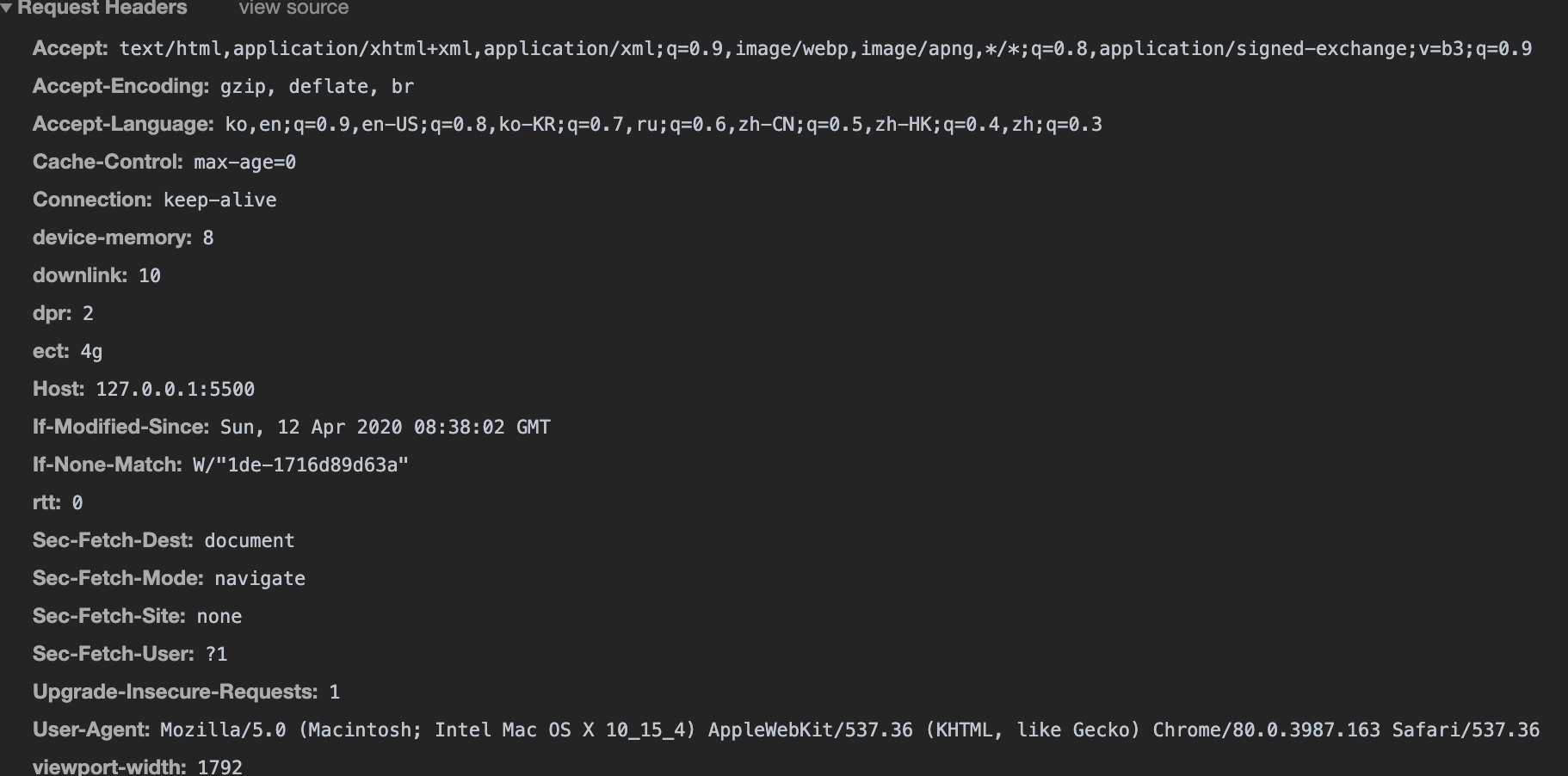
일반 크롬에서 network header탭에서 확인한 결과 현재 리소스 정보를 확인하면
- device-memory : 8
- dpr : 2
- width :
- viewport-width : 1792
- rtt : 0
- downlink : 10
- ect : 4g
로 width를 제외하고 잘 나오고 있습니다.
크롬 카나리아에서 곧 추가도리 속성들을 테스트해보도록 합시다.
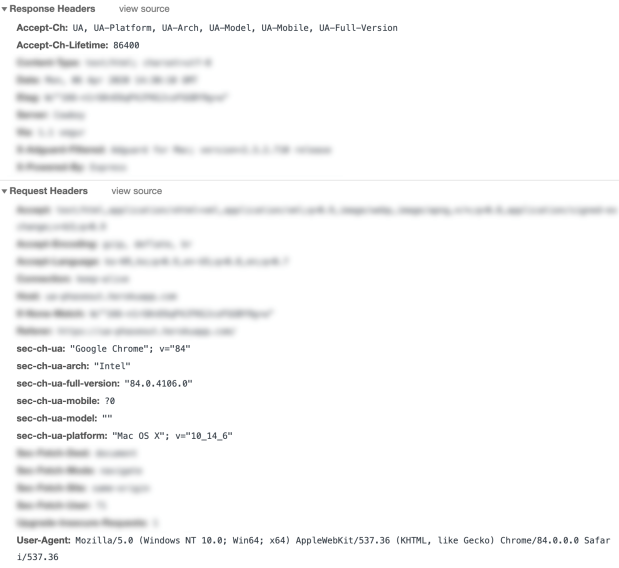
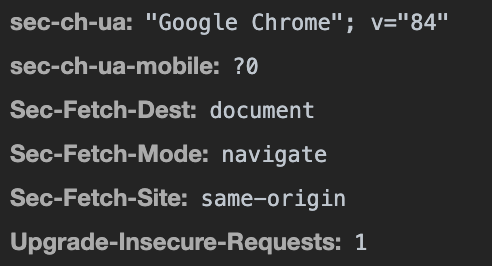
<meta http-equiv="Accept-CH" content="UA, UA-Platform, UA-Arch, UA-Model, UA-Mobile, UA-Full-Version">- UA : 웹브라우저의 이름과 버전 (Accept-CH 헤더와 관계없이 전송됨)
- UA-Platform : 플랫폼(OS)의 이름과 버전
- UA-Arch : 플랫폼(OS)의 아키텍쳐
- UA-Model : 기기 모델명
- UA-Mobile : 기기의 모바일 여부 “?0” 또는 “?1”
- UA-Full-Version : 웹브라우저의 버전 전체


이와 동시에 자바스크립트 인터페이스로 navigator.userAgentData라는 객체가 추가될 예정입니다.
이 인터페이스 역시 https에서만 지원됩니다.
// Low entropy values navigator.userAgentData.mobile; navigator.userAgentData.uaList; // High entropy values navigator.userAgentData.getHighEntropyValues([ "platform", "platformVersion", "architecture", "model", "uaFullVersion" ]).then(res => console.log(res)); // Promise'크롬업데이트' 카테고리의 다른 글
SameSite 이슈에 대응하는 Javascript 방법 (0) 2021.01.30 Chrome 88 : aspect-ratio 속성 (0) 2021.01.23 크롬 85, 상속 및 기타 기능이있는 스트리밍, 휴먼 인터페이스 장치, 사용자 지정 속성 업로드 (0) 2020.07.25 크롬80, 코로나 기간 중 SameSite 업데이트 롤백 (0) 2020.04.05 2020년 1분기 이슈(서드파티 쿠키, SameSite, Http 차단, UA 중단, ClientHints 제공) (0) 2020.03.29