-
좋은 뷸렛(Bullet) 컴포넌트 만들기CSS 2022. 10. 3. 22:29

위와 같은 마크업이 있을 때 제목의 중간에 사진이 위치하게 되겠죠.
그리드를 사용해서 쉽게 만들어볼 수 있고, scss nesting을 사용해서 컴포넌트 형태로 구성해볼 수 있겠네요.
얼핏 보면 플렉스박스를 사용하여 정렬을 처리할 수 있는 것처럼 보입니다.
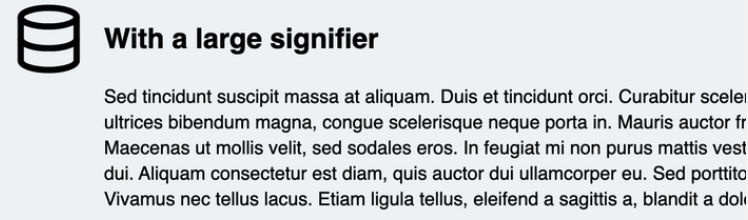
아이콘이 제목보다 작으면 두 개를 모두 감싸고 플렉스박스로 세로로 정렬하면 됩니다.
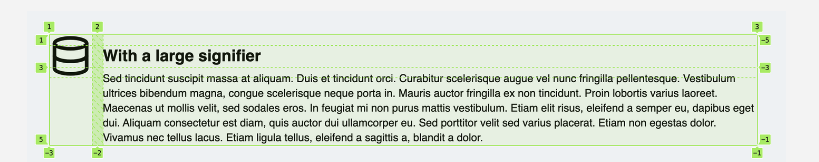
그러나 아이콘이 더 크면 제목과 사본 사이에 어색한 간격이 생깁니다.

flex로 했을 때.. 운 좋게도, CSS Grid는 열과 행을 모두 직관적으로 나눌 수 있습니다.

완료 코드는 다음과 같습니다 : )
See the Pen Bulletproof Flag Component by YoungMinKim (@oinochoe) on CodePen.
'CSS' 카테고리의 다른 글
최신 CSS로 할 수 있는 것들 (0) 2022.10.24 전처리기 Haml, Pug, Slim, Scss, Stylus 사용해보기 (0) 2022.09.04 여러개의 Animation을 동시에 적용하고 싶다면? getAnimations() (0) 2022.04.05 더 빠른 페이지 로드를 위한 CSS 최적화 (4) 2021.11.22 CSS 및 JS로 특정 문자 수정하기 (0) 2021.11.01